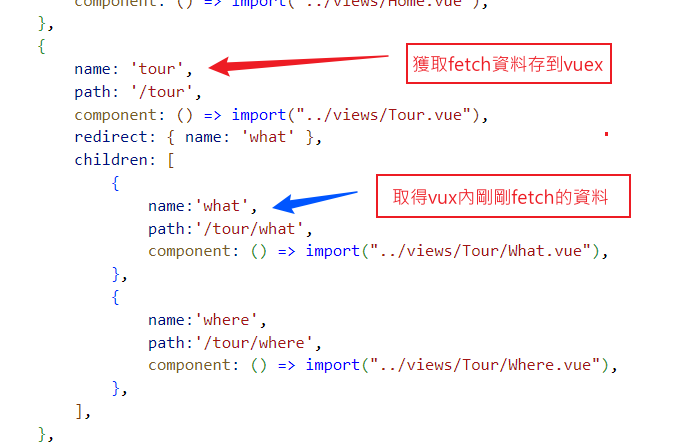
我的vue-router設定
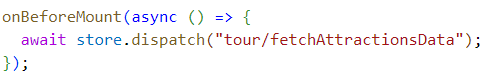
在tour.vue中抓取資料放到vuex內,想將它作為所有子頁面的全域變數,試過在await後log是可以讀取到資料的
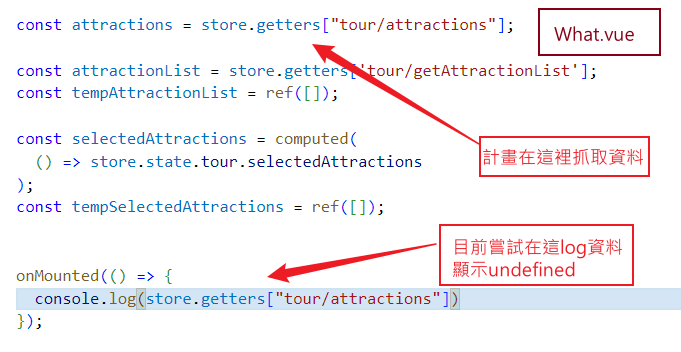
現在問題是在子頁面內無法抓到上述提到的資料,會顯示undefined
想請教各位有SPA經驗的解法

如果有用到fetch或axios,
我大致是這樣用。
在children,使用watch監控。
因為渲染流程是 : Parent.vue->Children.vue->Parent.vue的fetch/axios返回的資料
當獲得fetch返回值時,Children.vue早已渲染完,所以會出錯。
//Parent.vue
<script setup>
import Children from './....../Children.vue'
import {ref} from 'vue'
cosnt childrenData = ref()
axios.get('http://.....com')
.then((res)=>{
childrenData.value = res.data
})
</script>
<template>
<Children :childrenData = childrenData />
</template>
//Children.vue
<script setup>
import {ref} from 'vue'
cosnt props = defineProps({
childrenData : Object
})
const needData = ref(0) //通常我會給個初始值,就算沒收到fetch的返回值,至少也不會出錯
watch(()=>props.childrenData,(newVal)=>{
needData.value = newVal
})
</script>
<template>
{{needData}}
</template>