
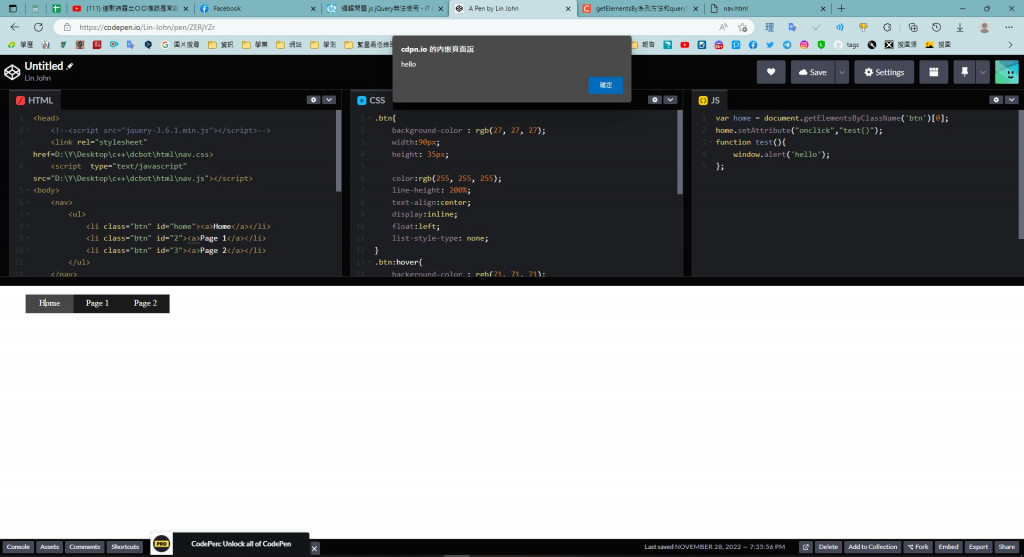
我用online的可以,但是開自己的html的時候沒有alert?請問是為什麼?

程式碼盡量少用截圖,通常看到截圖願意回應的會比較少。
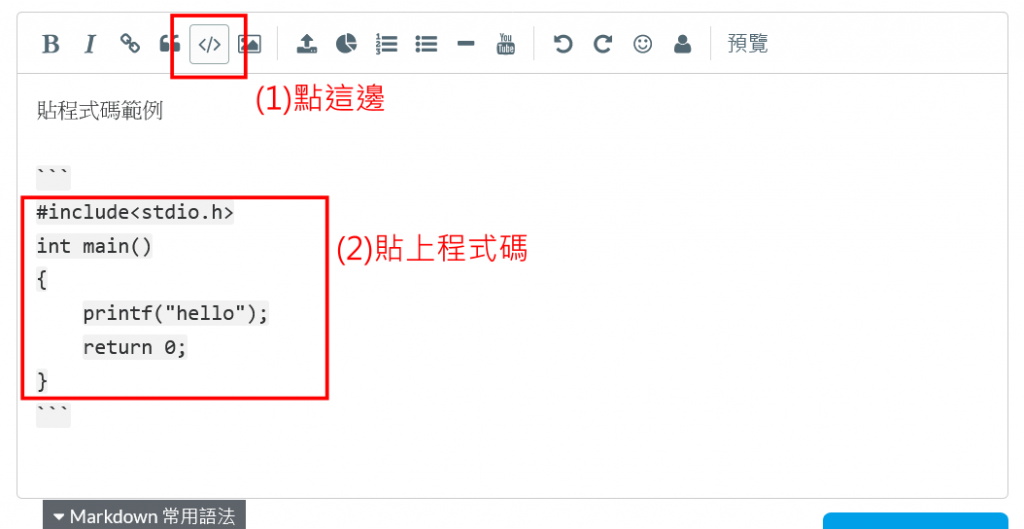
可以用 it 邦幫忙內建貼程式碼的方式,如圖 
或是把你 codepen 的網址直接貼出來
上一篇有人留言過「改用相對路徑試試看」,我也猜是這個問題
可以按 F12 開啟開發工具,看看你的 js 跟 css 有沒有讀取到
幫你改好
index.html
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>首頁</title>
<link rel="stylesheet" href="nav.css">
</head>
<body>
<nav>
<ul>
<li class="btn" id="home"><a>Home</a></li>
<li class="btn" id="2"><a>Page 1</a></li>
<li class="btn" id="3"><a>Page 2</a></li>
</ul>
</nav>
<!-- script 如果不是利用監聽事件,等全部載入再執行的話
要放在「用到的頁面元素」的後面 -->
<script src="nav.js"></script>
</body>
</html>
nav.css
.btn{
background-color : rgb(27, 27, 27);
width:90px;
height: 35px;
color:rgb(255, 255, 255);
line-height: 200%;
text-align:center;
display:inline;
float:left;
list-style-type: none;
}
.btn:hover{
background-color : rgb(71, 71, 71);
}
nav.js
var home = document.getElementsByClassName('btn')[0];
home.setAttribute("onclick","test()");
function test(){
window.alert('hello');
};
如果 nav.js 改成這種寫法<script src="nav.js"></script> 就可以放在 head 區塊
function test() {
window.alert('hello');
};
//監聽 DOMContentLoaded 事件,當 DOM 內容讀取完畢才執行
document.addEventListener('DOMContentLoaded', function () {
var home = document.getElementsByClassName('btn')[0];
//下面這行跟 home.setAttribute("onclick", "test()"); 會得到相同結果
home.addEventListener('click', test);
});
jquery 版本<script src="nav.js"></script> 也可以放在 head 區塊
function test() {
window.alert('hello');
};
$(function() {
$('.btn').first().on('click', test);
});
可以了,謝謝你,我以後會注意的!