原本Edge是在瀏覽的時候會出現閱讀器的按鈕,
不過後來變成要在網址前輸入read://才能啟動閱讀模式非常不方便,
於是分別丟給chatgpt/bard/bing/claude2/Chatsonic想他們寫程式
來不過回跟他們周旋很久,結果都是沒法正常啟動閱讀模式的。
給他們的指令是:
請你寫Script可以在Tampermonkey中使用,功能是在網頁的左上方顯示出一個按鍵[ADD],按鈕要有外框,外框底色是黑色,ADD的字是白色的
,然後當按下[ADD]時,將當前的網址列的最前面增加read://
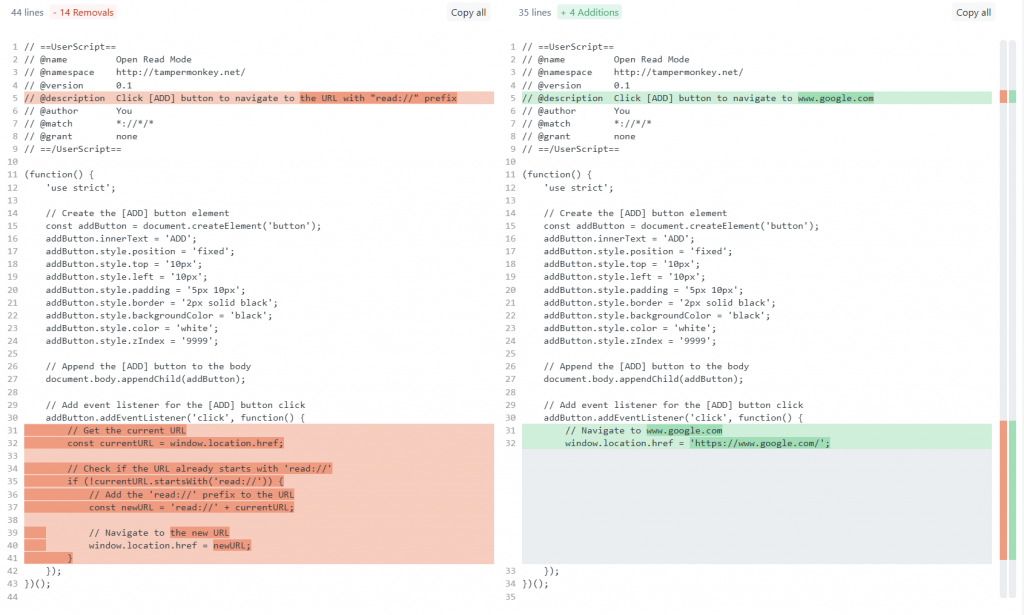
他給出的程式碼如下
// ==UserScript==
// @name Open Read Mode
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Click [ADD] button to navigate to the URL with "read://" prefix
// @author You
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Create the [ADD] button element
const addButton = document.createElement('button');
addButton.innerText = 'ADD';
addButton.style.position = 'fixed';
addButton.style.top = '10px';
addButton.style.left = '10px';
addButton.style.padding = '5px 10px';
addButton.style.border = '2px solid black';
addButton.style.backgroundColor = 'black';
addButton.style.color = 'white';
addButton.style.zIndex = '9999';
// Append the [ADD] button to the body
document.body.appendChild(addButton);
// Add event listener for the [ADD] button click
addButton.addEventListener('click', function() {
// Get the current URL
const currentURL = window.location.href;
// Check if the URL already starts with 'read://'
if (!currentURL.startsWith('read://')) {
// Add the 'read://' prefix to the URL
const newURL = 'read://' + currentURL;
// Navigate to the new URL
window.location.assign(newURL);
}
});
})();
但由於最終都沒有能正常啟動閱讀模式,於是我請他改為在我按下[ADD]後,跳轉到google.com
// ==UserScript==
// @name Open Read Mode
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Click [ADD] button to navigate to www.google.com
// @author You
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Create the [ADD] button element
const addButton = document.createElement('button');
addButton.innerText = 'ADD';
addButton.style.position = 'fixed';
addButton.style.top = '10px';
addButton.style.left = '10px';
addButton.style.padding = '5px 10px';
addButton.style.border = '2px solid black';
addButton.style.backgroundColor = 'black';
addButton.style.color = 'white';
addButton.style.zIndex = '9999';
// Append the [ADD] button to the body
document.body.appendChild(addButton);
// Add event listener for the [ADD] button click
addButton.addEventListener('click', function() {
// Navigate to www.google.com
window.location.href = 'https://www.google.com/';
});
})();
這樣是可以正確跳轉到google的

