之前沒有使用ajax方式直接在頁面上修改資料的時候,編輯資料都是直接跳轉其他頁面,從後端撈資料拋到前端,再用PHP處理連動選單
但是,改用ajax之後,在編輯資料時,因為從後端拋到前端的資料,被ajax接了,無法將一二級單位定義成php變數,再用foreach去比對,只能直接用ajax去賦值,但是一級單位可以正常顯示,二級單位卻抓不到值
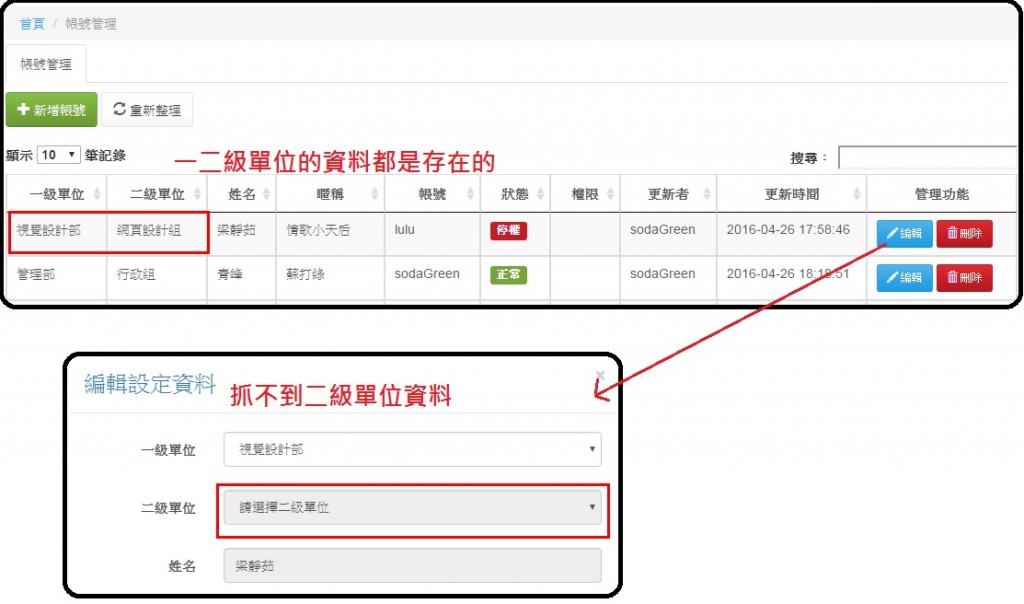
像下圖,一二級單位的資料都存在,但是卻抓不到資料
程式的邏輯是這樣的
1.從view點了編輯按鈕
<a class="btn btn-sm btn-primary" href="javascript:void()" title="Edit" onclick="edit_data('."'".$account->id."'".')"><i class="glyphicon glyphicon-pencil"></i> 編輯</a>
2.onclick會去呼叫同一頁的js function (edit_data)
function edit_data(id)
{
save_method = 'update';
$('#form')[0].reset(); // reset form on modals
$('.form-group').removeClass('has-error'); // clear error class
$('.help-block').empty(); // clear error string
$('#account').attr('readonly', true); //設定欄位為唯讀
$('#name').attr('readonly', true); //設定欄位為唯讀
//Ajax Load data from ajax
$.ajax({
url : "<?php echo site_url('Manage_account/ajax_edit/')?>/" + id,
type: "GET",
dataType: "JSON",
success: function(data)
{
$('[name="id"]').val(data.id);
$('[name="unit_1"]').val(data.unit_1);
$('#unit2Sel').attr("class",data.unit_1); //將class指定為unit_1
$('[name="unit2Op"]').val(data.unit_2);
$('[name="name"]').val(data.name);
$('[name="nickName"]').val(data.nickName);
$('[name="account"]').val(data.account);
$('[name="pwd"]').val(data.pwd);
$('[name="acStatus"]').val(data.acStatus);
$('[name="memo"]').val(data.memo);
$('#modal_form').modal('show'); // show bootstrap modal when complete loaded
$('.modal-title').text('編輯設定資料'); // Set title to Bootstrap modal title
},
error: function (jqXHR, textStatus, errorThrown)
{
alert('Error get data from ajax');
}
});
}
3.撈完資料,回拋到前端function (edit_data)
public function ajax_edit($id){
$data = $this->account->get_by_id($id);
echo json_encode($data);
}
```
4.將值塞入bootstrap 的 modal裡面
(參考第二步驟的程式碼)
-----
之前一直想要將ajax裡面的值轉成php,但是一直轉不了
JS又不熟,研究好幾天,試了不少方法還是不行.....
