<更新>
原本是想問取得 API 資料的問題 但好像敘述的不太詳盡
後來自己多嘗試了幾次已經成功取出資料並推回網頁上
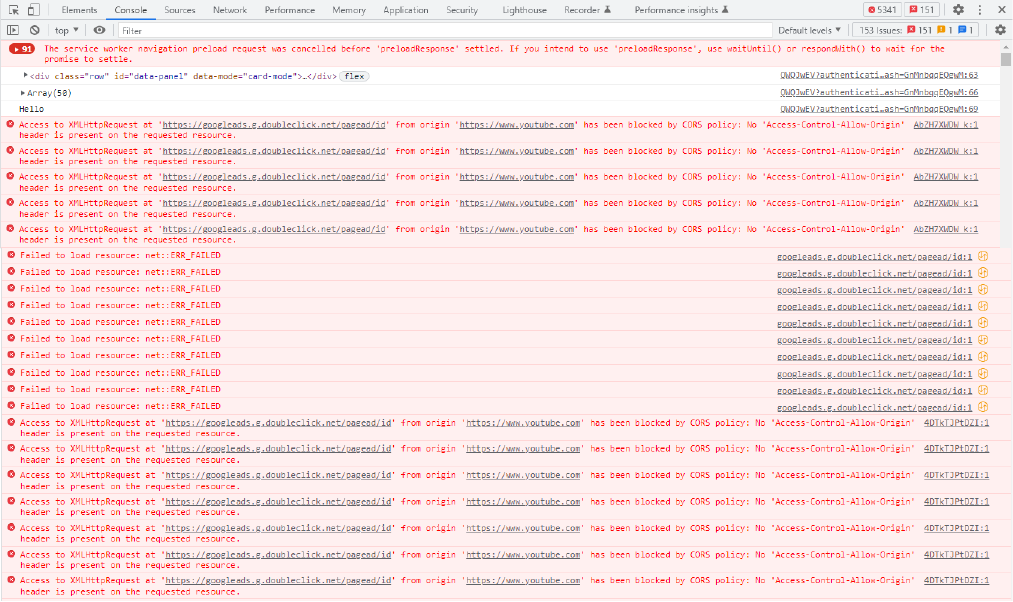
但打開 Devtool Console 卻看到不斷彈出的錯誤訊息(如下)

總共彈出一大串錯誤訊息 推測是播放清單有幾個影片就出現幾次
歸納後錯誤訊息大概是以下三種
1The service worker navigation preload request was cancelled before 'preloadResponse' settled. If you intend to use 'preloadResponse', use waitUntil() or respondWith() to wait for the promise to settle.
2Access to XMLHttpRequest at 'https://googleads.g.doubleclick.net/pagead/id' from origin 'https://www.youtube.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
3Failed to load resource: net::ERR_FAILED
也是有先行上網爬文 但都沒有看懂
再麻煩版上大大幫忙研究是哪裡出問題?
感謝!
<原問題>
請問大家我想做一個使用 JS Axios 方式取得 YouTube Api 資訊
然後把取得的資料 innerHTML 推回網頁更新頁面的 YT 播放器網頁
參考#101 使用 YouTube Data API 抓取有趣的 Youtuber 影片 & MV文章
取得了 .get 需要的網址
但卡在取出資料的部分無法成功取出
研究很多文章都看不太懂
附上我的 codepen想請版上大大幫忙我看一下究竟是哪裡出問題?
感謝!

我看了一會兒,發現換成 const dataPanel = document.getElementById("data-panal");就沒問題了,可以渲染 DOM
你把 dataPanel 印出來會發現是 null,所以雖然 const dataPanel = document.querySelector("#data-panel"); 這行沒問題但在 codepen 上不知道為甚麼失去作用