我想問問各位,增加read://這邊是語法哪裡有錯誤,該如何修正比較好呢

從主控台可看到當按下按鈕後會出現
Not allowed to load local resource: read://https//www.ithome.com.tw/news/158019
看起來是瀏覽器限制不允許開啟...
那可試著換個方向,將跳轉方式改成顯示新網址在旁邊,由自己右鍵另開該頁面來略過這限制
像這樣...
// ==UserScript==
// @name Open Read Mode
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Click [ADD] button to navigate to the URL with "read://" prefix
// @author You
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Create the [ADD] button element
const addButton = document.createElement('button');
addButton.innerText = 'ADD';
addButton.style.position = 'fixed';
addButton.style.top = '10px';
addButton.style.left = '10px';
addButton.style.padding = '5px 10px';
addButton.style.border = '2px solid black';
addButton.style.backgroundColor = 'black';
addButton.style.color = 'white';
addButton.style.zIndex = '9999';
// Append the [ADD] button to the body
document.body.appendChild(addButton);
// Function to add a hyperlink next to the [ADD] button
function addHyperlink(url) {
const hyperlink = document.createElement('a');
hyperlink.href = url;
hyperlink.textContent = url;
hyperlink.style.display = 'block';
hyperlink.style.position = 'fixed';
hyperlink.style.top = '10px';
hyperlink.style.left = '80px';
hyperlink.style.padding = '5px';
hyperlink.style.border = '1px solid black';
hyperlink.style.backgroundColor = 'white';
hyperlink.style.zIndex = '9999';
document.body.appendChild(hyperlink);
}
// Add event listener for the [ADD] button click
addButton.addEventListener('click', function() {
// Get the current URL
const currentURL = window.location.href;
// Check if the URL already starts with 'read://'
if (!currentURL.startsWith('read://')) {
// Add the 'read://' prefix to the URL
const newURL = 'read://' + currentURL;
window.open(newURL);
// Create a hyperlink for manual access
addHyperlink(newURL);
}
});
})();
感謝提供其他方式,在功能方面如果改成直接按下新網址就自動開啟
也是不可行的嗎(因為這樣感覺上步驟多了些,使用上就沒那麼方便了)
紫色
想從瀏覽器發起的跳轉、超連結、開分頁...看起來就是都會被擋住
畢竟read://可開啟的不只網址、檔案啥的都行,所以卡控也挺合理的,避免不必要的意外...
OK,或許這方式會比較接近你要的,改用其他瀏覽器去開啟,這樣就能點擊按鈕時直接開啟edge那頁面,缺點就是會用到兩個瀏覽器這樣

我猜是因為安全性考量,不給連
類似這種
https://superuser.com/questions/1697167/edge-settings-shortcut-url-not-working-in-custom-html-code
以這個為例 https://code.visualstudio.com/docs
會出現下面錯誤Not allowed to load local resource: read://https//code.visualstudio.com/docs
一般是轉換相對路徑或是 http://localhost 之類的
但 read:// 還沒找到要怎麼處理
可以用快捷鍵 F9,不過我發現要等一下
似乎也不是每個網址都會出現
== 補充
也許可以結合這篇 [javascript] 複製內容至剪貼簿
將轉換後的網址放到剪貼簿,再自己手動貼上
// 前略
addButton.addEventListener('click', function() {
// Get the current URL
const currentURL = window.location.href;
// Check if the URL already starts with 'read://'
if (!currentURL.startsWith('read://')) {
// Add the 'read://' prefix to the URL
const newURL = 'read://' + currentURL;
// Copy Url to Clipboard
let dummy = document.createElement('input'),
document.body.appendChild(dummy);
dummy.value = newURL;
dummy.select();
document.execCommand('copy');
document.body.removeChild(dummy);
}
});