以上僅列出相關程式碼
完整的程式碼檔案可以參考 → [完整程式碼](https://gist.github.com/ivan1999/45d25228a9bb60370b713f466ab4de90)

$('[name="unit2Op"]').val(data.unit_2);
好像沒有name是unit2Op的select元素?
原因應該是這樣吧
發問者的code:
...
所以...
$('[name="unit2Op"]').val(data.unit_2);
應該改成:$('[name="unit_2"]').val(data.unit_2);
或者直接用它的id:$('#unit_2').val(data.unit_2);
這是我一開始的做法,但也是一樣不行,為什麼我會覺得是JS的問題?因為我只要把連動的function拿掉
------------------------------------------------
$(function(){
//$("#unit_2").chained("#unit_1");
});
------------------------------------------------
讓二級單位全部顯示,就會抓到正確的值,我也用alert確認過在ajax裡面的一級單位.二級單位的值都有抓到也正確,就是不知道為什麼在印option的時候就會出錯
我自己猜測出錯的原因,可能是因為在抓值的時候,一級單位的值沒有寫入option的class,而class是分組連動的條件,class相同的被視為同一組,但我試過使用attr強制修改class,也是沒效.......
有幾個問題,可能要樓主自己去釐清了...因為,看了幾次,霧煞煞...
...怎麼沒折行XD
報告費公...
因為
要
兩次Enter
兩次Enter
兩次Enter
XD
不好意思,因為最近看到上面的鈴鐺提示是0就沒有特地點進來看回應....
這麼晚才回復...謝謝兩位大大的熱心幫忙 (痛哭
1.二級選單的部分增加class name,這是把class name相同的視為同一群組,所以原則上class name都是一級選單的選項內容
(這部分是套件應用,可以參考bootstrap 套件)
例如:一級選單選項內容有 [台北市].[新北市]
二級選單的內容有[松山區].[大安區].[中正區].[泰山區].[板橋區].[中和區]等等
松山區.大安區.中正區的class name = 台北市
泰山區.板橋區.中和區的class name = 新北市
2.一開始的程式是這樣的
JS部分
save_method = 'update';
$('#form')[0].reset(); // reset form on modals
$('.form-group').removeClass('has-error'); // clear error class
$('.help-block').empty(); // clear error string
$('#account').attr('readonly', true); //設定欄位為唯讀
$('#name').attr('readonly', true); //設定欄位為唯讀
//Ajax Load data from ajax
$.ajax({
url : "<?php echo site_url('Manage_account/ajax_edit/')?>/" + id,
type: "GET",
dataType: "JSON",
success: function(data)
{
$('[name="id"]').val(data.id);
$('[name="unit_1"]').val(data.unit_1);
$('[name="unit_2"]').val(data.unit_2);
$('[name="name"]').val(data.name);
$('[name="nickName"]').val(data.nickName);
$('[name="account"]').val(data.account);
$('[name="pwd"]').val(data.pwd);
$('[name="acStatus"]').val(data.acStatus);
$('[name="memo"]').val(data.memo);
$('#modal_form').modal('show'); // show bootstrap modal when complete loaded
$('.modal-title').text('編輯設定資料'); // Set title to Bootstrap modal title
},
error: function (jqXHR, textStatus, errorThrown)
{
alert('Error get data from ajax');
}
});
選項部分
<div class="form-group">
<label class="control-label col-md-3">一級單位</label>
<div class="col-md-9">
<select id="unit_1" name="unit_1" data-rel="chosen" class="form-control" >
<?php
echo '<option selected="selected" value="">請選擇一級單位</option>';
foreach ($resultsUnit1 as $unit1){
echo '<option value="'.$unit1->unit_1.'">'.$unit1->unit_1.'</option>';
}
?>
</select>
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3">二級單位</label>
<div class="col-md-9">
<select id="unit_2" name="unit_2" data-rel="chosen" class="form-control" >
<?php
echo '<option value="">請選擇二級單位</option>';
foreach ($resultsUnit2 as $unit2){
echo '<option value="'.$unit2->unit_2.'" class="'.$unit2->unit_1.'">'.$unit2->unit_2.'</option>';
}
?>
</select>
<span class="help-block"></span>
</div>
</div>