我的頁面是想呈現圖表,我把js寫在html頁面一起的時候是可以正常呈現圖表,但我想說未來如果要刪刪改改的話分開寫也比較好review,但分開寫後都沒辦法抓到檔案,確認過檔案放的位置是正常的,請求大神幫幫忙。
result.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>投票结果</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script type="text/javascript" th:src="@{/js/result.js}"></script>
</head>
<body>
<a th:href="@{/login}">登出</a>
<h1>投票結果</h1>
<canvas id="result" width="400" height="400"></canvas>
</body>
</html>
result.js
var optionCounts = /*[[${optionCounts}]]*/ [];
var ctx = document.getElementById('result').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: optionCounts.map(function(optionCount) { return optionCount[0]; }),
datasets: [{
label: '票數',
data: optionCounts.map(function(optionCount) { return optionCount[1]; }),
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
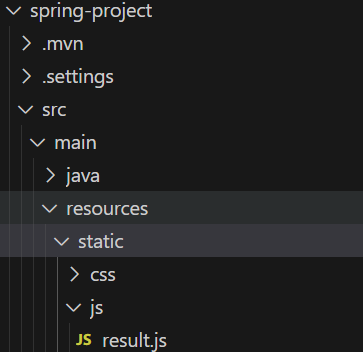
result.js檔案位置

https://www.baeldung.com/spring-webflux-static-content
如果以這篇文章來說,我會認為是你路徑沒有寫好導致無法抓到正確路徑的靜態資源
我自己寫的網站,我會addResourceHandlers去明確定義我要的靜態資源uri及所放資料夾的位子
你可以試試看th:src="@{/static/js/result.js}"
或是用http請求,取得你網站靜態資源url的位置,例如:localhost:8080/XXX/static...