前端:React
後端:NodeJS
資料庫:MySQL
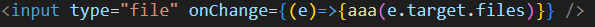
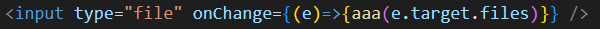
我先設定一個onChange抓到圖片
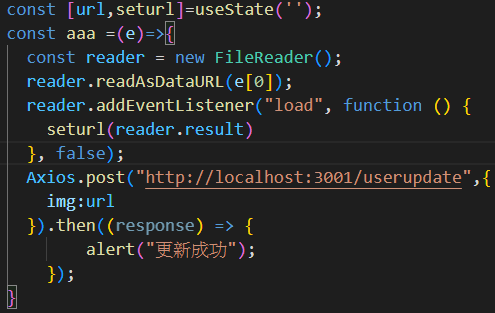
將圖片檔案轉成base64的字串傳到後端
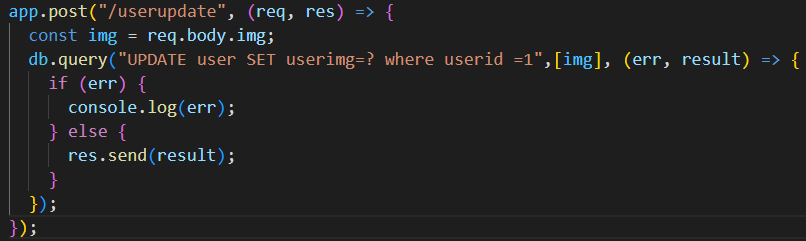
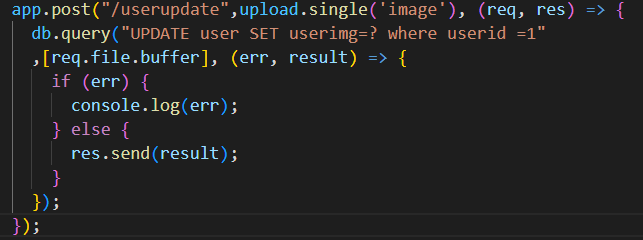
nodejs是這樣子
結果上傳後資料庫的資料直接變成空值
想請教我有哪裡做錯了嗎?
===================更新==========================
剛剛做了一點測試發現,同一張圖有時候可以成功更新資料庫,有時候不行,我真的不知道為甚麼了![]()
不過不管資料庫有沒有成功更新,都沒辦法顯示圖片在前端
================更新問題已解決============================
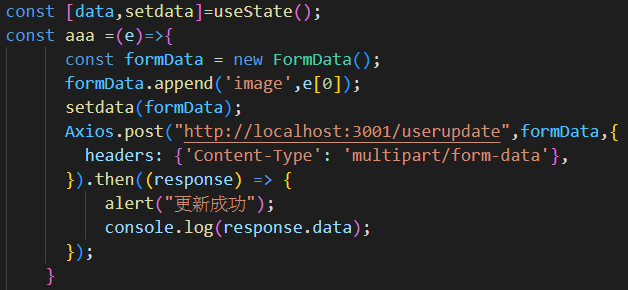
react 程式碼

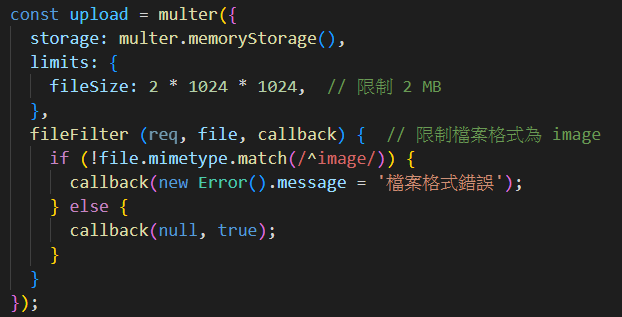
nodejs 使用multer


我是參考這篇文章做的總之功能是正常了謝謝大家
https://medium.com/cubemail88/node-js-express-js-body-parser-%E8%99%95%E7%90%86multipart-form-data%E7%9A%84%E8%A7%A3%E6%B1%BA%E6%96%B9%E6%A1%88-d89d2699b9f

有两个问题
1、mysql存储图片 先把图片上传到项目再把图片转换成base64再存储到mysql
2、req.body.img 应该是读取不到上传文件的
確認上傳的是字串嗎
字串傳輸結束的完整度
post_max_size 大小?
mysql 接收欄位大小?
