
這篇主角是 Heroku ,選擇它有兩個原因
但 Heroku 並非完全,
內容以 Web 為主, CLI 的操作還在了解中
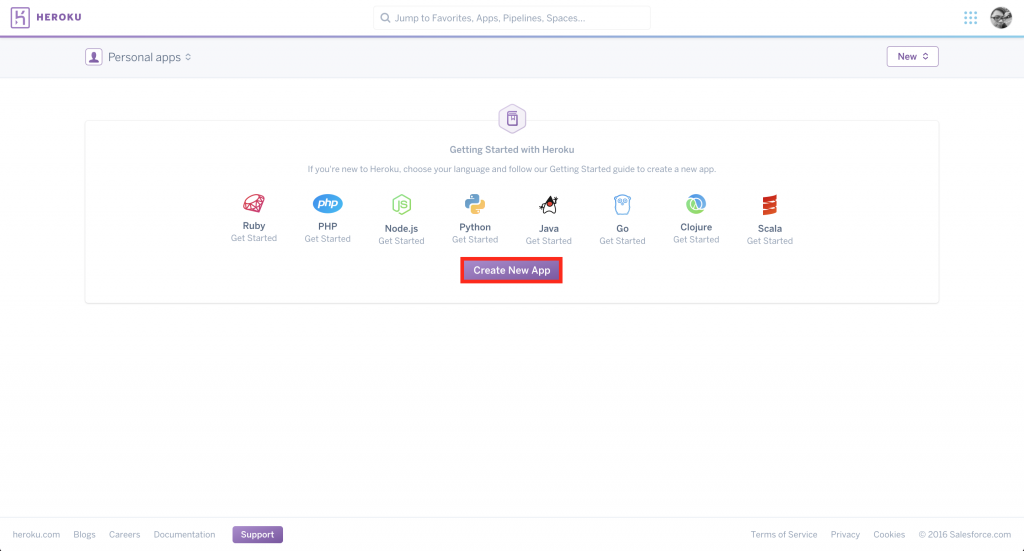
登入 Heroku ( 沒有帳號先註冊一個 )
點擊 Create New APP
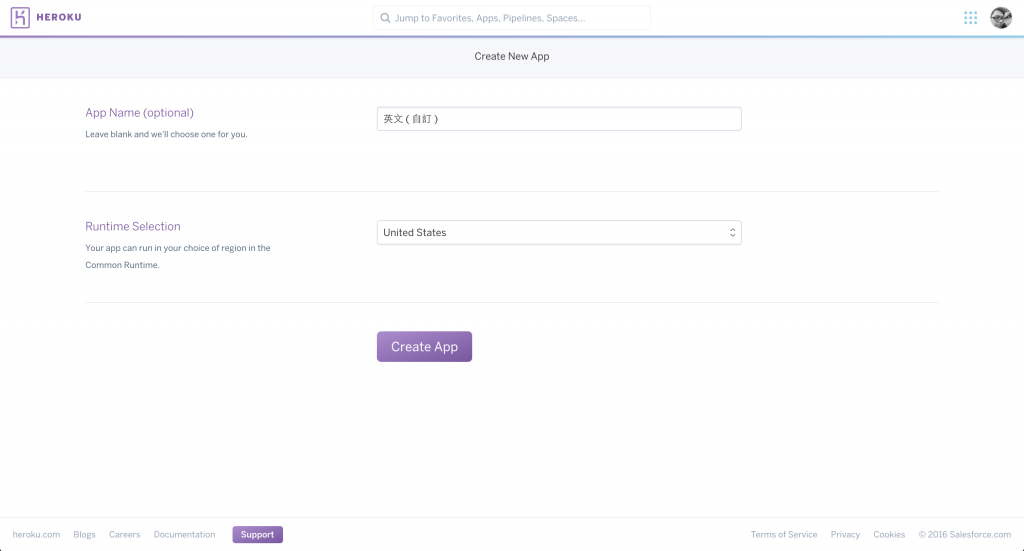
Server 位置沒有亞洲,所以看你的 ISP 和美國、歐洲哪一個比較合
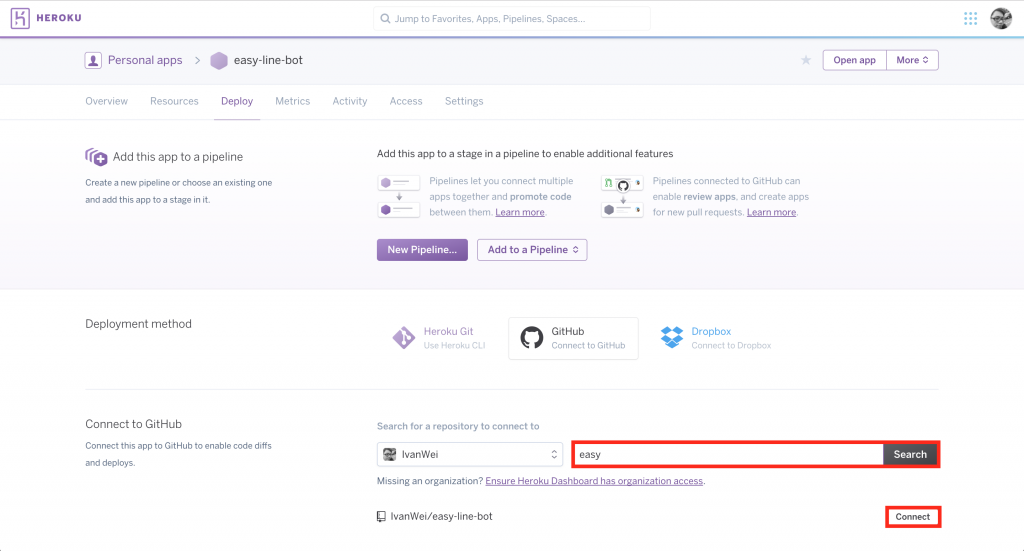
選 Connet Github
查詢 Git repositories ,並選擇 Line Bot Webhooks 的 repository
