本篇文章將簡單介紹如何透過 Dockerfile,以microsoft/aspnetcore base image 建置自己的 Net Core Web Application image。除此之外,也簡單介紹將自己建置好的 image放上 Docker hub進行管理,若有觀念錯誤或任何建議,真誠的希望各位先進指點。
Step 1.首先我們輸入下列指令建立 .Net Core Web Applicaton
dotnet new -t web

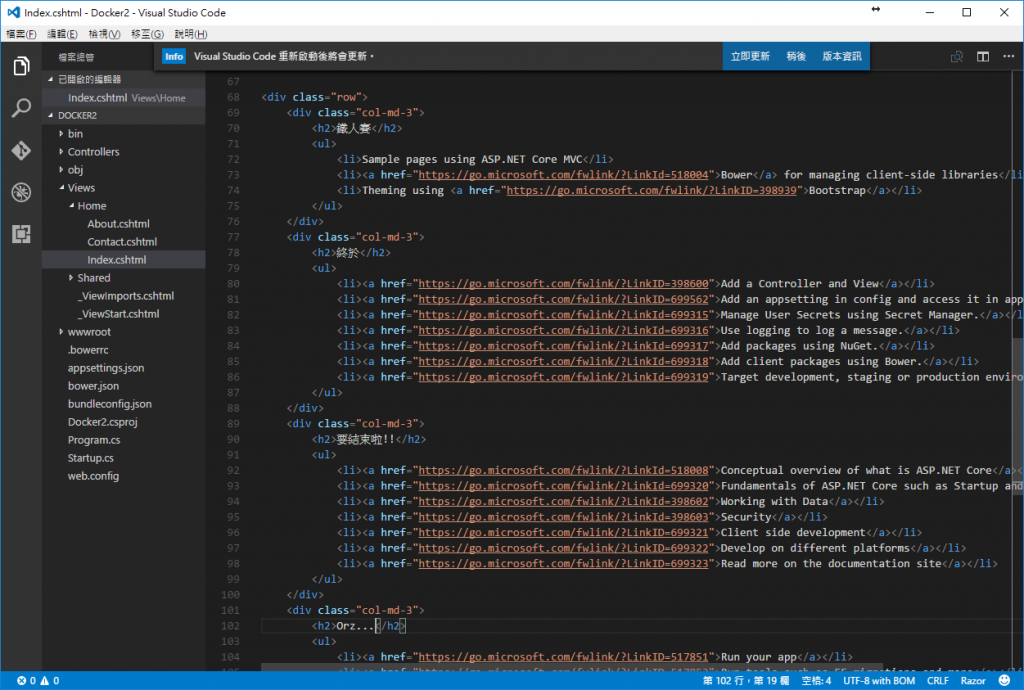
Step 2.我們使用 Visual Studio Code,開啟 View/Index.cshtml進行編輯(隨意撰寫模擬編輯程式)
Step 3.輸入下列指令將專案進行 restore
dotnet restore

Step 4.輸入下列指令將專案進行建置
dotnet build

Step 5.輸入下列指令將專案運行專案,確認程式有修改
dotnet run

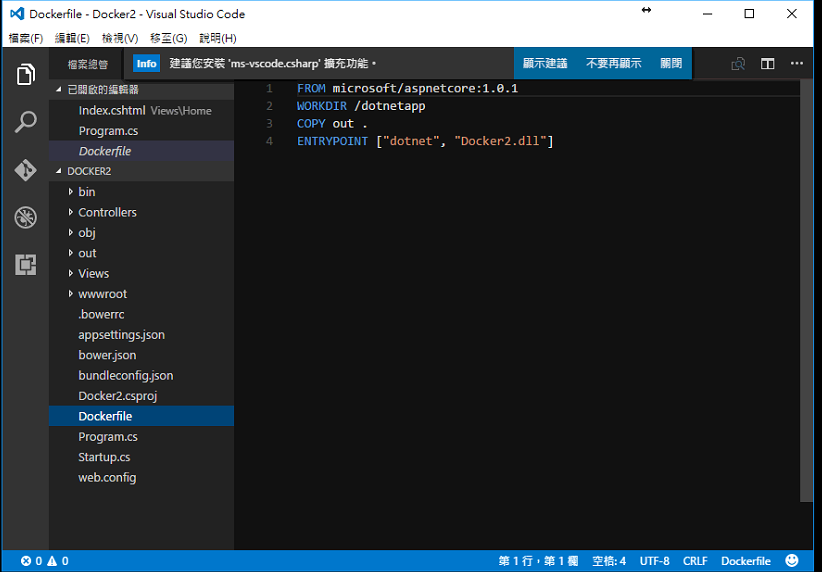
Step 6.我們在專案底下,新增一個 Dockerfile(注意大小寫與沒有附檔名),內容如下
FROM microsoft/aspnetcore:1.0.1
WORKDIR /dotnetapp
COPY out .
ENTRYPOINT ["dotnet", "Docker2.dll"]

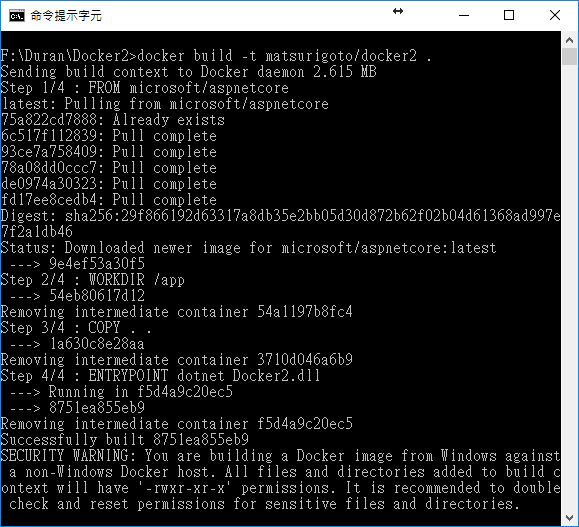
Step 7.輸入下列指令建構image,名稱組成為 Repository/ImageName:Tag
docker build -t matsurigoto/docker2 .
Repository: 您在docker hub(或私人 registry)上的帳號,建議先申請帳號並且加入命名
ImageName: 您想要的image name
Tag: 您想要給這個image的標籤名稱
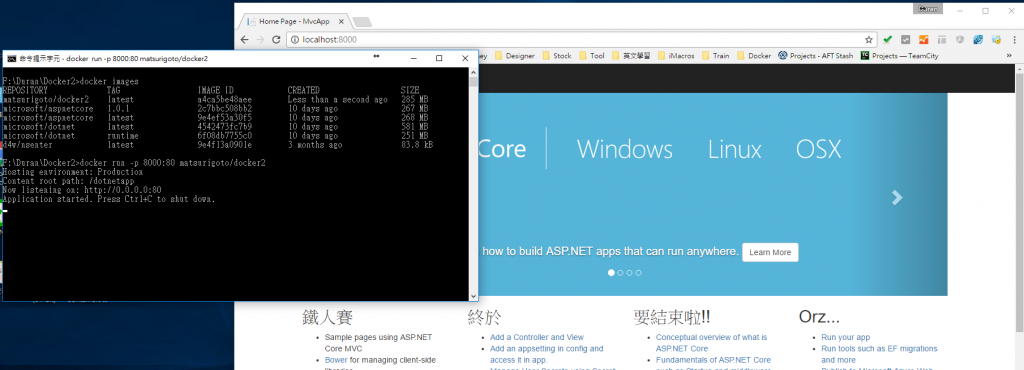
Step 8. 輸入下列指令啟動 image 為 container,輸入網址 http://localhost:8000
docker run -d -p 8000:80 matsurigoto/docker2

'
Step 1.首先,你必須要有 docker hub 帳號(申請帳號不在贅述)
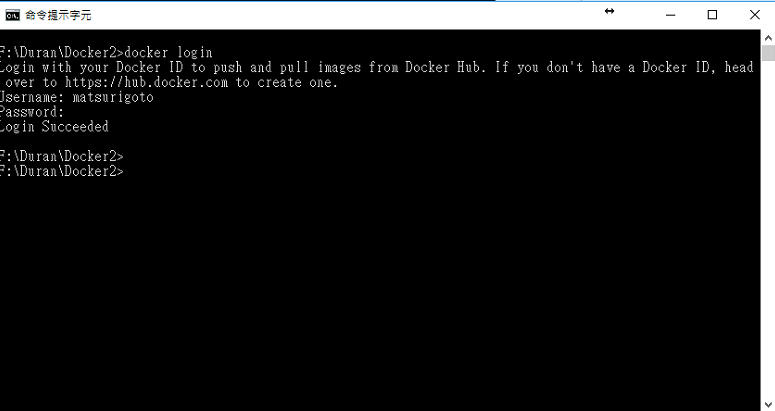
Step 2.輸入下列指令登入您的docker hub
docker login

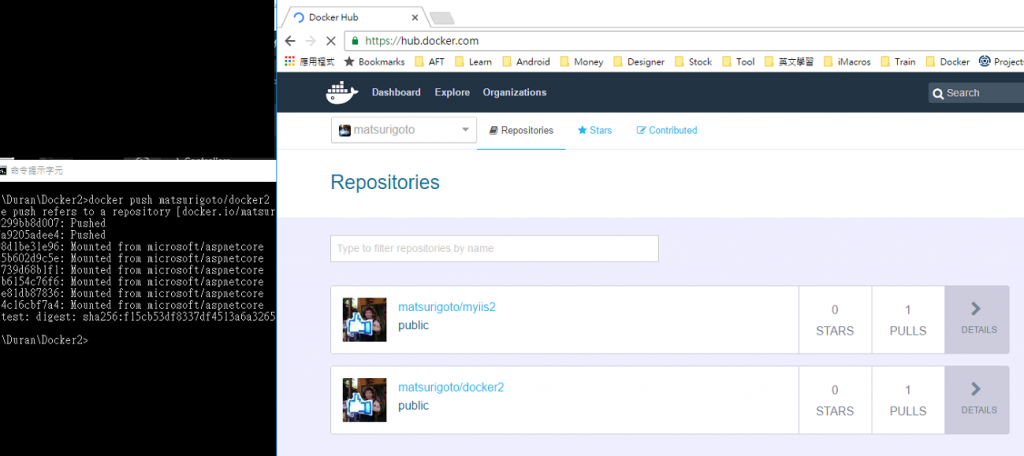
step 3.輸入下列指令上傳docker hub
docker push matsurigoto/docker2

上一篇:Docker 安裝與介紹
下一篇:Docker 與 TeamCity 整合
返回目錄
Windows Containers 微服務架構實戰課程
(後續若有開課建議可以去聽聽,個人原先自學對於某些觀念很模糊,經過實際練習後個人對docker較熟悉,幫有幫助)
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
