
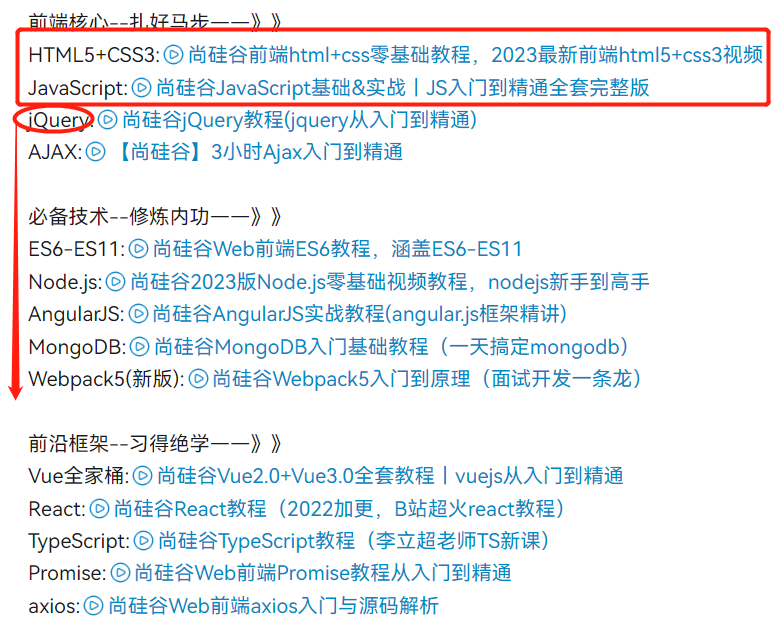
我現在是按照這個網站的內容學習,
前兩個已經看完了,現在正在看jQuery,後續再看Ajax
往下是繼續按照順序全部學完,還是有建議要學哪幾個?
想知道一下,學到怎樣的程度可以開始學後端?

JQ現階段如果有很好的工作在學
沒有的話JS學完可以跳去看Vue React 看你對哪一種框架比較有感覺
英文要學ABC,學程式,
最基礎觀念(不管你是前端還後端),要先能夠理解API。
https://www.youtube.com/watch?v=gjHGCqHLb4E
針對沒有基礎的人,這是一個前端系列,教學內容包含html css js jqery 以及一點點框架知識
裡面的內容都是動手實作!操作起來讓你學會前端。
不需要還在API一個一個查MDN或是看文檔,
前端動手玩創意,核心價值就是要動手操作把前端做出來。
閱讀上也沒什麼順序可言,可以針對喜歡的主題點進去。
每篇文章都是會銜接帶你從0開始做,有些比較切版,有些比較JS,所以不管你喜歡畫面,
還是你喜歡邏輯腦寫程式,前端其實都有包含。
這系列前端動手玩創意,滿足初學者到進階者的學習需求。
主要是很有趣啦XD。
滿推薦參考這個Roadmap走的,前面應該有很多你想要找的基礎知識。
後續要怎麼學,再依照工作所需學就可。