
你放錯地方了
正確寫法:
var table = $("#example").DataTable({
ajax: {
url: API_URL,
headers: {
Authorization: "Bearer " + getToken,
},
dataSrc: function (response) {
console.log("DATA", response);
return response.logs;
},
},
columns: [
{ data: "id", title: "id" },
{ data: "message", title: "message" },
{ data: "type", title: "type" },
{ data: "user", title: "created_by" },
{ data: "created_at", title: "created_at" },
],
dom: "Bfrtip",
buttons: ["copy", "csv", "excel", "pdf", "print"],
});
你的寫法:
var table = $("#example").DataTable({
ajax: {
url: API_URL,
headers: {
Authorization: "Bearer " + getToken,
},
dataSrc: function (response) {
console.log("DATA", response);
return response.logs;
},
},
columns: [
{ data: "id", title: "id" },
{ data: "message", title: "message" },
{ data: "type", title: "type" },
{ data: "user", title: "created_by" },
{ data: "created_at", title: "created_at" },
],
});
table.draw();
// tried export table
$(document).ready(() => {
$("#example").DataTable({
dom: "Bfrtip",
buttons: ["csv", "excel"],
});
});
你這樣寫的意思是「我要覆蓋前面的datatable」,另外你這樣操作會造成datatable重複載入,他有報錯說「Cannot reinitialise DataTable.」。
正確的做法是「你應該要在第一次建立datatable的時候就給他正確的設定參數」。


完整程式碼:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
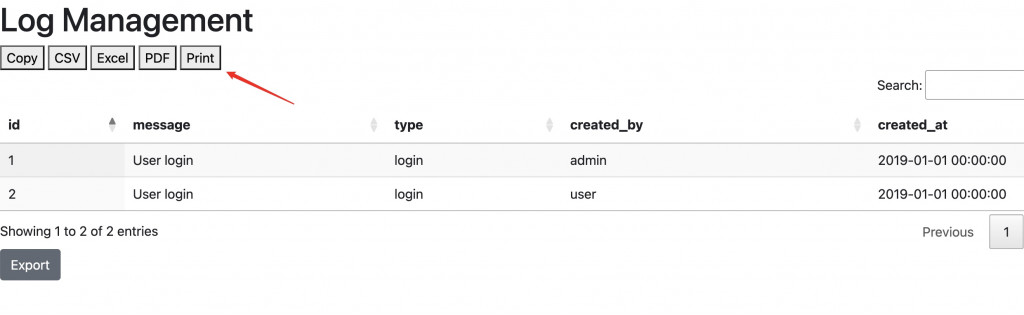
<title>Log Management</title>
<!-- CSS libraries -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.css" />
</head>
<body>
<h1>Log Management</h1>
<div id="app"></div>
<table id="example" class="display"></table>
<button type="button" class="btn btn-secondary" onclick="Export()">Export</button>
<!-- JavaScript libraries -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.3.6/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.print.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
var storedItem = localStorage.getItem("storedItem") || [];
$(document).ready(() => {
const getToken = localStorage.getItem("token");
const API_URL = "fakedata.php"; // "http://192.168.10.01:8000/api/log_all"
var rowData;
console.log("GET TOKEN", getToken);
var table = $("#example").DataTable({
ajax: {
url: API_URL,
headers: {
Authorization: "Bearer " + getToken,
},
dataSrc: function (response) {
console.log("DATA", response);
return response.logs;
},
},
columns: [
{ data: "id", title: "id" },
{ data: "message", title: "message" },
{ data: "type", title: "type" },
{ data: "user", title: "created_by" },
{ data: "created_at", title: "created_at" },
],
dom: "Bfrtip",
buttons: ["copy", "csv", "excel", "pdf", "print"],
});
table.draw();
$("#example tbody").on("click", "button", function (event) {
var data = table.row($(this).parents("tr")).data();
rowData = data;
console.log("GET edit DATA", data);
});
$("#exampleModal").on("show.bs.modal", function (event) {
var button = $(event.relatedTarget);
var recipient = button.data("whatever");
var modal = $(this);
var data = rowData;
modal.find(".modal-title").text("Update data " + recipient);
var inputFields = modal.find(".modal-body input");
if (button.attr("id") == "AddedNew_Data") {
inputFields.val("");
} else {
var keys = Object.keys(data);
for (var i = 0; i < inputFields.length; i++) {
$(inputFields[i]).val(rowData[keys[i]]);
}
}
});
$("#exampleModal").on("show.bs.modal", (e) => {
$(".modalTextInput").val("");
let btn = $(e.relatedTarget); // e.related here is the element that opened the modal, specifically the row button
let id = btn.data("id"); // this is how you get the of any `data` attribute of an element
$(".saveEdit").data("id", id); // then pass it to the button inside the modal
});
$(".saveEdit").on("click", function () {
let id = $(this).data("id"); // the rest is just the same
saveNote(id);
$("#exampleModal").modal("toggle"); // this is to close the modal after clicking the modal button
});
});
function AddRow() {
const getToken = localStorage.getItem("token");
save();
console.log("Saved Data_added_API_Data:", send_Edit_API_Data);
// clear value from input box
$("#input_edit_device_id").val("");
$("#input_edit_name").val("");
$("#input_edit_data_group").val("");
$("#input_edit_data_ip").val("");
$("#input_edit_data_port").val("");
$("#input_edit_data_ipc_enable").val("");
}
function saveNote(id) {
let text = $(".modalTextInput").val();
$(".recentNote").data("note", text);
console.log($(".recentNote").data("note"));
console.log(text + " --> " + id);
}
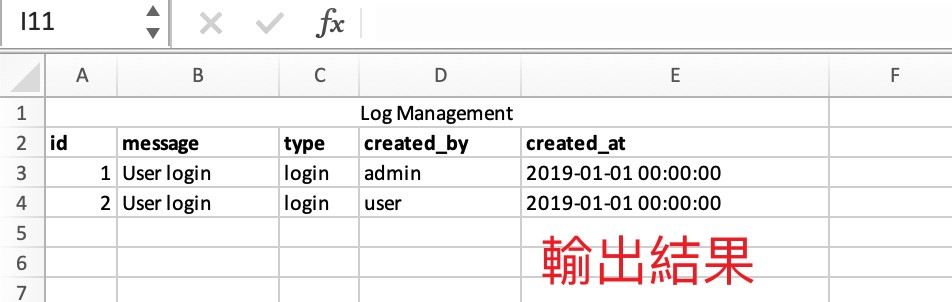
function Export() {
// still thinking
// 你不需要這樣(它內建就已經有輸出功能了,當然如果你要手動觸發就是另一個故事)
}