大家好,我是還在學習vue的新手
現在用firebase練習fetch遇到一個問題,get過程很順利,也正確接收到需要的資料。
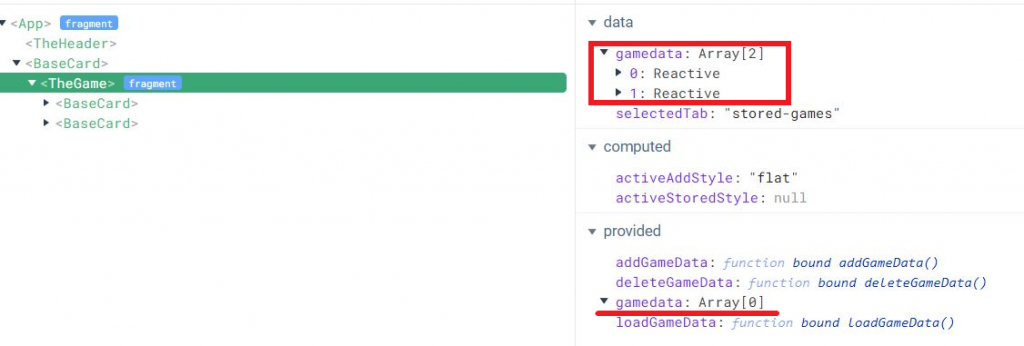
可是當我把fetch來的陣列透過provide傳出去的時候,卻顯示裏頭是空的。造成孫元件接收到空陣列。
改成讀取存在data的資料就完全沒這個問題,想請問是什麼原因造成的?

<script>
export default {
data() {
return {
gamedata: []
}
},
methods: {
loadGameData() {
fetch('https://vue-http-demo-b94q7-default-rtdb.firebaseio.com/gamelist.json')
.then((response) => {
if(response.ok){
return response.json()
}
})
.then((data) => {
const gamedata = []
for(const id in data){
gamedata.push({
id: id,
name: data[id].name,
cover: data[id].cover
})
}
this.gamedata = gamedata
})
.catch((error) => {
console.log(error)
})
}
},
provide() {
return {
gamedata: this.gamedata
}
},
created() {
this.loadGameData()
}
}
</script>
