各位好
最近在使用shoplnie模組 套板使用網站

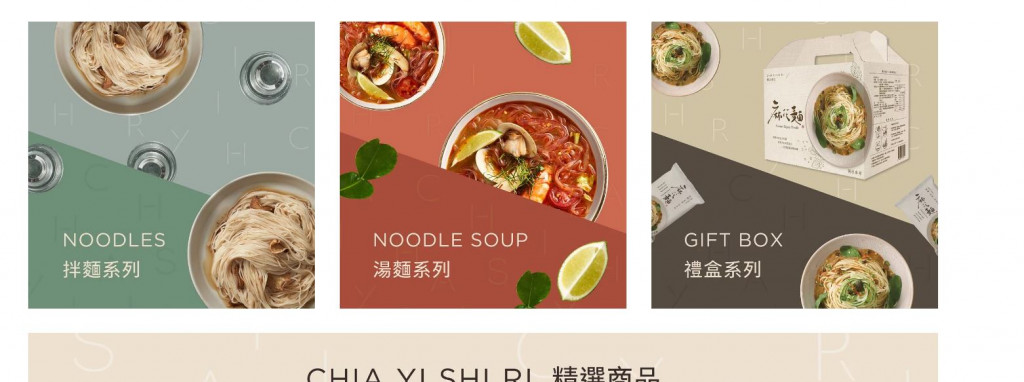
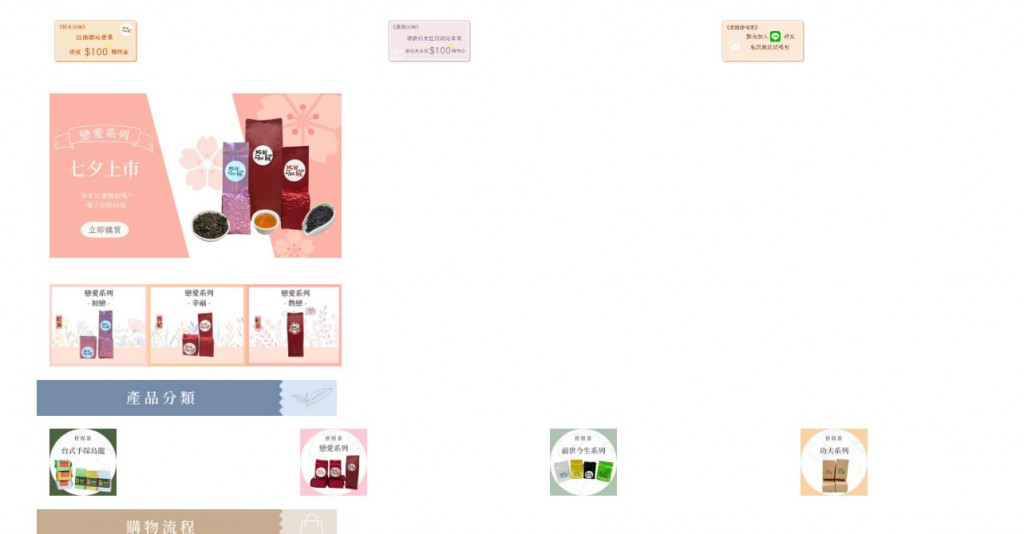
設定圖片時 想要讓這個圖片不會因為使用手機板而被放大

變成直行的圖片 請問css 上要怎麼去調整呢
因為內部詢問 他們說這個是要另外套css的

有類似的商店也有成功使用 讓圖片網頁版跟手機板一致
再麻煩各位大大解答
因為新手沒辦法回應 只能這邊更新

有更改img {
max-width: 30%;
}
後 圖片的排版跑掉了 請問有辦法指定用css做修改嗎
因為好像shopline沒有開放html去設定 再麻煩了 謝謝

可能是圖片有設定絕對寬度,例如每張圖片的 css {width: 300px;}
在一般電腦瀏覽器就會放置3張圖片就會排排站,分成3等分。
但如果放到手機上,因為螢幕版寬變小,圖片還是 {width: 300px;},就會滿版了。
另外看到切換成手機圖片變成直立排列,可想而知應該是用flex排版,並設有flex-wrap換行屬性。
要像你說的切換到手機,仍維持3張圖片在同一排,將圖片寬度設定成相對寬度應該問題就解決一大半囉css {width: 30%;},外面應該還有一層容器應該也是設定成相對寬度。
相對寬度會隨著上一層容器大小來做調整。
<container style="display: flex; flex-wrap:wrap; width: 90vw;">
<img1 style="width: 30%;"/>
<img2 style="width: 30%;"/>
<img3 style="width: 30%;"/>
</container>
上面img寬度30%,指定是依據container設定寬度的30%,container設定寬度是視窗寬度大小90%。
正常來說,這在RWD還算是正規的做法。
畢竟不會想要圖片縮小到看不到。
不過有時也的確會像你這樣,覺得這樣不好的做法。
就正規而言,一般來說從CSS下手就好了。
只是你用 img 直接宣告成30%。會連帶影響到其它圖片的。
正常來說,你得先找到它所代的對應 class
你可以直接找它的父層處理。如
<div class="img-group">
<img />
<img />
<img />
<img />
<img />
</div>
這樣子的話,你就可以利用一下以下的寫法處理. (大略說一下)
.img-group img {
width:33%;
}
但如果可以的話,最好還是搭配一下 media 免得有不太適合的解析度。
直接顯示一張並不是不好。畢竟如果圖縮到看不清也不是一個很好的選擇。
認真來說也算是違反了RWD。
所以最好的方式,還是搭配一下 media 來做調整。
找到圖片在的CLASS,直接更改倍率
.class img {
width:60%;
}
用其他單位也可以,範例是佔螢幕寬度90%
.class img {
width:90vw;
}
當然可以用media適應不同解析度,再試試看吧