目前還是新手小白,因跨領域自學所以想上來發問
希望前輩們可以教學或是提供參考文章
主要語法希望可以用PYTHON寫
以下為目前的想法:
教室裡有4、5台筆電分別連接設備
想要做一個資料庫,這些筆電收集數據後可以都上傳到資料庫
然後我可以寫語法,選取我要的數值,算出平均數等等並且自動生成報表
是希望報表裡面有統計圖,但不知道是否會超出我的能力範圍
最少希望有文字的報表
(例如可能筆電上傳好幾個人的體重、身高等數據,可以自由選取每個人的體重取平均,然後生成報表)
有稍微先爬一點點一點點文,好像可以使用免費的sqlite3當資料庫,但這樣我是不是要專門用一台電腦當成伺服器,才能讓我其他台電腦都可以從資料庫抓數據生圖表呢?
或是有推薦其他免費或是付費軟體可以推薦呢
在麻煩各位前輩能夠指導教學或者提供文章學習
拜託 謝謝

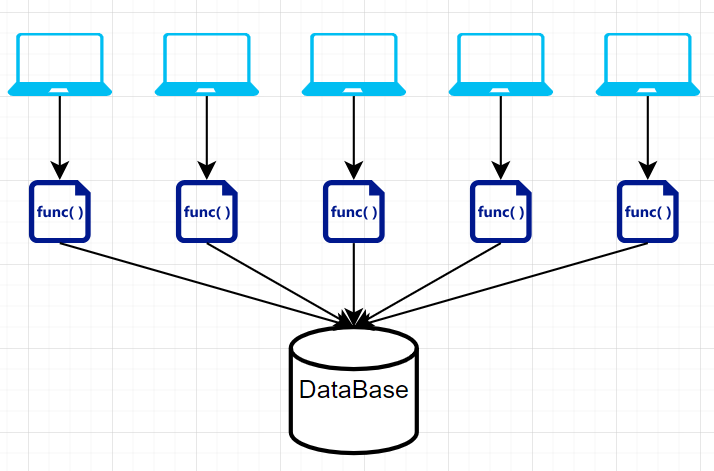
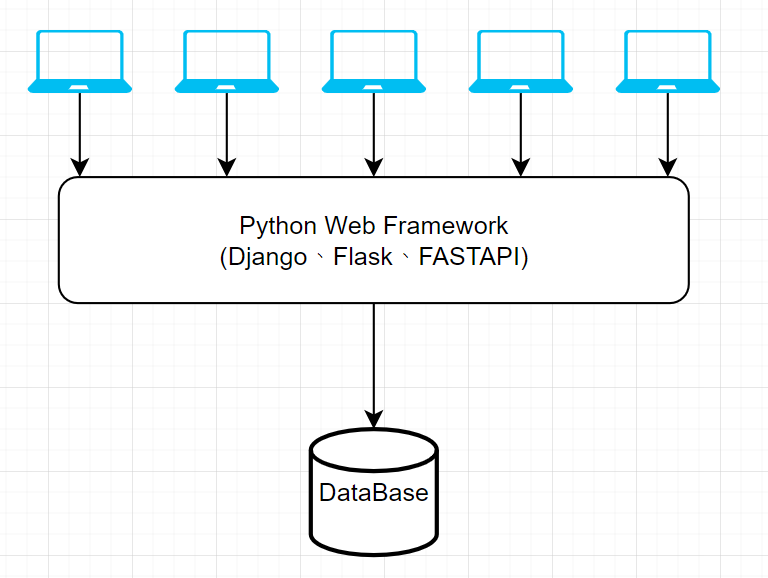
不太確定你想要的方式, 但我還是大概畫了架構圖給你看
你可以使用這種方式, 開放該台電腦的DB作為對外使用
但這樣你可能會需要去建置一個DB Server, 且要設定一下該台電腦的防火牆 / 網路設定等等

