Canvas其實只是一個畫布,要怎樣畫上去,靠的是context...今天先來介紹一下2d context,不過2d context是一個獨立的規格,東西非常多,所以沒把握試一遍。沒測試完的話,明天再繼續。
HTML5的Canvas標籤很簡單,他只有兩個屬性跟兩個方法:
前三個是一定會用到的,我們通常一定會指定canvas的長寬。另外,不使用getContext來取得context,就沒有方法繪圖了。
還是循例寫一個最簡單的canvas,只畫一條線:
<canvas id="canvas" width="100" height="100"></canvas>
<script>
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(100,100);
ctx.closePath();
ctx.stroke();
ctx.restore();
</script>
再來看一下canvas 2d context有哪些屬性跟方法。首先寫一段測試程式:
ㄜ...貼不下,我放到gist上吧 http://gist.github.com/636627
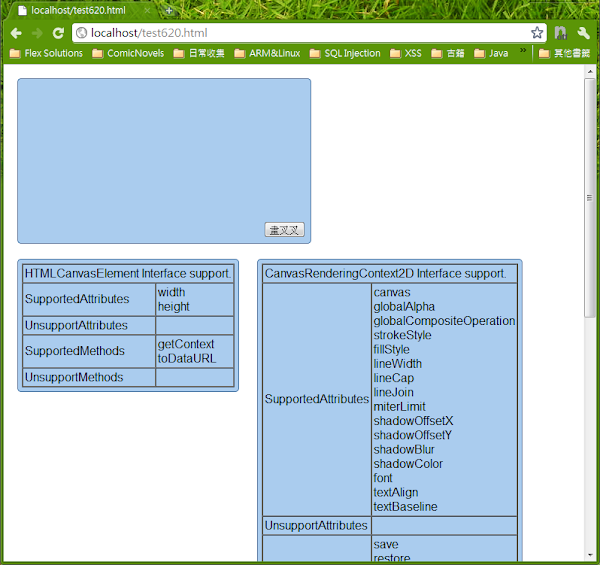
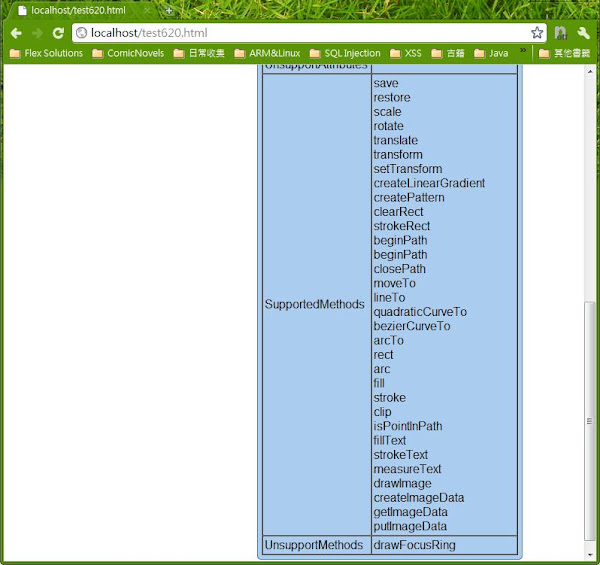
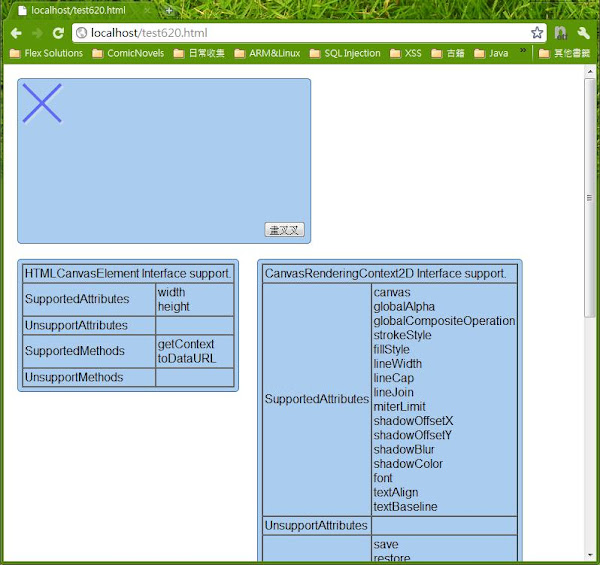
跑完成式就會看到哪些東西有支援,哪些沒有:


看起來,Chrome7、Safari5.02、IE9 Beta及Firefox4 Beta目前還沒有支援drawFocusRing這個方法(截圖是Chrome),Opera10.63除了這個方法之外,還不支援createImageData方法。(Firefox4 Beta還不支援圓角,也就是border-radius...別人都支援了耶![]() )
)
另外,按下按鈕會畫個叉叉:

看起來今天試不完了...先做個簡單的summary好了。
Canvas 2d context的操作大概分成幾群:
5~8大致尚可以歸類為繪圖,另外的重點就是文字跟影像。(抓的圖裡面還少了createRadialGradient(),不過我懶得再抓一次...![]() )
)
