HTML5把一些標籤變簡單了,文件結構大體不變,只少了一些東西。
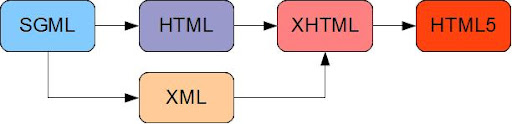
HTML的演進歷史可以簡化成:

SGML是個用來定義像html這類標記(markup)語言的標準,html從他衍生(定義)出來(但是並沒有嚴格遵守)。xml則是一個簡化版的SGML,現在被用來廣泛定義各種markup...
HTML4.01版之後,W3C決定html的未來是遵循xml標準,所以制定了xhtml,其實是調整了html標籤的使用規則,讓他符合xml標準。但是實際上...並沒有人嚴格遵守。現在html5則擺脫這兩個糾纏,簡化了xhtml比較繁複冗長的標記。
在html的時代,一個最簡單的html文件結構像這樣:
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=utf-8">
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Hello world!
</BODY>
</HTML>
或是像這樣:
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=utf-8">
<TITLE>My first HTML document</TITLE>
</HEAD>
<FRAMESET COLS="120,*">
<FRAME SRC="menu.html">
<FRAME SRC="content.html">
</FRAMESET>
</HTML>
到了XHTML的時代,簡單的HTML文件會長這樣:
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" >
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Virtual Library</title>
<p>Moved to <a href="http://vlib.org/">vlib.org</a>.</p>
到了HTML5,變簡單了:
<html lang="en">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Swapping Songs</title>
<p>Moved to <a href="http://vlib.org/">vlib.org</a>.</p>
簡化的地方:DOCTYPE很簡單、html標籤很簡單、不需要結束標記的標籤,不必再用 />結束等等。但是一些外來的標籤,例如MathML或是SVG,還是可以使用 />。
另外,HTML5不支援frameset, frame 及 noframe了。在html及xhtml文件結構中,body與frameset是同層級的元素,到HTML5只會剩下body。
明天來試試看有哪些新的section相關標籤,怎麼使用,以及會有怎樣的效果。
