
接續上一篇 [Day 21] 動手篇 - Please give me Mocha (1) ,基本需要的 Package 都安裝好。
設定測試時需要的 Server
test/config 新增 app.js ,檔案內容如下:const koa = require('koa');
const app = koa();
// 模擬 Client request 的發送
global.request = require('supertest').agent(app.listen());
const router = require('koa-router');
// Mocha 語法,在執行測試 "前" 做的準備動作
before((done) => {
// 這個判斷不是必要,這裡是為了確定測試時的狀態設定在 test
if (app.env !== 'test') {
let errorInfo = new Error('NODE_ENV isn\'t test.');
return done(errorInfo);
}
router.get('/', function *() {
this.body = 'Hello World!';
});
app.use(router());
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
return done();
});
});
第一個測試
test/controller 新增 first.spec.js ,檔案內容如下:describe('Controller and service\' s testing.', () => {
it('This is a Controller.', (done) => {
request.get('/').end((err, res) => {
if (err) return done(err); // 與 Server 相關錯誤
if (res.statusCode !== 200) return done(res); // 與 API 有關的錯誤
// 這裡取 response 的 text 而非 body 的原因是我前面給 body 是文字,非物件,因此這裡取 response 的 body 會得到 undefined
const result = res.text;
// 透過 shuldjs 來比對預期的結果
result.should.equal('Hello World!');
return done();
})
});
});
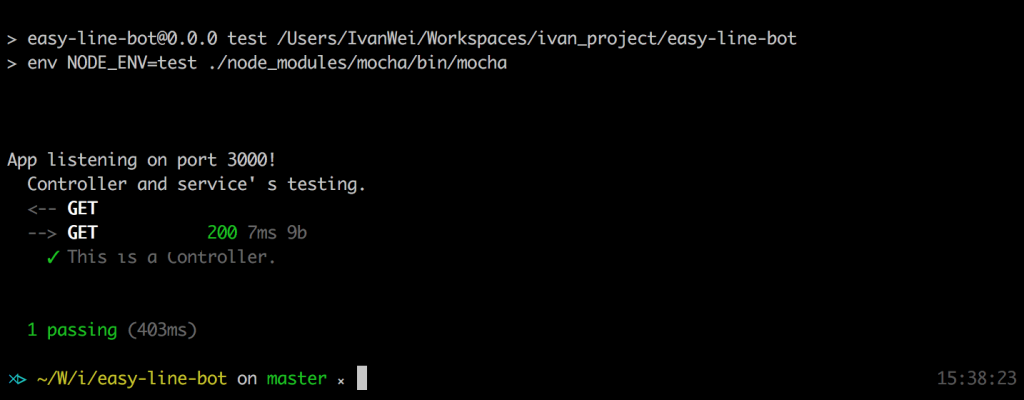
執行測試
env NODE_ENV=test mocha
env NODE_ENV=test ./node_modules/mocha/bin/mocha
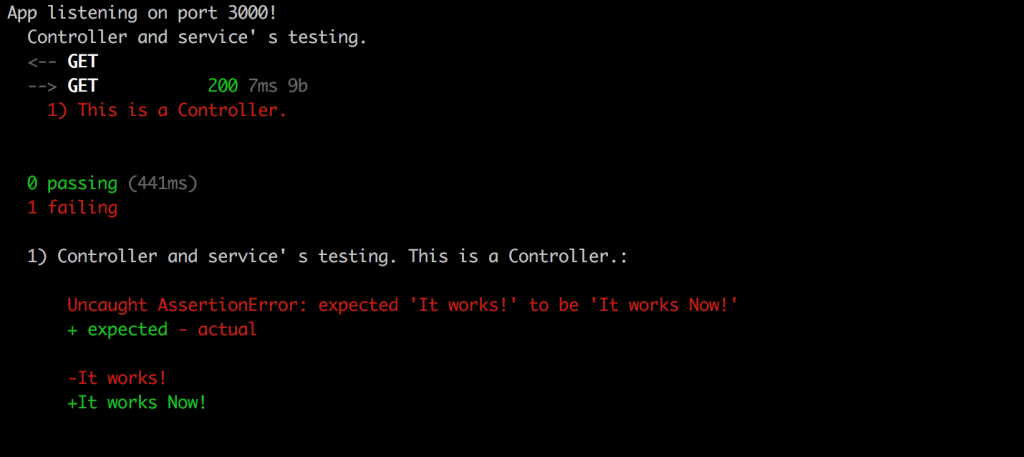
測試結果