
TDD 是一個觀念,實踐後成了常聽見的 Unit Testing 等,之前我寫過一篇以 Express 為例的教學文,也再公司內外分享過,因此這篇會以 如何寫 Koa 的 Unit Testing 為主軸,若想了解 TDD 、 Express 寫 Unit Testing 的方式,可以從下方 Link 取得,
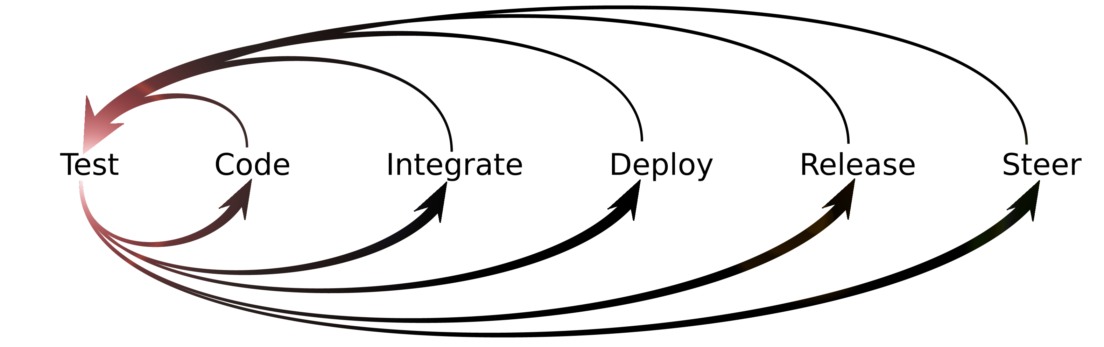
若了解一開始的圖可以注意, Test 在第一個,之後每一個階段還是會回到 Test ,而這篇提得 Unit Testing ,只占前二個步驟 - Test 和 Code ;若實作進行得順利,之後會將這個 Line Bot 開發、 PR 、 Deploy 都透過 CI / CD 的服務進行。
延續上一篇內容 ( 這裡 ) ,出來一個有 Router 的 Koa ,
Koa 建立的 Server
const koa = require('koa');
const app = koa();
const router = require('koa-router');
router.get('/', function *() {
this.body = 'Hello World!';
})
app.use(router());
app.listen(3000, function () {
console.log('Example app listening on port 3000!')
});
測試需要的工具
npm i mocha --save-dev / yarn add mocha --dev
npm i should --save-dev / yarn add should --dev
npm i supertest --save-dev / yarn add supertest --dev
後面加 dev 的目的是這些工具在 Production 時是不需要安裝、使用,只要開發階段會使用到。
建立 測試 的資料夾
我習慣會建立一個 test 的資料夾 ( Mocha 預設也會抓這個資料夾的內容 ) ,而基本資料夾配置提供給需要的人參考
- test
- config // mocha 啟動時 server 和 plugin 的配置
- controller // 放 API 測試
- mocha.opts // mocha 設定檔
新增且設定 mocha.opts
--timeout 500000 // 當 mocha 多久沒收到回應就當這個測試是錯誤
--require should // 載入 shouldjs
--reporter spec // 使用 spec 風格顯示測試結果
--ui bdd // 使用 bdd 撰寫測試
--recursive ./test/config/app.js ./test/controller/*.spec.js // 寫好的測試檔案的位置
下一篇進行 Mocha 的實作
