在這篇文章之前,我們介紹了 TeamCity, Net Core 與 Gulp 的安裝流程與基礎應用。接下來的章節將開始介紹Deploy tools與撰寫Build Scripts。但介紹 Deploy tools 之前,我們將在這一章節對於一些小細節進行說明,包含:
當您選擇 git branch 並執行 build configuation 後,TeamCity build agent 開始從 git server 擷取程式碼到 build agent 底下一個編碼的資料夾內,開始進行 Build Script 內每一項工作。與本機端執行專案開發流程相似,差別在於用指令在 TeamCity agent底下編碼資料夾內執行而已。
註:若您需要進行檔案搬移相關的處理,Build Script的相對位置位置是在此編碼資料夾底下(gulp的相對位置則是在專案下gulpfile位置)。
接續依據我們的 Build step,開始對這個存在此資料夾的專案開始進行 restore, build, publish, test...等工作。

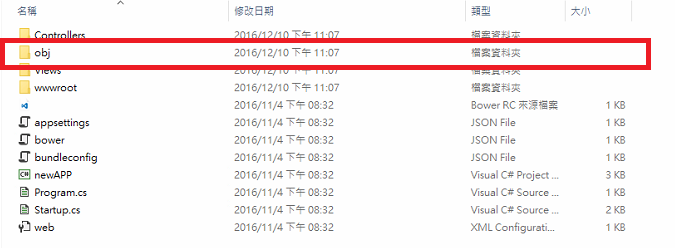
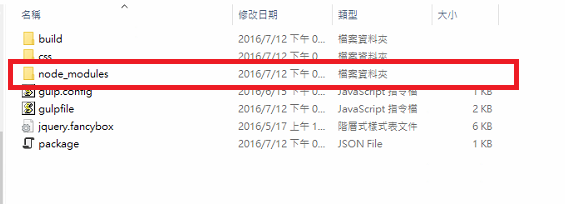
(Agent 執行npm install後,產生node_module資料夾)
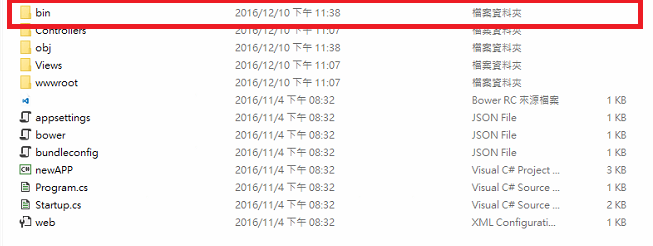
build 編譯建置專案(agent 執行dotnet build後,產生bin資料夾)
對測試專案進行測試(agent 執行dotnet test後,log紀錄)
產生可發佈相關資料(agent 執行 dotnet publish後,產生publish資料夾與相關內容)
Deploy 與 IIS實體路徑階段,agent執行後只產生log紀錄,在此不在贅述(因應使用的方法不同,agent 產生的log資料不同)。
'
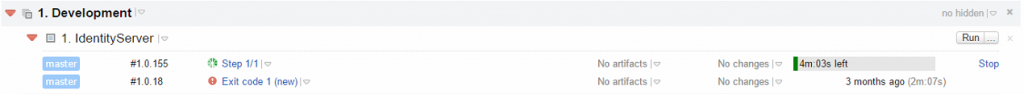
通常第一次執行的時間較長,因為第一次完整擷取程式碼與進行restore所需要的時間較長,第二次進行Build step會進行比對,更新有更動的項目,故時間花費較少(個人在前端使用npm install前端套件過程中,曾遇過因套件過多而導致第一次建置時間過長的問題)。第一次執行的預估時間通常不準;而經過第二次執行後預估時間會大幅縮短;應該是參考前幾次的執行時間作為預估時間。
另外在建構自動化流程初期,也曾經遭遇過建置不過的問題。看似TeamCity 認為原始碼比對上有問題:agent底下程式碼少了很多,但卻一直無法從 git 上同步完整程式。 最後解決的方式是完整刪掉該資料夾後,重新讓agent重新fetch程式碼後才解決這個問題。
'
早期專案運作的時候,我們曾經一併將套件直接上傳到 git/svn 上進行管理,並沒多想將其過濾掉,而常常在專案初期或套件升級的時候遭遇到一些問題:不正常的套件錯誤或引用錯誤。
在團隊開發程式的過程中,每個開發人員建構的環境可能有所差異,所以當你下載因開發環境不同,而引用方式不同的套件後,可能需要清除再重新恢復套件後專案才能進行,進而你又上傳你的版本,另一個開發人員又會遭遇相同情況。TeamCity 進行自動化流程的時候也不例外,當套件引用上發生問題將會發生建置的錯誤產生。因此,前端js用的node_moudule 我們不上傳到 git/svn,而是讓程式在各自的環境中自行執行restore。
(.Net core 預設放置在 %userprofile%.nuget\packages,故沒有遇到這個問題,但過去後端package資料夾我們也不建議上傳)
'
您也可直接覆蓋原有實體程式資料夾,但這段期間若有使用者對網站進行操作,可能會發生伺服器錯誤的問題產生。此外,在佈署完成後切換網站實體路徑可以保留前一個版本程式:若發生問題的時候,第一時間可以退回前一版本以維持系統能夠正常運作。主要目的是讓系統盡可能不要停機。
上一篇:Gulp 套件介紹
下一篇:Deploy : Robocopy
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
