大家好~想請問
我用echarts做圖表 用vue套資料
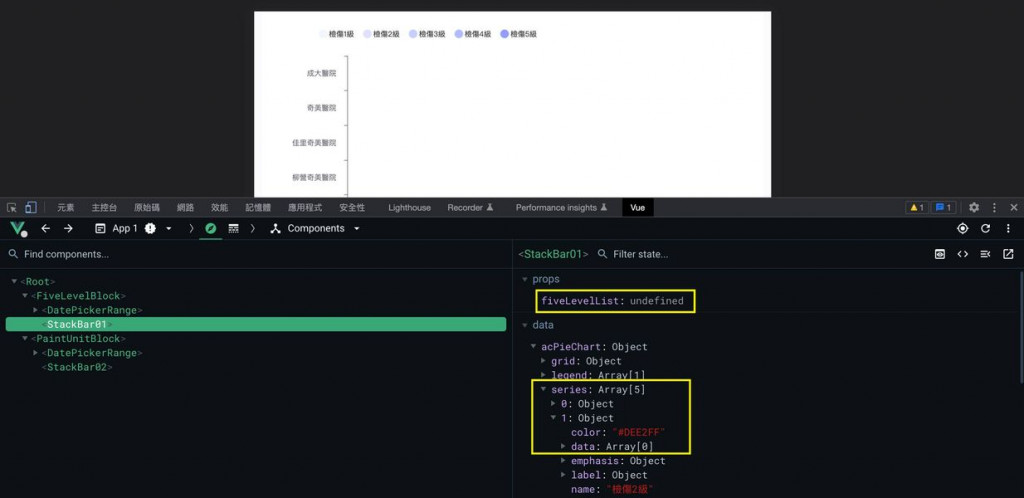
發現在內層資料傳到外層後就是空的(1.程式碼資料傳到2.)
不知道傳送資料時哪邊要修改

<template>
<div class="card">
<div class="card-body">
<h5 class="card-title">
<div class="card-titleCenter">急診檢傷人數(本事件)</div>
<div class="card-titleBottom">
<span class="block_DateRange">
<date-picker-range @change-date="changeDate">
</date-picker-range>
</span>
</div>
</h5>
<div class="card-content">
<stack-bar01 :five-Level-Obj="fiveLevelObj"></stack-bar01>
</div>
</div>
</div>
</template>
<script>
//自定義元件
import DatePickerRange from "@/components/DatePickerRange";
import StackBar01 from "./components/StackBar01";
//api
import PatientStatusResource from "@/api/jie-qiao/patient-status";
//套件
import moment from "moment";
const patientStatusResource = new PatientStatusResource();
export default {
name: "FiveLevelBlock",
components: { DatePickerRange, StackBar01 },
props: {},
data() {
return {
fiveLevelObj: [],
filterFormData: {
StartDate: moment().locale("zh-tw").format("YYYY-MM-DD"),
EndDate: moment().locale("zh-tw").format("YYYY-MM-DD"),
},
};
},
computed: {},
created() {},
mounted() {
this.init();
},
methods: {
async getFiveLevelList() {
const fiveLevelObj = await patientStatusResource.fiveLevelList(
this.filterFormData
);
fiveLevelObj &&
this.$set(this, "fiveLevelObj", fiveLevelObj);
console.log("---- 輸入標題 -----");
console.log(fiveLevelObj);
console.log("---- 輸入結尾 -----");
},
init() {
this.$nextTick(() => {
this.getFiveLevelList();
});
},
changeDate(date) {
this.filterFormData.StartDate = date[0];
this.filterFormData.EndDate = date[1];
this.init();
},
},
watch: {},
};
</script>
<style lang="scss" scoped></style>
<template>
<div
class="ac_chartBlock"
id="acChart01"
style="width: 100%; height: 800px"
></div>
</template>
<script>
//echarts套件
const acPieChart = {
...
};
export default {
name: "StackBar01",
components: {},
props: {
fiveLevelObj: {
type: Object,
},
},
data() {
return {
acPieChart: acPieChart,
};
},
computed: {},
created() {},
mounted() {
const acChart01 = echarts.init(document.getElementById("acChart01"));
acChart01.setOption(acPieChart);
// console.log('---- 輸入標題 -----')
// console.log(fiveLevelObj);
// console.log('---- 輸入結尾 -----')
},
methods: {},
watch: {
fiveLevelObj: {
handler(newValue, oldValue) {
const acChart01 = echarts.init(
document.getElementById("acChart01")
);
for (let i = 0; i < 5; i++) {
this.acPieChart.series[i].data = [];
this.acPieChart.series[i].data = _(this.fiveLevelObj)
.map(`chK_LEVEL${i + 1}`)
.value();
}
acChart01.setOption(this.acPieChart);
},
deep: true,
},
},
};
</script>
<style lang="scss" scoped></style>
