今天,來到鐵人賽第十九天。
天氣一樣是這麼的和煦。
藍藍的天。已經不知要說些什麼了。
享受就好。
接著,我們將開始 node.js 在前端的應用學習。
趕緊來看看吧!
在這裡,我們會先從認識什麼是 樣版引擎,再從多方樣版中挑選出jade來介紹其安裝與使用。
畢竟,jade 也是express預設使用樣版。
樣版引擎是幫助我們以最小的code 去新增一個Html Template。
它可以在客戶端注入一些資料 (像是 JSON/XML) , Html Template,透過Template Engine 產生最後的HTML呈現至瀏覽器。
這邊列出幾個常用在Node.js上的樣版引擎。我們之後,則是先以 express 預設的 jade 樣版引擎開始做介紹。
將來,有機會可以再多方嘗試。
–Jade
–Vash
–EJS
–Mustache
–Dust.js
–Nunjucks
–Handlebars
–atpl
–haml
1.提升開發人員的開發效率
2.提高程式的可讀性及維護性
3.更快的性能
4.最大化的客戶端處理
5.單個模版提供多個頁面使用
6.模版可以從CDN(Content Delivery Network)取得
我們介紹完了,什麼是樣版引擎。
接著,我們要學習如何在node.js + Express.js 應用程式中使用Jade 樣版引擎。
Jade 的語法很容易學習,它使用空白及縮排,做為它語法的一部份。
我們安裝jade在我們的應用程式資籵夾myapp裡。
cd c:\myapp
npm install jade --save
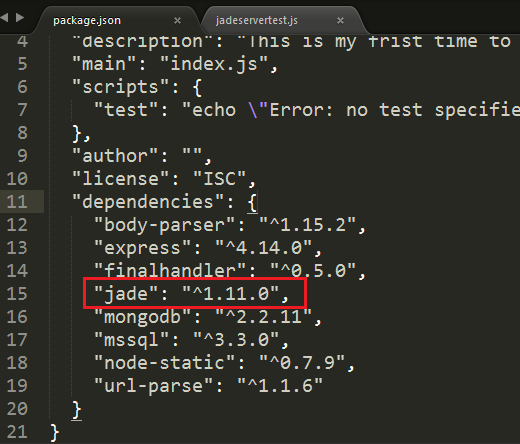
執行結束,我們同樣可以打開package.json,看到新增的jade模組的版號寫入,如圖:

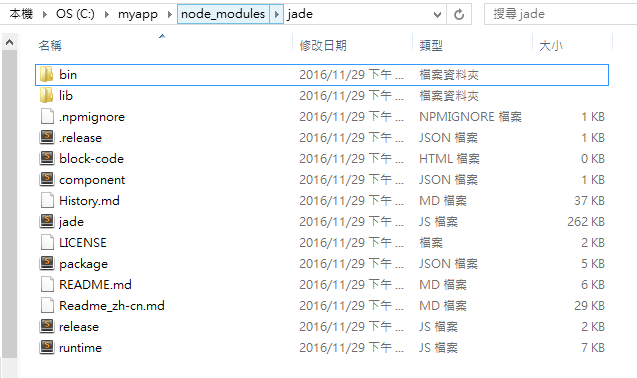
並且在node_modules裡,有 jade 模組資料夾的產生,資料夾內容如圖:

我們開始建立一個簡單的樣版。
doctype html
html
head
title Jade Page
body
h1 This page is produced by Jade engine
p some paragraph here..
寫好後,如果沒有需要特別指定,可將這個樣版,放在 views 資料夾裡,但,我們放在MyViews資料夾裡。
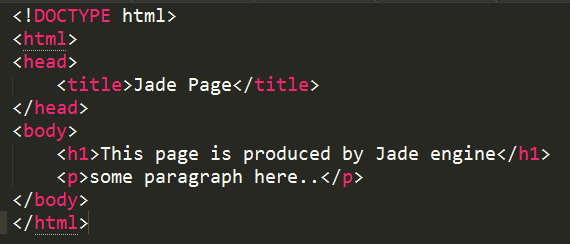
這個樣版,如果正確被 template engine 編繹,其產生的Html 會長這樣:

先確認,我們已經在views或是自己建立的樣版資料夾(這裡以MyViews為例)中,建立好樣版。
接下來,我們在express server 中,使用樣版引擎,並呈現該編繹好的html呈現到瀏覽器中
var express = require('express');
var app = express();
//set view engine
app.set("view engine","jade")
//set view directory
app.set("views","MyViews")
app.get('/', function (req, res) {
res.render('sample'); // render 樣版,執行編繹。
});
var server = app.listen(3000, function () {
console.log('Node server is running..');
});
在這個程式中,我們載入了express 模組,並且用app.set()設定view engine及views,
這兩個是express.js應用程式中的屬性,接著,在主頁HTTP Get 請求中,它使用res.render()對從MyViews的資料夾裡 sample.jade 模版,進行編譯,將其產生的頁面,直接回傳給該請求。
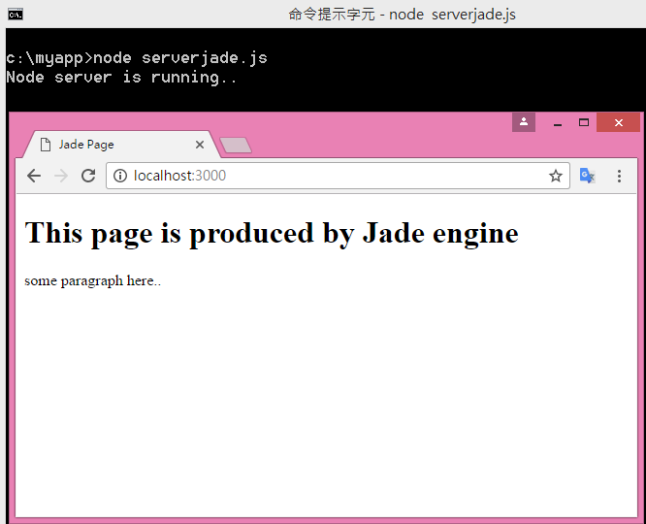
我們執行以上程式,並且,開啟瀏覽器,可以看到結果如圖:

綜合以上,要注意的是:
1.jade template 必須寫在 .jade檔案裡
2.將副檔名為 .jade的檔案,儲存在網站根目錄下面的views,express預設從views資料夾取樣版。
3.如果要自訂樣版存放資料夾,我們在 express server 必須使用 app.set(“veiws","自訂樣版存放資料夾絕對路徑")
如果我們使用node.js 內建的http server 去做Template轉換成 Html 的呈現,可以參考我們在Day7 - Node.js 內建的 Web Server 介紹及使用 的筆記,做一些變化。
var http = require('http'); // 1 - Import Node.js core module
var jade= require('jade');
var data=jade.renderFile('./MyViews/sample.jade');
var server = http.createServer(function (req, res) { // 2 - creating server
if (req.url == '/') { //check the URL of the current request
// set response header
res.writeHead(200, { 'Content-Type': 'text/html' });
// set response content
res.write(data);
res.end();
}else
res.end('Invalid Request!');
});
server.listen(3000); //3 - listen for any incoming requests
console.log('Node.js web server at port 3000 is running..')
這裡例子裡,直接引入jade module,並使用其 renderFile()直接將指定的樣版完成編繹後,將產生的html 存到data裡,再由 res.write() 將html 呈現在瀏覽器上。
執行node 並開啟瀏覽器,結果,與在express執行時相同!
