各位!大大,我是React.js的初學者,今天我在codepen.io線上平台上練習React.js的『JSX中帶入表達式』,我打完程式碼,出現警告訊息,程式碼如下
HTML部分:<div id="root"></div>
JS部分:
`const world='React';
//語法1
//const root=ReactDOM.createRoot(document.getElementById('root')).render(Hello, {world}!);
//語法2
ReactDOM.render(hello,{world},document.getElementById('root'));`
警告訊息部分:
""Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
Uncaught ReferenceError: wor is not defined
at https://cdpn.io/cpe/boomboom/pen.js?key=pen.js-12eb086c-0e3e-365a-372c-db18e6a7d757:6
Uncaught ReferenceError: world is not defined
at https://cdpn.io/cpe/boomboom/pen.js?key=pen.js-efa0e033-c074-018e-d5f2-63dbe0893962:6
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: You are calling ReactDOM.render() on a container that was previously passed to ReactDOMClient.createRoot(). This is not supported. Did you mean to call root.render(element)?"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot"
"Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot" "
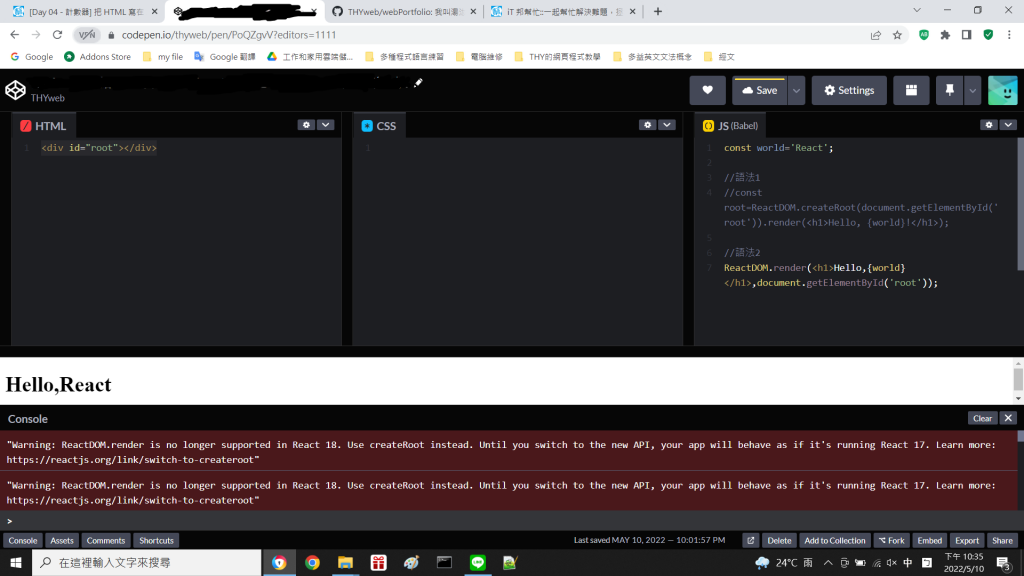
這是程式碼截圖部分:
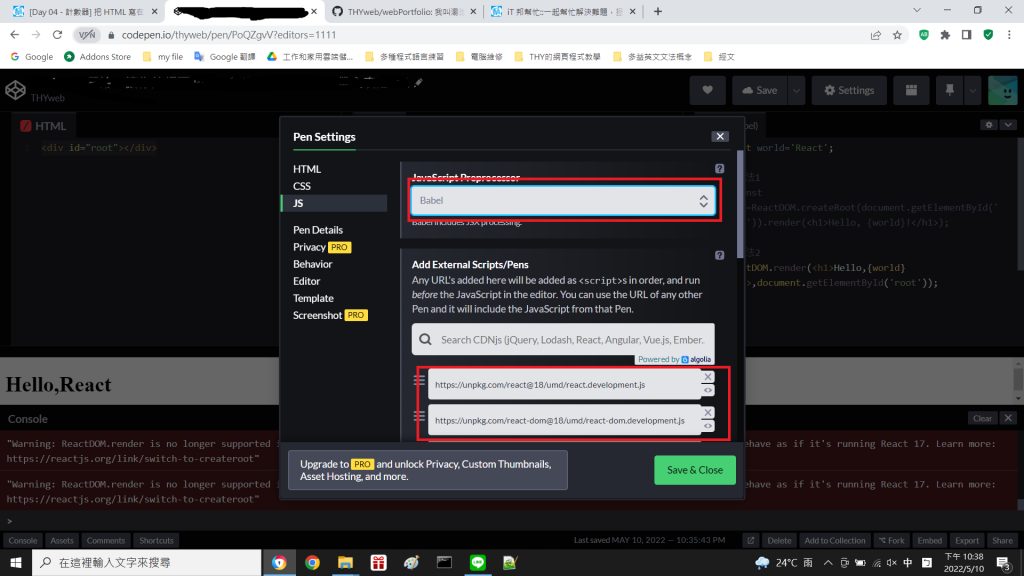
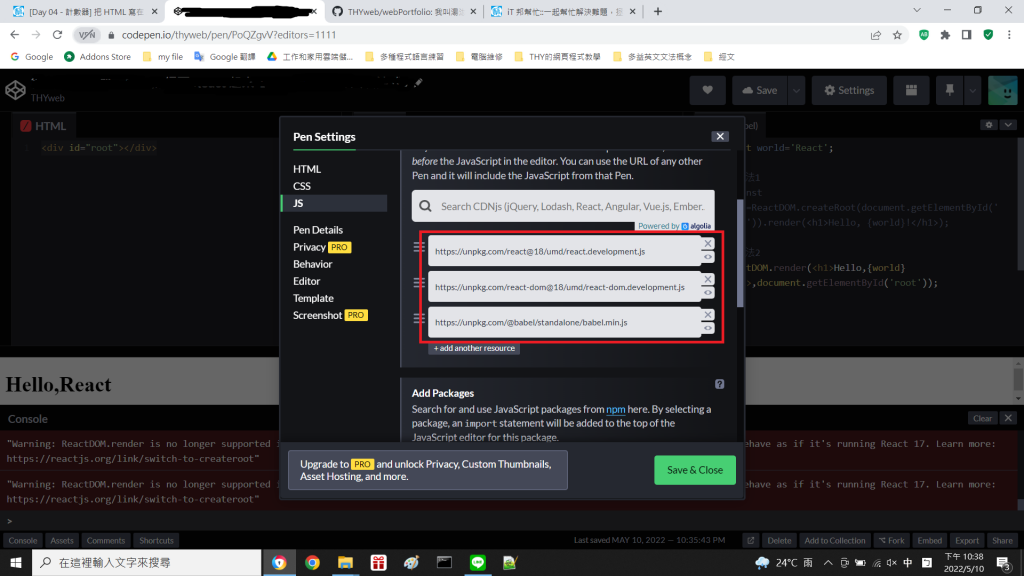
我把w3c School的react.js教程的3段CDN貼在Codepen.io的js部分的齒輪圖示點一下,跳出畫面,把它貼上去,這截圖部分:

打完程式碼後,codepen.io可以渲染和執行結果,但是會出現警告訊息,我想請教警告訊息是不用理它嗎?還是要怎麼處理這個警告訊息呢?
