請問要如何讓HTML Table 裡的英文單字不斷開(太長直接換到下一行頭開始)
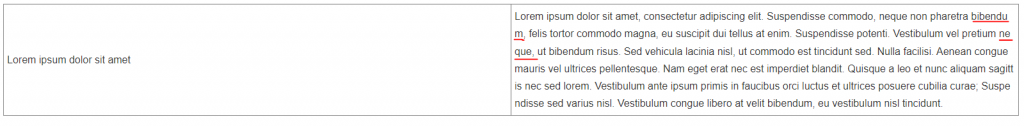
斷開例如下圖,英文單字在儲存格後面會斷開到下一行去
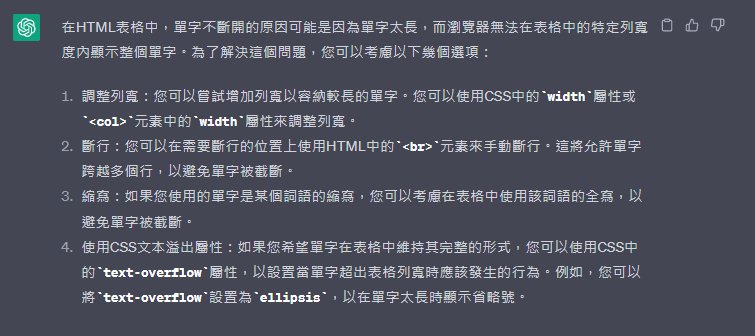
問了ChatGPT,沒有符合想要的

可參考這個網頁,
下面有一個範例供參考:
CSS宣告
<style>
.myclass {
word-break: break-all;
min-width: 250px;
max-width: 250px;
}
.myclass1 {
word-break: keep-all;
min-width: 250px;
max-width: 250px;
}
</style>
HTML Table 內容
<table border=1>
<tr>
<td class="myclass1">
Reading short stories in English is a great way to improve your language level.
</td>
<td class="myclass">
Reading short stories in English is a great way to improve your language level.
</td>
</tr>
</table>
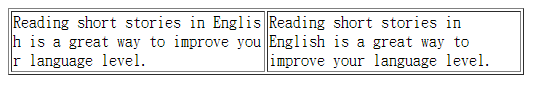
結果顯示如下圖: