上一篇我們簡單的介紹如何透過 Skype bot + TeamCity Restful API 對TeamCity 進行操作,但若要得知工作完成的情況,定時去查詢其實相當沒有效率。運氣很好的事 TeamCity 有許多的 plugin 可以使用(雖然有些好像年久失修,但對 slack 支援度蠻高的)。在這一篇文章我們將用一個簡單的範例,透過 web hook 發送訊息到 skype bot MessageController,告知使用者目前情況,若有錯誤或任何建議,請各位先進不吝提出,謝謝。
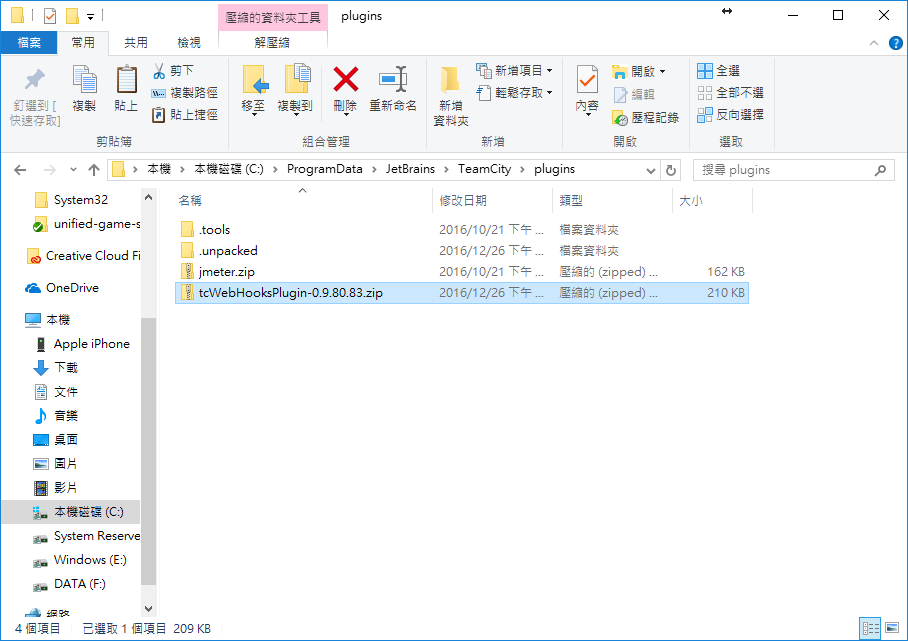
Step 1.點選網站下載 tcWebHooksPlugin-0.9.80.83.zip,並放置於TeamCity plugin資料夾下(預設是C:\ProgramData\JetBrains\TeamCity\plugins)


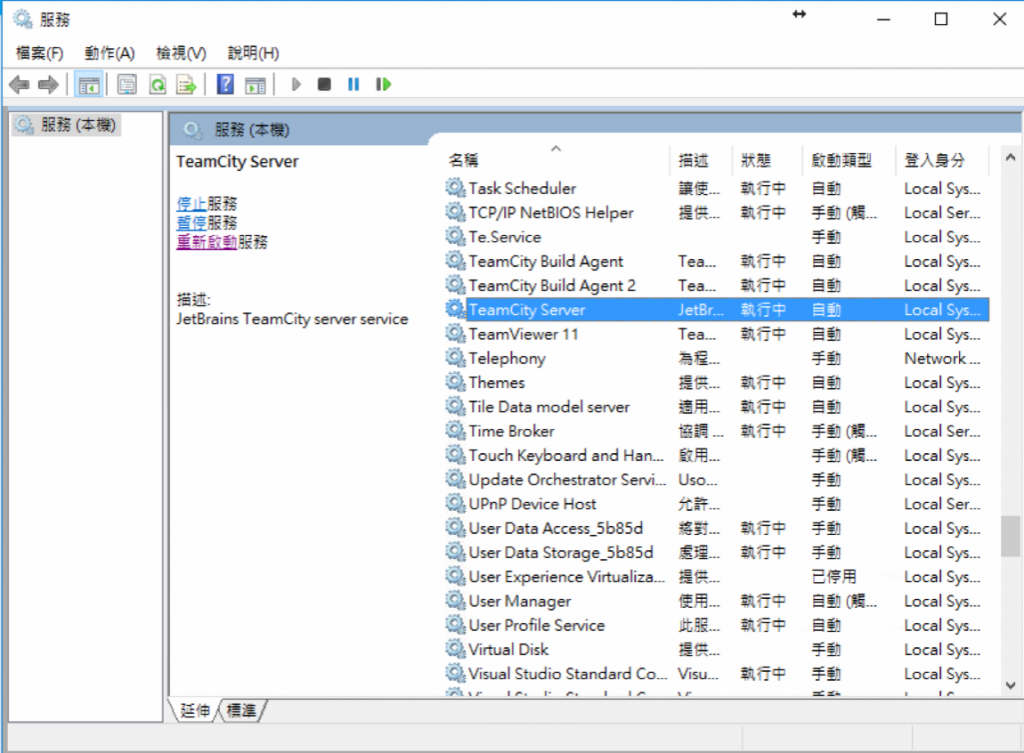
Step 2.重新啟動 TeamCity 服務
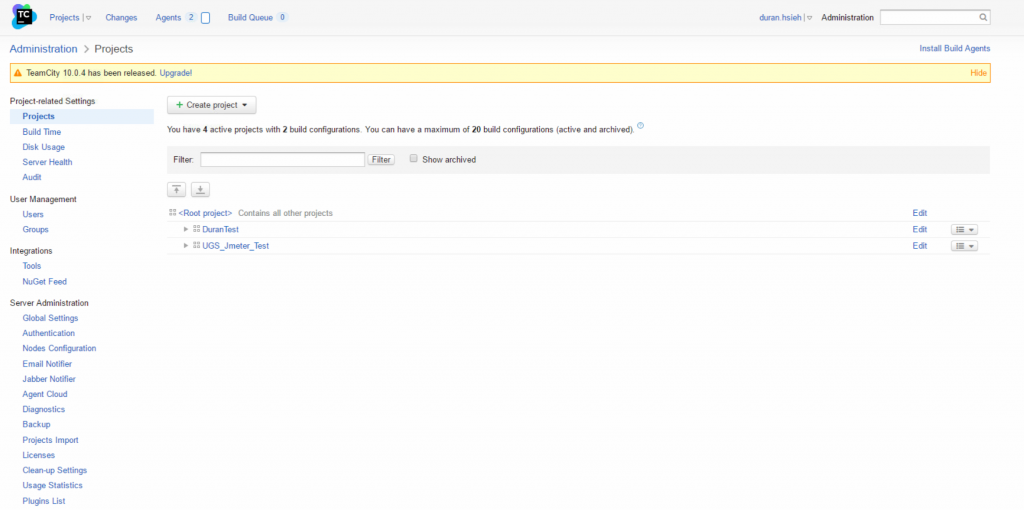
Step 3.確認 plugin list 引用成功
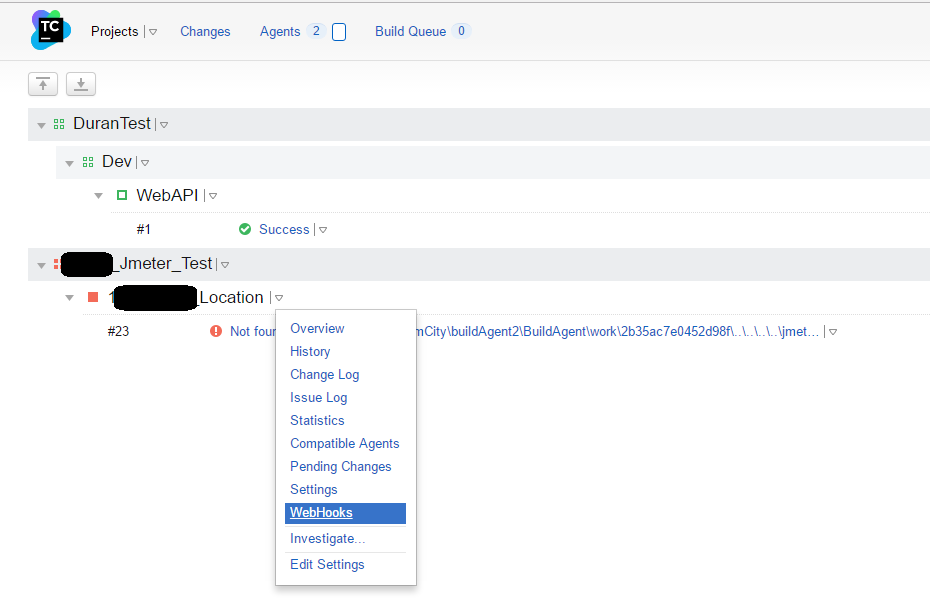
Step 1.點選 Build Configuration 旁的下拉按鈕,您會發現多了一個web hook的選項
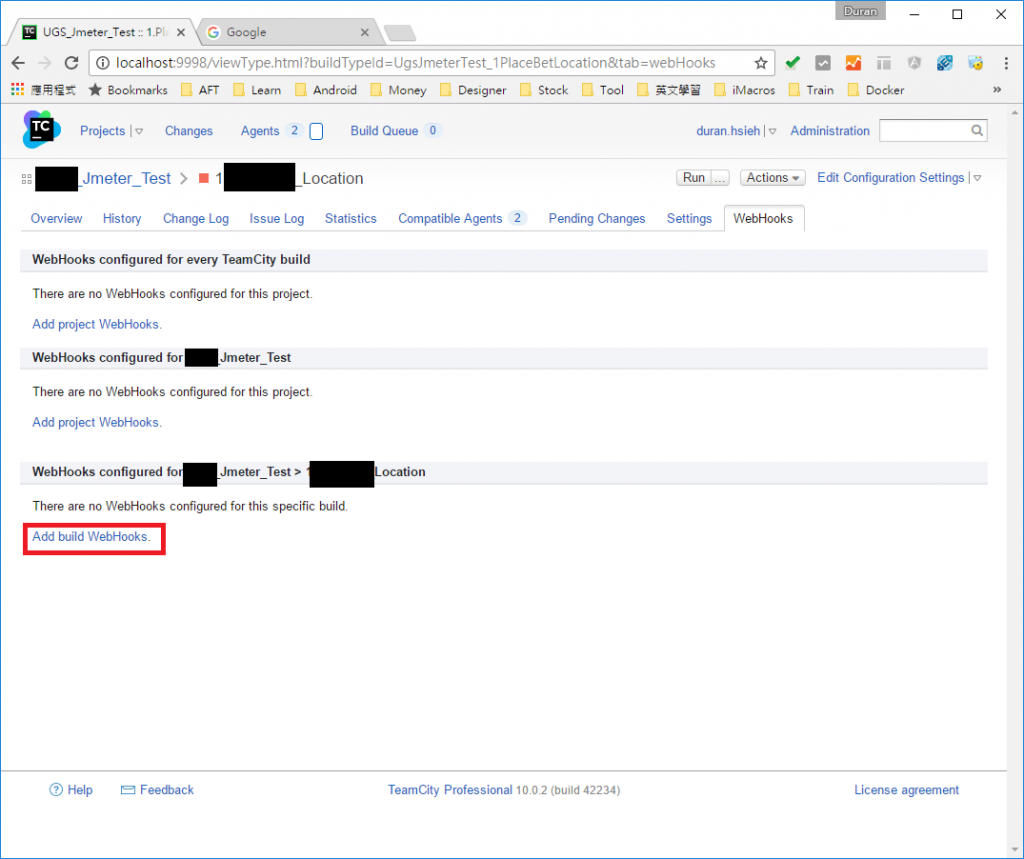
Step 2.點選Add Build WebHooks
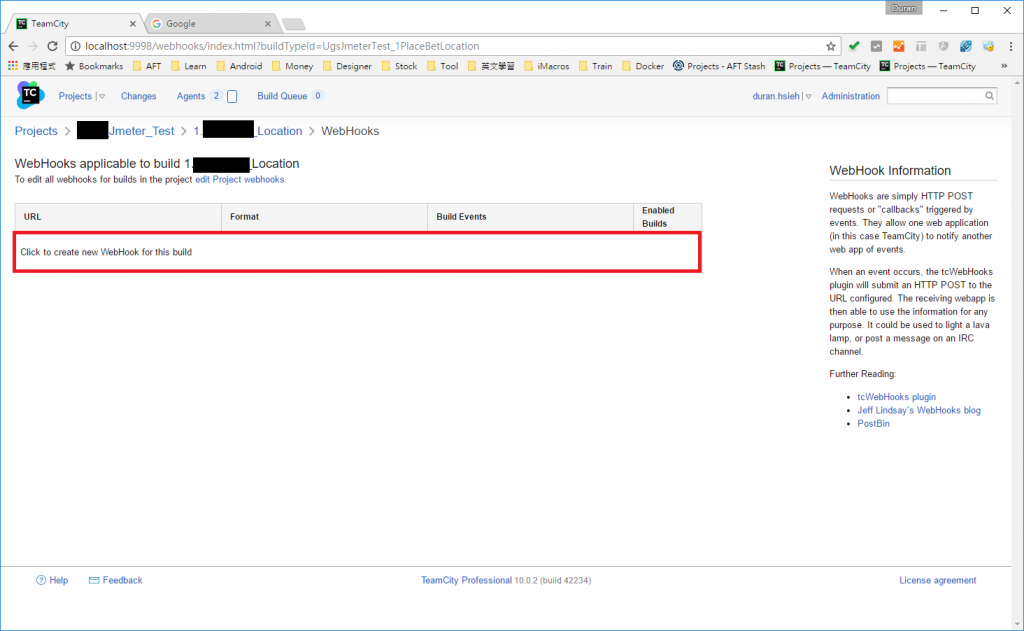
Step 3.點選中空白區塊加入第一個WebHooks
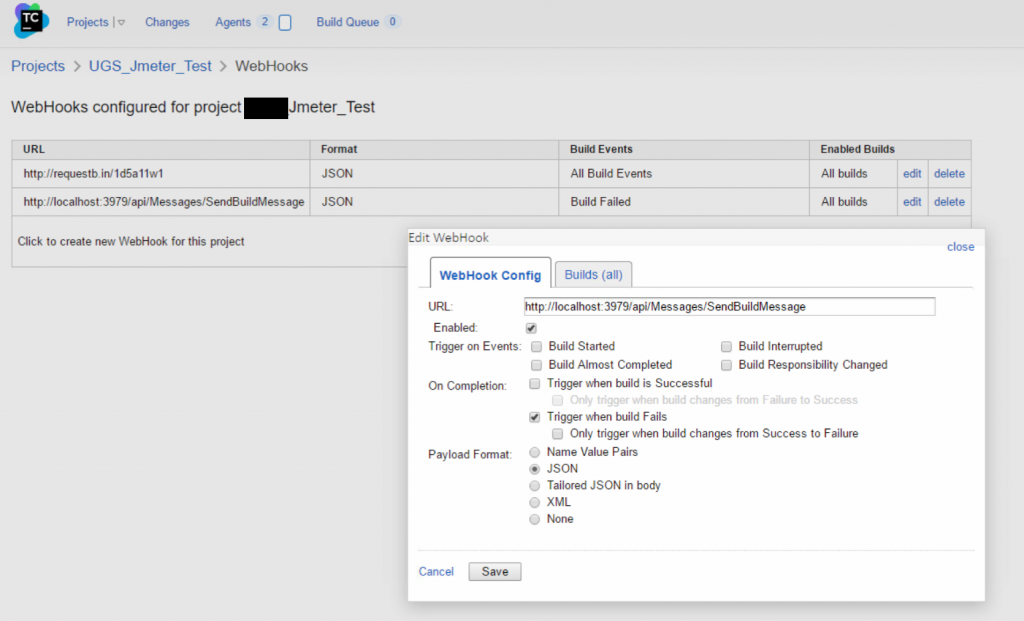
Step 4.輸入你通知的位置,本篇文章在本地測試,所以路徑為:
若您上傳到 Azure web app service,請記得改成您的 url
http://your_azure_web_app_url/api/Messages/SendBuildMessage
我們選擇只勾選 Enable 與 Trigger when build Fails,傳輸資料格式隨便選擇(增加參數需另外設定,我們這邊先不說明)。
Step 1.我們在 MessageController 加入一個 Action,路由為 SendBuildMessage,方法為HttpPost,主要功能為呼叫此 Action 後在 skype 上通知使用者建置失敗訊息。
[HttpPost, Route("SendBuildMessage")]
public async Task<HttpResponseMessage> SendBuildMessage()
{
var connector = new ConnectorClient(new Uri("https://skype.botframework.com"), "MyAppID", "BotAppPassword");
IMessageActivity newMessage = Activity.CreateMessageActivity();
newMessage.Type = ActivityTypes.Message;
newMessage.From = new ChannelAccount("BotChannelID", "Miniature Schnauzer");
newMessage.Conversation = new ConversationAccount(null, "ConversationID", null);
newMessage.Recipient = new ChannelAccount("DuranHsiehID", "謝政廷");
newMessage.Text = "Build failed";
await connector.Conversations.SendToConversationAsync((Activity)newMessage);
var response = Request.CreateResponse(HttpStatusCode.OK);
return response;
}
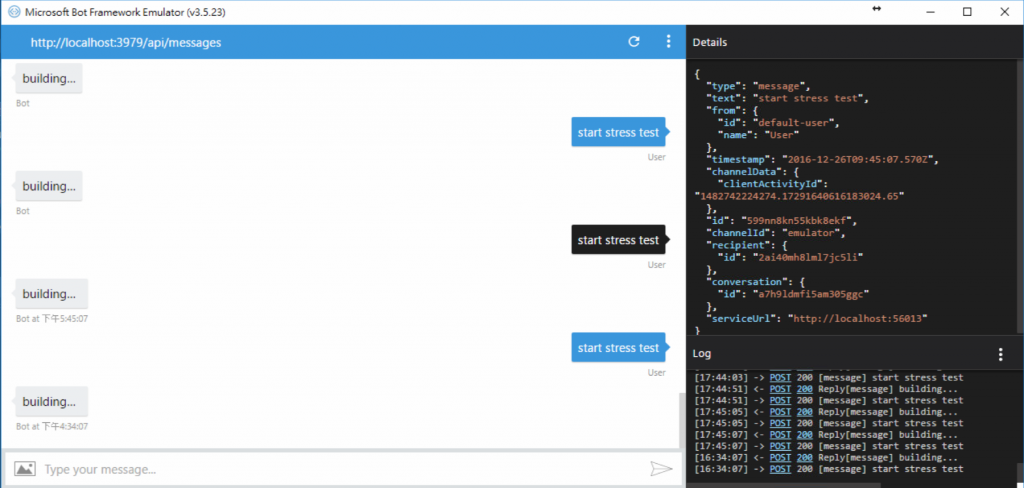
Step 2.因為我們的程式在 visual studio 執行,尚未上傳 Azure,所以我們透過模擬器下指令 start stress test(這段是透過TeamCity Restful API運作,若您不知道這段如何執行,請參考上一篇)
