HTML5定義了很多「語意」(semantic)標籤,這些東西在網頁外觀上上並沒有直接作用,但是在內容組織上會有很大幫助,也可以協助「機器」更有效地利用內容。
這些標籤包含:
顧名思義:
在html中,使用<h1>~<h6>可以做出大綱。在html5中,大綱的產生遵循幾個規則:
這樣講有聽沒有懂...所以來試試看。
想要測試大綱,可以利用線上的大綱工具:html5 outliner 看看大綱是否跟你預期的一樣。
例如以下的html:
<html lang="en">
<title>HTML5 sections/outlines</title>
<header>
<hgroup>
<h3>in header level1 using h3</h3>
<h4> - hodie</h4>
</hgroup>
</header>
<section>
<h2>section level1 using h2</h2>
<h1>second title level1 using h1</h1>
<section>
<h2>section level2 using h2</h2>
<p>shall we talk about this?
<h3>section level2 using h3</h3>
<section>
<h6>section level3 using h6</h6>
<p>ok this is level3 of section.
</section>
<p>section content for testing ha ha ha
</section>
<section>
<h2>section level2 using h2</h2>
<P>so we do another test...
</section>
<aside>
<p>so do you heeard my murmuring? <h2>I'm in an aside level2 using h2</h2>
</aside>
</section>
<footer>
<p>(c) 2010 by who and what <h3>in footer level1 using h3</h3>
</footer>
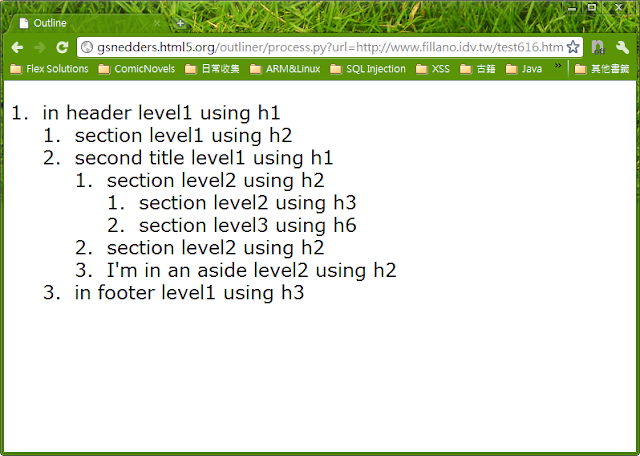
把他用html5-outliner來顯示大綱,就會看到:

這些好像有點枯燥![]() ...明天來看看播放影音的標籤好了。
...明天來看看播放影音的標籤好了。
