其實講完[Day04]原始碼檢測x弱點修補X驗證攻擊-Path Manipulation還有點意猶未盡。
感覺如果沒有講檔案上傳(File Upload)感覺有點缺漏,就一起列在Day04裡面一起補上了!:)
就是一個利用上傳功能的弱點。
利用網站應用程式上傳功能將後門檔案或惡意程式植入網站,後續透過這樣的弱點得到目的。
假設是一個上傳照片的功能,但我們可以上傳其他壞壞的檔案進去。
前端網頁中有控管是否字元一定要包含JPG。
所以我們上傳了Hello.jpg.asp(假設是惡意程式),是可以繞過的。
var_URL = window.URL || window.webkitURL;
$('#f_UploadImage").on('change',function(){
var file,img;
if (( file = this.files[0]{
if(file.name.indexOf(".jpg") > -1{
img = new Image();
img.onload = function(){
sendFile(file);
};
所以改成這樣可以嗎?
HttpPostedFile file = context.Request.Files[s];
string fileName = file.FileName;
string fileExtenstion = file.ContentType;
if (fileExtension.Contains("jpg") || fileExtenstion.Contains("png"))
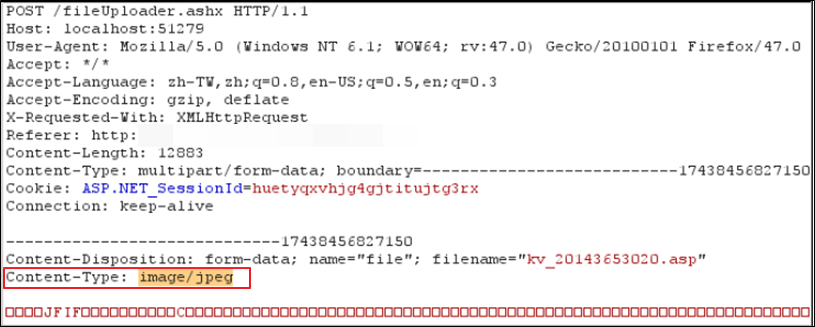
不行哦,因為我們會用修改Content-type改成JPG一樣可以繞過此段檢查:
//謝謝同事JohnDoe 大大提供的例子 =v=+
(1)黑名單,相較之下比較不安全,如果真的要採黑名單制,請加入遞迴檢查
(2)白名單,相較之下比較安全,但仍存在風險,指定資料夾路徑及英數字元,做擷字元副檔名判斷
(3)關閉.htaccess檔案或其他屬性設定檔上傳功能,範例請參考連結。
(4)控管已上傳檔案資料夾的檔案權限或上傳後直接加密壓縮,設定該資料夾無法被執行
要將每個使用者都當作駭客,以最嚴謹的方式來過濾使用者的任何輸入值。

「Content-type改成JPG」是指.asp檔案裡面header標記為JPEG檔嗎?
(可以這樣繞!?覺得新奇。)
可以哦,想改什麼都可以改什麼哦 XDDDD
用Chrome滑鼠右鍵按檢查,可以直接下去改參數,但寫在後端的話需要用工具去做修改XD