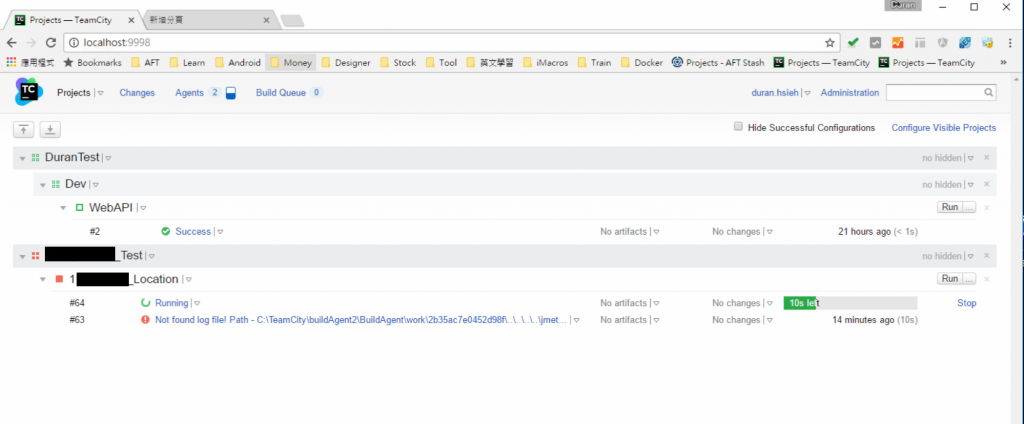
Step 3.TeamCity執行中(我們執行失敗案例)
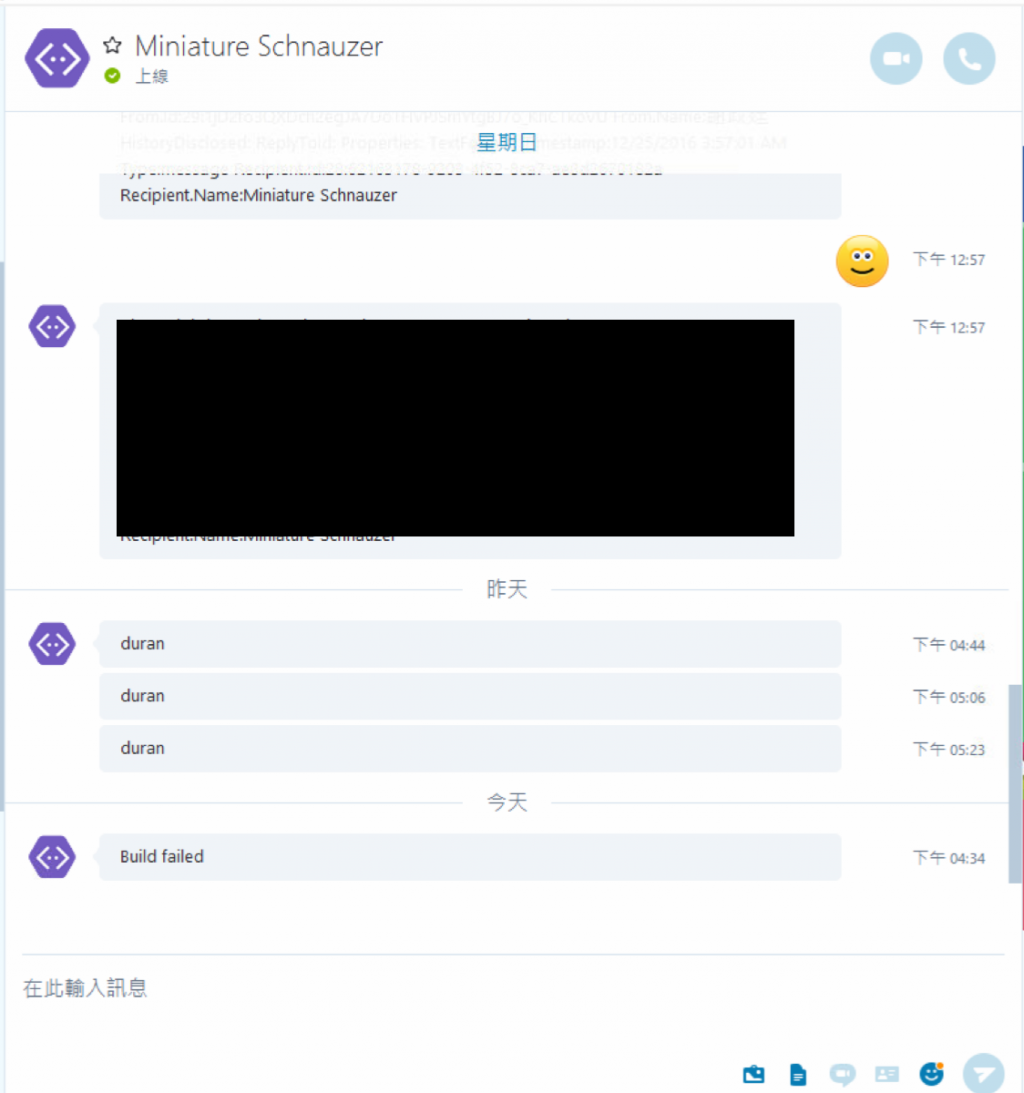
Step 4.Skype上機器人告知建置失敗
本篇使用的套件也可以傳遞參數與自訂通知內容,但似乎需要更改組態檔案,我們這邊尚未進行詳細測試,若後續有時間研究,再進行補充。除了Webhook外,TeamCity也支援其他不同類型的通知套件,個人發現似乎對Slack支援度頗高的,若有興趣的朋友可以自行玩玩看。
上一篇:Skype Bot 與 TeamCity 整合 1 - TeamCity Restful API 介接
下一篇:Docker 安裝與介紹
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