選擇 Branch 按 Deploy ,進行部署 ( 部署成功會亮綠燈 )
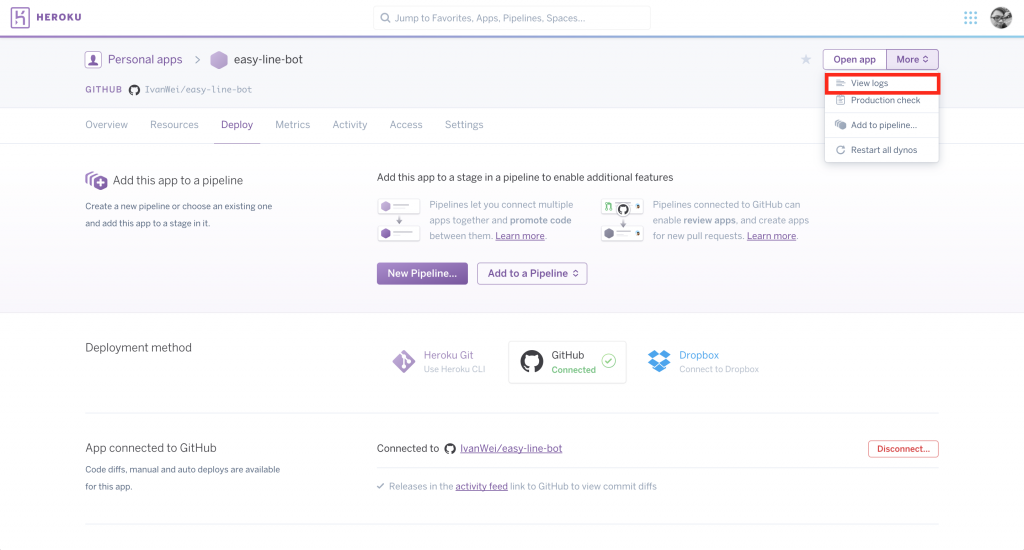
點 More 選擇的 View logs 查看 Server 情況,等同本機起 Server 在 Terminal 看 Log
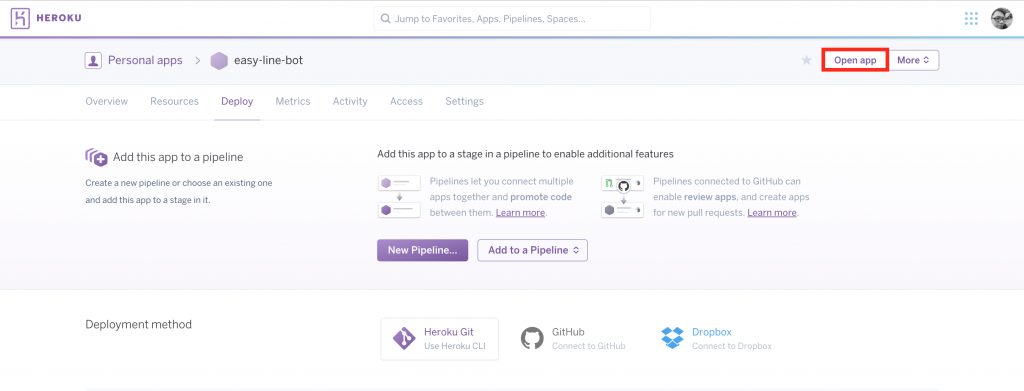
點 Open APP 另開分頁,複製這個分頁的網址貼到 Line 的 Webhooks 認證看看是否正確
這次使用 Heroku 算是第一次踏進這領域,也多少能體會 為什麼開發者不愛PaaS? | iThome ; PaaS 它方便、省時、滿足基本所需, IaaS 給了空間讓開發者發揮,也許有天 PaaS 費用到達老闆能接受的範圍時, IaaS 會變成 極客 的天地。
