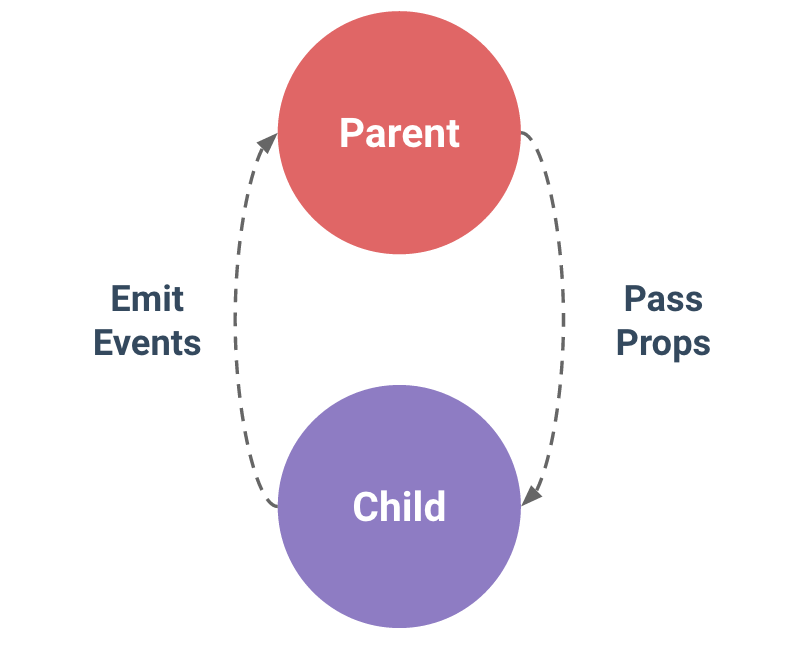
前面介紹過屬性
這篇介紹這張圖的另外一半,用於傳出資訊的事件(event)
Vue 1.x 的事件傳遞比較複雜
事件傳遞方向自由,卻也混亂。
到了 Vue 2.x 只剩下
簡化後,事件觸發必定來自子組件。
這是官網一個計數器範例,前/後門來客量由兩個警衛獨立計算於各自的,大樓主任想即時計算總來客量。
<div id="counter-event-example">
<p>總來客量: {{ total }}</p>
<button-counter door="前門" v-on:increment="incrementTotal"></button-counter>
<button-counter door="後門" v-on:increment="incrementTotal"></button-counter>
</div>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ door }}來客+1 ( {{ counter }} )</button>',
props: ['door'],
data: function () {
return {
counter: 0
}
},
methods: {
/* 來客+1 */
increment: function () {
this.counter += 1
/* 通知主任,多了一人來客 */
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
/* 主任得知來客+1,總來客量+1 */
incrementTotal: function () {
this.total += 1
}
}
})
事件就算不聽,頂多就是沒人處理罷了。
使得組件解耦合,有其獨立性,卻又維持對外溝通的彈性。
<!-- 來客數不計算工作人員 -->
<button-counter door="工作人員專用門"></button-counter>
以上介紹的是標準的
component資料傳遞,非內建的傳遞方式後續再介紹(Vuex, Revue, Rxjs...etc.)