另一種方式就是做一個簡單的Web Server
讓大家去連線那個Web server 做操作, 但這樣要設定的就是多一個Web Server的設定了

DB就看需求, 使用RDBM 或是 NoSQL
RDBM : MySQL、SQLLite3、PostgreSQL
NoSQL: Mongodb、Cassandra
這些就依照你需求進行考慮了
感謝前輩回答還畫圖
目前思考後應該會偏向第二種方式
我接下來就去搜尋有關於WEB SERVER做考慮嗎(這方面目前有點不知道下手方向,可否大概說明或是推薦文章)
我們檔案通常都是記事本/EXCEL/CSV
是不是只要使用SQLite3即可了
還是上述問題我只有去看熟SQLite3教學即可
google 關鍵字 "python sqlite3 教學"
範例網站
Python SQLite 資料庫教學與範例
透過 Python 將資料存入 SQLite 教學
python+sqlite3+web from Claude.ai
好的,我可以協助您使用 Python 和 SQLite3 來建立一個包含 CRUD 功能的網頁應用程式。我們將使用 Flask 作為 Web 框架。以下是一個簡單的實現方式:
首先,讓我們設置所需的環境:
```bash
pip install flask flask-sqlalchemy
然後,建立一個名為 app.py 的文件,並添加以下代碼:
from flask import Flask, render_template, request, redirect, url_for
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///crud.db'
db = SQLAlchemy(app)
class Item(db.Model):
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(100), nullable=False)
description = db.Column(db.Text)
def __repr__(self):
return f'<Item {self.name}>'
with app.app_context():
db.create_all()
@app.route('/')
def index():
items = Item.query.all()
return render_template('index.html', items=items)
@app.route('/add', methods=['GET', 'POST'])
def add():
if request.method == 'POST':
name = request.form['name']
description = request.form['description']
new_item = Item(name=name, description=description)
db.session.add(new_item)
db.session.commit()
return redirect(url_for('index'))
return render_template('add.html')
@app.route('/edit/<int:id>', methods=['GET', 'POST'])
def edit(id):
item = Item.query.get_or_404(id)
if request.method == 'POST':
item.name = request.form['name']
item.description = request.form['description']
db.session.commit()
return redirect(url_for('index'))
return render_template('edit.html', item=item)
@app.route('/delete/<int:id>')
def delete(id):
item = Item.query.get_or_404(id)
db.session.delete(item)
db.session.commit()
return redirect(url_for('index'))
if __name__ == '__main__':
app.run(debug=True)
接下來,在同一目錄下創建一個名為 templates 的文件夾,並在其中創建以下 HTML 模板:
index.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CRUD App</title>
</head>
<body>
<h1>Items</h1>
<a href="{{ url_for('add') }}">Add New Item</a>
<ul>
{% for item in items %}
<li>
{{ item.name }} - {{ item.description }}
<a href="{{ url_for('edit', id=item.id) }}">Edit</a>
<a href="{{ url_for('delete', id=item.id) }}">Delete</a>
</li>
{% endfor %}
</ul>
</body>
</html>
add.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Add Item</title>
</head>
<body>
<h1>Add New Item</h1>
<form method="POST">
<input type="text" name="name" placeholder="Name" required>
<textarea name="description" placeholder="Description"></textarea>
<button type="submit">Add Item</button>
</form>
<a href="{{ url_for('index') }}">Back to List</a>
</body>
</html>
edit.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Edit Item</title>
</head>
<body>
<h1>Edit Item</h1>
<form method="POST">
<input type="text" name="name" value="{{ item.name }}" required>
<textarea name="description">{{ item.description }}</textarea>
<button type="submit">Update Item</button>
</form>
<a href="{{ url_for('index') }}">Back to List</a>
</body>
</html>
現在,您可以運行應用程式:
python app.py
訪問 http://localhost:5000 來查看和使用您的 CRUD 網頁應用程式。
這個簡單的應用程式實現了基本的 CRUD 功能:
/add 路由添加新項目/edit/<id> 路由編輯現有項目/delete/<id> 路由刪除項目您是否需要我對代碼的某個部分進行更詳細的解釋?