我console.log出來看確實是傳入字串
MySQL的欄位是用mediumblob我想大小是沒有問題的
https://ithelp.ithome.com.tw/questions/10211646
感覺配合這篇你可能就沒問題了
發現兩篇都是你的 那你現在應該正常顯示了吧@@
我現在回傳的資料都正常了
dataurl也成功取得
可是圖片還是無法正常顯示
看你輸出的東西你可能缺字
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/4QAiRXhpZgAATU0AKgAAAAgAAQESAAMAAAABAAEAAAAAAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCABcAKEDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD9+hyOKCaFHNeM/tq/HzWv2d/htp2raJDp89zd6lHZuLyNnQIYpXJAV1O7KL3xgnivPzLMKOBws8ZiPhgru2rsduW5fWx2Khg8P8c3ZdNT2gcCivz+/wCHn/xC/wCgf4V/8BZ//j1H/Dz/AOIX/QP8K/8AgLP/APHq+DXizkL1Tn/4Az9C/wCIQ8RLRwj/AOBx/wAz9AaK/P7/AIef/EL/AKB/hX/wFn/+PUf8PP8A4hf9A/wr/wCAs/8A8eo/4ixkXef/AIAxf8Qi4i/kh/4HH/M/QGivz+/4ef8AxC/6B/hX/wABZ/8A49Sf8PP/AIhf9A/wr/4Cz/8Ax6k/FrIUrtz/APAGNeEPET0UI/8Agcf8z9AFPy+lDLkCvO/2VfijqHxo+BWi+I9US1hvtQa4EqWqsIhsnkjGAzMeijOSec16MTgV+h4HF08Vh4Yml8M0pL0auvzPznGYOphcRPDVvig3F+qdn+KI5HVE3OyqvvUf2+DOPOj/AO+hXy5/wWrG3/gmx8Qv9/TP/Tna1+VP7HX/AAS9+If7b3w81DxN4R1LwnaWGn6k+mSpql3PFMZFjikJAjgdcbZkwdwOQ3HQnzcdm1WhiVhqNLnbV97dbdn2P1fgvwywGcZDUz/M8xWEpQq+y1pud3yxkndSW97Wt03P37+3wf8APaH/AL7FH2+D/ntD/wB9ivxg/wCIe743f9Bz4b/+DG8/+RaP+Ie743f9Bz4b/wDgxvP/AJFrH+1cf/0CP/wJf5Hqf8Q14L/6KOH/AIIl/wDJn7P/AG+D/ntD/wB9ij7fB/z2h/77FfjB/wAQ93xu/wCg58N//Bjef/ItH/EPd8bv+g58N/8AwY3n/wAi0f2rj/8AoEf/AIEv8g/4hrwX/wBFHD/wRL/5M/Z0X8JA/fQ/99ila+gz/rof++xX4w/8Q9vxuxn+3Phv/wCDG8/+RK8j/bF/4JffEL9iH4eaf4m8Xal4Tu7DUNSTTIk0u7nlmEjRyyAkSQIu3bC+TuJyV46kZVc7xlKDqVMK0l/e/wCAd+V+EXCuY4qGCwfEMJVJu0Y+xldvt8Z+/sciuu5SrA9xTh1r5W/4Iqc/8E1vh7/101P/ANOV1X1SOTX0GHre1oxq2tzJP71c/E+IMqeV5piMtcub2M5w5rWvyScb2u7Xte13buOooorc8gahyK+Y/wDgqdx8D9E/7DsX/pPcV9OJ0r5j/wCCpxz8D9E/7DsX/pPcV8fx7/yT+K/w/wCR9hwD/wAlDhP8aOz/AOCfkKP+yZ4XLIrHdd8kf9Pc1ezC2j3/AOrj/wC+RXjn/BPr/k0vwv8A713/AOlc1ezD79dnCdOP9i4TT/l3D/0lHDxZJ/23jP8Ar7U/9KY37LH/AM84/wDvkUfZY/8AnnH/AN8ipM0V9D7OHZHz/MyJLaMj/Vx/98ivmT/gqZEsfwP0Xaqr/wATyLoP+ne4r6eTpXzH/wAFTjn4H6J/2HYv/Se4r5DjyEVw/iml9n/I+u4Bk/8AWHCf40dt/wAE+v8Ak0vwv/vXf/pXNXswPz14z/wT6/5NL8L/AO9d/wDpXNXsw+/Xo8J/8iXCf9e4f+ko8/iz/kd4z/r7U/8AS2fK/wDwWs/5Rr/EL/rppn/pyta8n/4N1/8Ak0fxZ/2N9x/6RWNesf8ABaz/AJRr/EL/AK6aZ/6crWvJ/wDg3X/5NH8Wf9jfcf8ApFY0qn/I6j/17/Vn6pl//JpsT/2GL/03A/QKijNFfRH4WFFFFACDqa/P7/g4p/5NG8J/9jhb/wDpFfV+gI+8a/P7/g4p/wCTRvCf/Y4W/wD6RX1eVnf+41PRn6L4Sf8AJY5d/wBfY/mesf8ABFX/AJRqfD3/AH9T/wDTndV9VGvlX/gir/yjU+Hv+/qf/pzuq+qj1rXLf9zpf4Y/kjyvEL/kqMy/6/1v/Tkgooor0D48anSvmP8A4KnDHwP0T/sOxf8ApPcV9OJwtfMf/BU7n4H6J/2HYv8A0nuK+P4+/wCSfxX+H9UfYcA/8lDhP8aO2/4J9f8AJpfhf/eu/wD0rmr2YffNeM/8E+v+TS/C/wDvXf8A6VzV7MPv138J/wDIlwn/AF7h/wCko8/i3/keYz/r7U/9LY0nNfHv7T37efjL4PfHLXfDelWnh+ax0swiJ7mCVpTvgjkO4rKo+85xgDjFfYhGK/P34+r/AMbJoQ3I/t/R8+/yWtfNeJGYYzC4Gh9SqOnKdWMLrs1L9bH0vhrl+CxWPrvH0lUhTpTmot21i49fRtDx/wAFQPiEB/yD/Cv/AICz/wDx6uF+O/7YXij9obwva6TrlrosNva3S3aPZwSo5ZUdACWkcYw7ds5A5r9M4raPyl/doPlH8Ir5m/4KmQrH8EdF2qqt/bkXIH/TvcV8nxVwtnVDKK9bEZlKpBRu4uNr+V+Z/kfW8JcVZFXzjD0KGVxpzlJJSVRtxfe3LqfPHwi/bu8ZfBf4e2PhvSrPw/JY6eZTG9zBM0p8yR5DuKyqPvOcYA4xXT/8PQfiFj/kH+Ff/AWf/wCPV9K/8E/YFf8AZN8LkorEtd5JH/T3NXsy2se3/Vp/3yK7Mh4TzyrluHrUczlGMoRajyXsmk0r82tlocfEHFuQUs0xFKrlUZyjOacvaNczUmm7cul3rY/Jz/goD+3Z4x+NP7JPinw3q1noMVhfmzMj2tvKso8u7hkGC0rD7yDOQeM1xn/BLH9sHxR+zz8CNa0nQ7XRpre816a7ka8gldg5t7ZSAVkUdEXtnJPNfd3/AAWpgjT/AIJs/EJhGqt5mmYIGP8AmJWteU/8G7cSy/sjeLNyq3/FYXGMjP8Ay5WNdn+rebLErCSx8nUauqnLqlf4bX8m73P0nBcTZM/Davi1l0VSWJUXT53Zy5Ivn5rXvra1um47/h6B8QgP+Qf4V/8AAWf/AOPV3n7Mf7efjL4xfHDQfDeqWfh+Gw1JphK9tBKko2QSSDaWlYfeQZyDxmvr6W0jMTfu0xj+6K+A/gIuP+Ck8wXj/ioNYA/74uq8zM8PnmTY7Be2x7qxq1Yxa5eXS6v1d7rQ/PsqxGQZ1gMd7HLo0Z0qU5qXO5apadFs9ep+glFA6UV+2n4iIPvGvz+/4OKf+TRvCf8A2OFv/wCkV9X6Ajqa/P7/AIOKf+TRvCf/AGOFv/6RX1eVnf8AuNT0Z+i+En/JY5d/19j+Z6x/wRV/5RqfD3/f1P8A9Od1X1UetfKv/BFX/lGp8Pf9/U//AE53VfVRrXLf9zpf4Y/kjyvEL/kqMy/6/wBb/wBOSCiiivQPjxpGVr5i/wCCp7Z+B2ien9uRf+iLivp3BxXKfFX4NeHfjXoMOm+JtP8A7Rs7ecXMcfnyQ7ZArKGzGyn7rsMZxzXg8TZZUzHK62BotKU42V72+ejf4HucM5pSy7NKGOrJuNOSbStfTtey/E+Tf2Yf2+PCvwT+COj+G9R0vXrm809pzJJawQmJvMnkkGC0qnowzkDnNd+P+Cpvgkf8wXxV/wCA9v8A/Hq7Y/8ABPn4Tf8AQruPT/iZ3f8A8doP/BPr4TAf8ivJ/wCDO7/+O18Hgcp42wuGp4WlWo8sIqK+LZKy+z2R99j834GxeJqYqrRxHNUk5PWG7d39ruzix/wVP8D/APQF8Vf+A8H/AMer5i+JXx30vxl+1rH4+trXUI9JTU7G+MEqL9o2wLCGGAxXcfLbHzY5GSO32j/w77+Eo/5ld/8AwZ3f/wAdr5A+Lfwk0Hwt+23H4QsbEw+HW1fTbU2vnSNmKVYDIu8sX+YyPzuyM8YwK+T44w/FMcPh/wC0alJx9rDl5ea/NZ2butt7/kfXcB4jhOWIxP8AZ1Ksn7GfNzuNnD3bpWfxbWPomP8A4Km+B1QA6L4q6Y/497f/AOPV5D+2X+2X4f8A2jPh5p+kaTp+s2c1pqKXjveRRKhURSoQCkjHOXXtjAPNfSif8E+/hMyKf+EXbp/0E7v/AOO0f8O+/hLj/kV3/wDBnd//AB2vpsyyPjTMMJLB4itR5JqztzXt/wCAny+VZ5wRl+Mp42hRxHPB3V+Rq/pzB/wT8O39krwv6b7sf+Tc1e0ZzWF8PPh5pPwq8I2mh6Ha/YtLs95hg8x5Npd2dvmYljlmJ5Pet3OR/Wv0zJcHUweX0MJUacoQjF22ukk7eWh+ZZ5joYzMa+LppqNScpK+9pSbV99de58rf8Fqzu/4JsfEL/f0z/052tflT+x1/wAFQfiF+xD8PNQ8M+EdN8J3dhqOpPqcrapaTyzCRo4oyAY50XG2FMDaTktz0A/f141dNrqGX3FR/wBnw5z5Mf8A3yK58dlNWviViaNXkaVtr9b913P03gvxNwGT5DUyDM8uWLpTq+11qOFnyxilZRe1r3v12Pxhb/g4P+NrD/kB/Djnj/kHXn/yVXkvhX/gqJ8QfB/xpbx5a6Z4SOsvd3F4Y5LS4NuHnDh/lE4PHmNj5s8DJPf99nsIdjfuYs4/uCvgP4Cwxn/gpROpVSv9v6wMY4xsuq+B4uo1cPicFHEVPaOVWKi2kuVtqzW97dtPU/TuDePeFq+GzB4fI401GjKUkqsnzxS1i/dVk++vofMH/EQj8bv+gH8N/wDwXXn/AMlUf8RCPxu/6Afw3/8ABdef/JVfs/8AYIP+feH/AL4FH2CH/n3h/wC+BX3H9lY//oLf/gK/zPhf+IlcF/8AROQ/8Hy/+QPxg/4iEvjdj/kB/Df/AMF15/8AJdeR/ti/8FQfiF+298PdP8M+LtN8J2lhp+pJqcTaXaTxSmRY5YwCZJ3XbtmfI2g5C89Qf35+wQD/AJYw/wDfA5pWsYQf9TD/AN8Cs6uSYyrB06mKbT/u/wDBO/K/F7hXLsVDG4Lh6EasHeMvbSun3+A+W/8Agiocf8E1/h7/ANdNT/8ATldV9UgYpscYVdqhVA7AU5RzXvYaj7GjGle/KkvuVj8T4gzV5pmmIzJx5fbTnPlve3PJyteyva9r2Vx1FFFdB5AUUUUAFFFFADc8V+fvx74/4KUQ/wDYwaP/AOgWtfoERk1+cP7ZXiOfwb+27rmrWqxvc6XfWF5EsoJRnjt7d13AEEjKjOCDjuK/LfFaoqWX4arLaNaDfolJn6p4S0XWzHFUI7yoTSv3bij9Hov9Uv