Q: 如何結合html和python flask
我的目標是使現有網站能(用flask)在網址取值
<script type=module src=main_joy_01_12.js></script><my-header></my-header>
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<html>
<p>fix title/contaxt</p>
<h1>this is the data extract from mysql: Nordic85678</h1>
</body>
</html>
<py-config>
packages = ["flask"]
</py-config>
<py-script>
# pyscript 這裡能在 html 使用python
# 以下為普通的 python 代碼, 單獨跑python腳本沒問題
from flask import Flask, request
# create the Flask app
app = Flask(__name__)
@app.route('/data')
def query_example():
# if key doesn't exist, returns None
P_ID = request.args.get('P_ID')
# if key doesn't exist, returns None
P_TITLE = request.args.get('P_TITLE')
return '''
<script type=module src=main_joy_01_12.js></script><my-header></my-header>
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<html>
<p>fix title/contaxt</p>
<h1>this is the data extract from mysql: {}</h1>
</body>
</html>
'''.format( P_TITLE)
if __name__ == '__main__':
# run app in debug mode on port 5000
app.run(debug=True, port=5000)
</py-script>
<my-footer></my-footer>
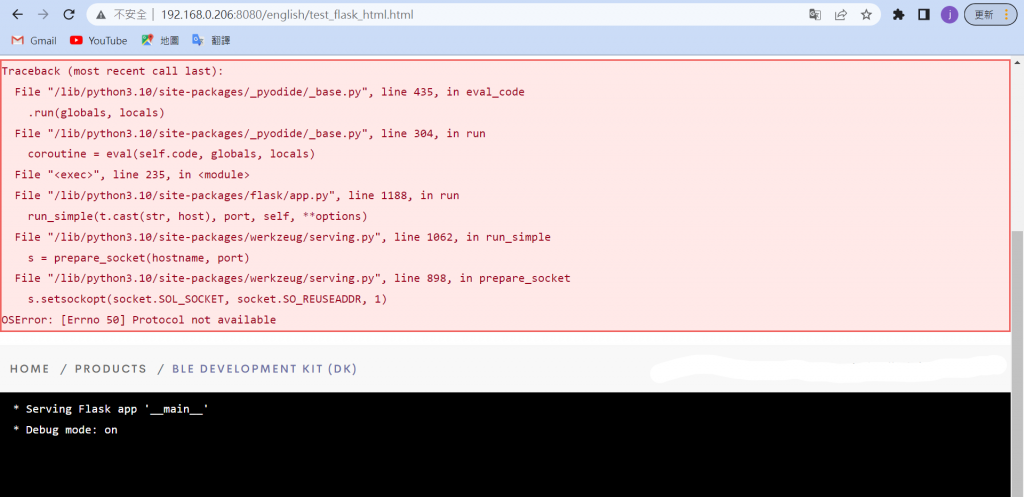
Traceback (most recent call last):
File "/lib/python3.10/site-packages/_pyodide/_base.py", line 435, in eval_code
.run(globals, locals)
File "/lib/python3.10/site-packages/_pyodide/_base.py", line 304, in run
coroutine = eval(self.code, globals, locals)
File "<exec>", line 235, in <module>
File "/lib/python3.10/site-packages/flask/app.py", line 1188, in run
run_simple(t.cast(str, host), port, self, **options)
File "/lib/python3.10/site-packages/werkzeug/serving.py", line 1062, in run_simple
s = prepare_socket(hostname, port)
File "/lib/python3.10/site-packages/werkzeug/serving.py", line 898, in prepare_socket
s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
OSError: [Errno 50] Protocol not available


要如何修復報錯,感謝
我的想法是可以輸入諸如 https://www.happy.com/data?P-ID=en_1-01 之類的內容
然後顯示輸入數據“您是在查找 en_1-01 嗎?” 在現有網站上?
類似這樣的效果

如果你只是要在網頁內顯示 URL 參數(url-parameters),可以使用 JavaScript 的 URLSearchParams。
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
for (const p of urlParams) {
document.write(p+'<br/>');
}
</script>
</body>
</html>