關於 gin-gonic Static
我要從 main.go 裡面連接 index.tmpl 以及 static的相關靜態檔案,使用
r.StaticFS("/static", http.Dir("./view"))
r.Static("/static", "./view")
這兩種方式,但執行後都讀不到view裡面的style.css檔案
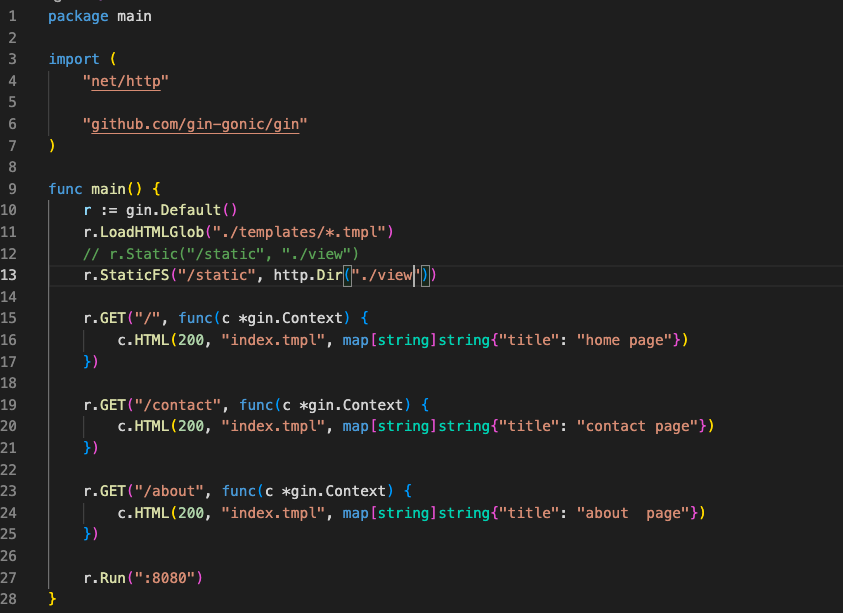
這是我的main.go檔案

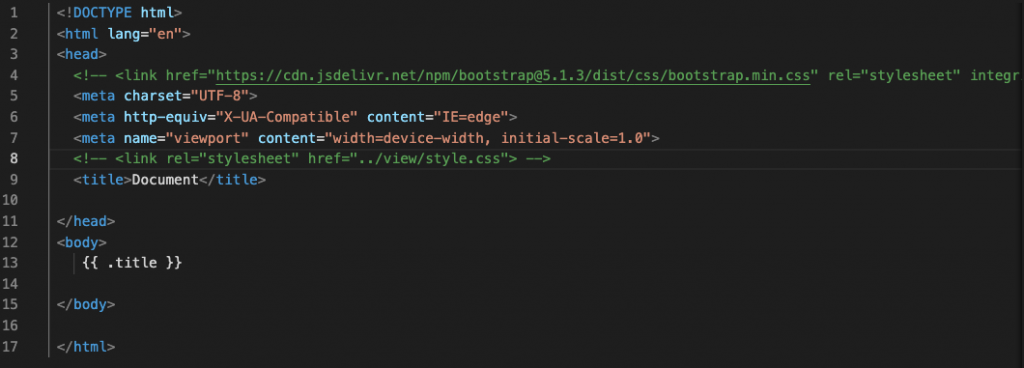
index.tmpl檔案
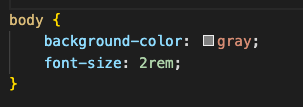
簡單的style.css檔案
可以從index.tmpl裡面的連到style.css,但我想上傳view的static時都沒有反應

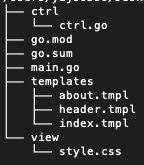
附上tree

如果你想要讓 gin 應用程式可以載入靜態資源,你可以使用 gin-gonic 的 Static 或 StaticFS 函式,這兩種方法可以讓你將資源與路由進行關聯,方便瀏覽器載入。
下面是一個簡單的範例:
package main
import "github.com/gin-gonic/gin"
func main() {
router := gin.Default()
// 載入靜態資源
router.Static("/static", "./static")
router.LoadHTMLGlob("templates/*")
// 路由處理
router.GET("/", func(c *gin.Context) {
c.HTML(200, "index.tmpl", gin.H{})
})
router.Run(":8080")
}
在上面的例子中,我們使用 router.Static 註冊了一個路由,將路徑 /static 與目錄 ./static 進行了關聯,這樣當你在 index.tmpl 中引用了 /static 目錄下的靜態資源時,就可以輕鬆載入它們了。
如果你的靜態檔案放在 ./view/static 目錄下,可以使用下面的程式碼來註冊路由:
r.StaticFS("/static", http.Dir("./view/static"))
這樣就可以讓 gin 應用程式載入 ./view/static 目錄下的靜態檔案了。
在你的 HTML 檔案中,你可以使用 <link> 標籤來引入 CSS 檔案:
<link rel="stylesheet" type="text/css" href="/static/style.css">
這個範例中,我們引用了 /static/style.css 檔案,這樣瀏覽器就可以正確地載入它了。