今天,來到鐵人賽第二十二天。
距離2016的末日,還有9天。
在那之前,有聖誕節。
祝福,大家都過得開心!
如果公司行號,有交換禮物的遊戲,也能得到好禮!
我們來看看今天的進度吧。
我們學會了使用Jade樣版以後,可以開始建立一個新的網頁。
如果,要將每個網頁,呈現在同一個網站裡,即,共用一個框架!就要使用 Layout。
這邊將學習,如何使用Bootstrap去呈現,我們之前在
這兩篇 Jade樣版與資料庫應用-以MS-SQL為例、Jade樣版與資料庫應用-以MongoDB為例 的資料庫內容,呈現在同一個網站裡。
開始吧!
首先,我們可以進入網站 getbootstrap,點取上方連結 Getting started ,可以找到喜歡的框架版型。

小編選擇這個,有 頁首/頁尾及內容 sticky footer navbar 的框架,說明我們將如何應用在 jade layout。

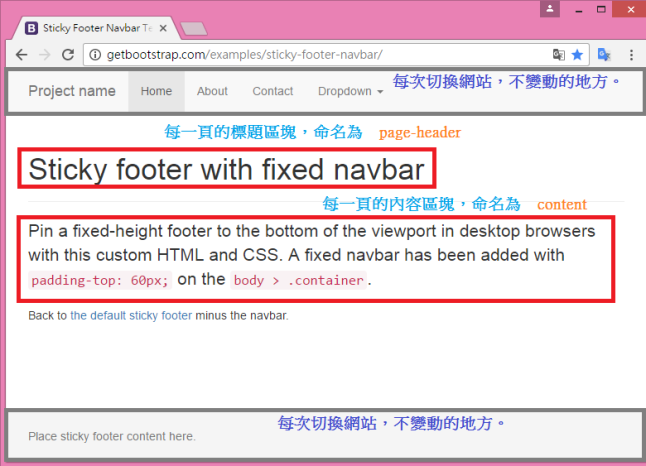
Step1. 我們進入了 sticky footer navbar 後,可以分析一下,網頁將會變動的部份。

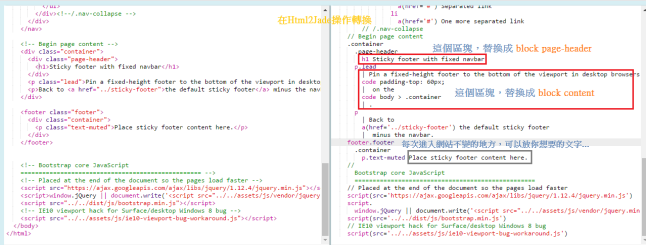
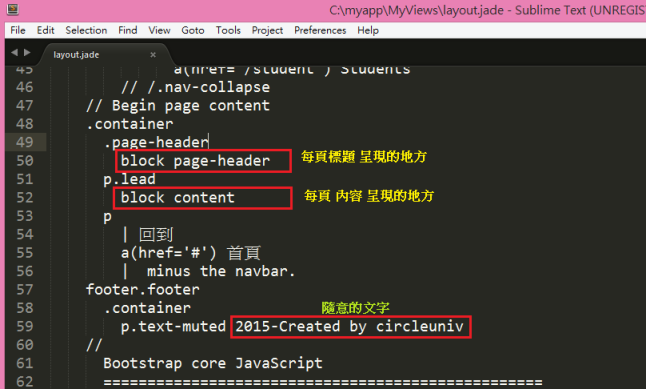
Step2. 複製上面網站的原始碼,進入 Html2Jade 將html轉成 Jade,並且修改一些地方,像是上面的連結,下面的footer,更重要的是,定義區塊(block):

Step3. 將轉換好的 jade,存成 layout.jade,放入我們的 MyViews資料夾。

還記得之前,我們在Jade樣版與資料庫應用-以MongoDB為例,所做的 personTp.jade 如果,我們要引用layout,只需要在最前面加入 extends ./layout,並且,只需要設定區塊名稱,及要呈現的內容即可。(將原本的 doctype html, html,head…去掉)
personPageTP.jade
extends ./layout
block page-header
h1 Person List using Jade engine
block content
ul
for item in personList
li= item.id + ":"
p=item.firstName +' '+item.lastName
同樣的,你也可以將Jade樣版與資料庫應用-以MS-SQL為例,所做的stuTp.jade 做 修改,方式大同小異。
為了要讓二造的資料,使用共同框架,呈現在一個網站。
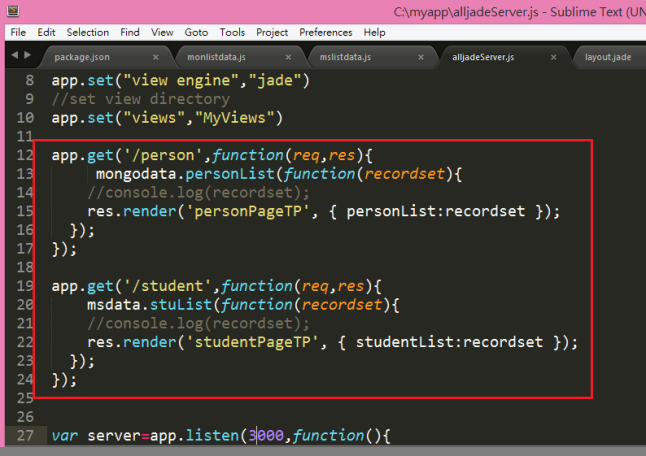
再來,我們只需要簡單 修改一下express app的路由,如圖:

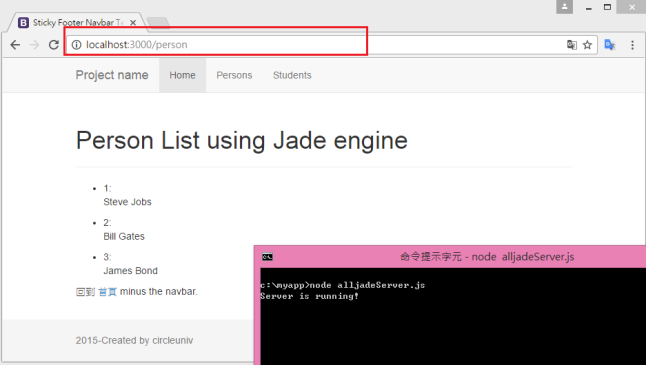
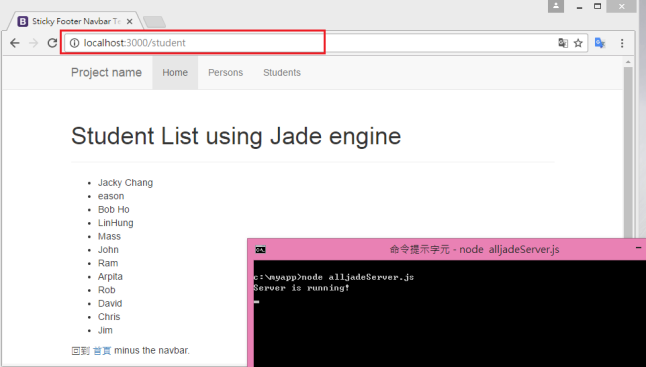
之後,我們執行node ,並啟動瀏覽器,你可以看到,使用 Bootstrap layout 於jade 應用上的成果:

可以在同一頁進行網頁切換:

本篇的程式碼,可以從這裡取得
https://github.com/circleuniv/myapp/blob/master/alljadeServer.js
https://github.com/circleuniv/myapp/tree/master/MyViews