0FOr8/V/4KffEJRj+z/CvH/TrP/wDHqX/h5/8AEL/oH+Ff/AWf/wCPVrHxYyJK15/+AMy/4hFxF/JD/wADj/mfoDRX5/f8PP8A4hf9A/wr/wCAs/8A8eo/4ef/ABC/6B/hX/wFn/8Aj1P/AIixkXef/gDF/wAQi4i/kh/4HH/M/QGivz+/4ef/ABC/6B/hX/wFn/8Aj1J/w8/+IX/QP8K/+As//wAeo/4ixkXef/gDD/iEXEX8kP8AwOP+Z9/uf3bfSvz++Ao/42Uz/wDYwax/6BdU5/8Agp78QpFwbDwr/wCAs/8A8erB/Y18R3HjP9t7Q9WuljS51S9v7yZYgQivJb3DttBJIGWOMknHc18jxBxhgM6zHLqWC5m41ot3TXVI+t4d4LzLJMuzKtj1FKVCaVpJ62b6H6QCiiiv3o/BAo60UUAFFFFABRRRQAUUUUAFFFFABTWgjc5aNW+q06ik4p7gR/ZY/wDnnH/3yKPssf8Azzj/AO+RUlFT7OHZFczI/ssf/POP/vkUfZY/+ecf/fIqSij2cOyDmZH9lj/55x/98ij7LH/zzj/75FSUUezh2QczI/ssf/POP/vkU5YI0OVRVPsKdRT9nHewuZhRRRVCCiiigAooooAKKKKAP//Z
你有發現 你的特殊符號都不見了嗎 我隨便用小畫家的圖做的
你試試看
https://www.base64-image.de/
圖丟進去看code
有跟你的一致嗎
你看到的不一樣應該是我有用不同圖片去測試,不過你這個方法我會試試看的,
現在又遇到一個問題,
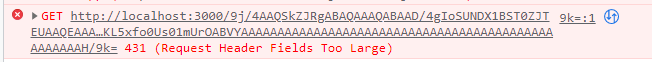
本來沒有431錯誤的不知為何突然又跑出個錯誤我什麼都沒改,現在是無法上傳圖片了,
總之我用base64是可以儲存進資料庫的對吧
如果是這樣那我再繼續嘗試
剛剛測試我傳上去的base64和抓下來的base64確實不同,
這應該怎麼做才好呢
你可能不知道前端 還是後端
哪邊有特殊符號排除之類
1.先做到base64 前後端資料一致
2.再來確認顯示問題
it邦幫忙貼程式碼可參考
https://ithelp.ithome.com.tw/markdown#mk_fenced
不能複製貼上就懶得打程式碼了
我目前看到的是非同步的問題
FileReader 的讀取是非同步的
所以你的 url 很可能還沒設定好就發送出去了
沒錯我測試也是這樣,只要把上傳的步驟設定在別的按鈕就能夠每次都成功更新資料庫,目前的問題變成是無法把自己上傳的圖片在抓下來顯示
你要不要先用「編輯」的功能把程式碼放上去
只是圖片的話,其他人要幫你改還要全部重打
以下是我覺得你要學一下的
非同步範例
callback 版本
const aaa = (files) => {
const reader = new FileReader();
// 先註冊事件,再讀取比較安全
reader.addEventListener('load', () => {
const url = reader.result;
Axios.post('網址略', {
img: url
}).then(response => {
alert('更新成功')
});
});
reader.readAsDataURL(files[0]);
}
Promise 版本
const bbb = (files) => {
return new Promise((resolve) => {
const reader = new FileReader();
reader.addEventListener('load', () => {
resolve(reader.result);
});
reader.readAsDataURL(files[0]);
}).then(url => {
return Axios.post('網址略', {
img: url
});
}).then(response => {
alert('更新成功');
});
}
是,我下次提問會改善的,謝謝你給的建議,我上一篇問題你也有來解答謝謝你