嗚嗚,今天好忙,晚上十點才開始寫,就盡量吧。幸好video也是media elements,所以操作方式跟audio一模一樣。
先看一下最簡單的video標籤怎麼做:
<video id="player" src="crockonjs-1.m4v" controls autoplay></video>
這樣就可以播放一段m4v影片,上面會有控制介面,網頁一載入就會自動播放。結束...
哈哈,沒那麼簡單就結束啦,其實還有不少可以研究的東西。首先是video標籤獨有的屬性,包括
其他的控制就跟audio差不多,先來看看效果:
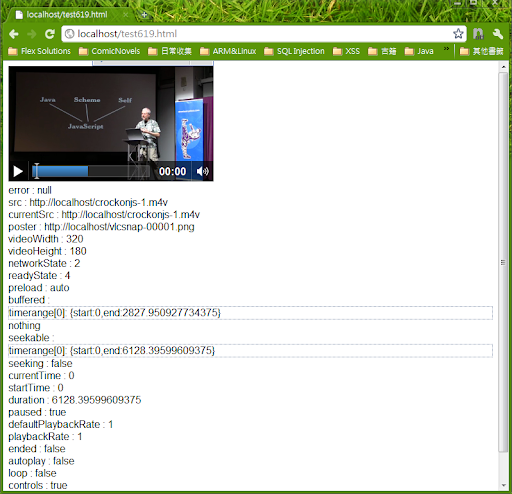
<video id="player" src="crockonjs-1.m4v" controls poster="vlcsnap-00001.png"></video>
像這樣放上poster圖片,在播放前就會顯示圖片:

另外,之前的audio測試,看不出preload的效果,這個影片很大,即使在本機測試,也要花一些時間做preload,上圖可以看到buffered屬性,中TimeRanges顯示已經buffer了2827秒左右的影片。
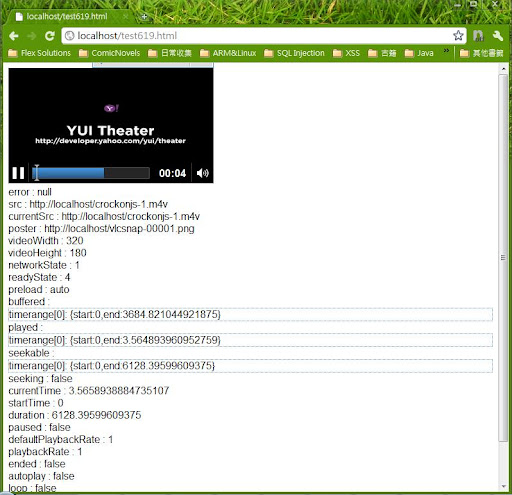
開始播放以後,就可以看到currentTime跟played有了變化:

另外,也可看到從videoWidth跟videoHeight就可以取得影片的寬與高的資料。
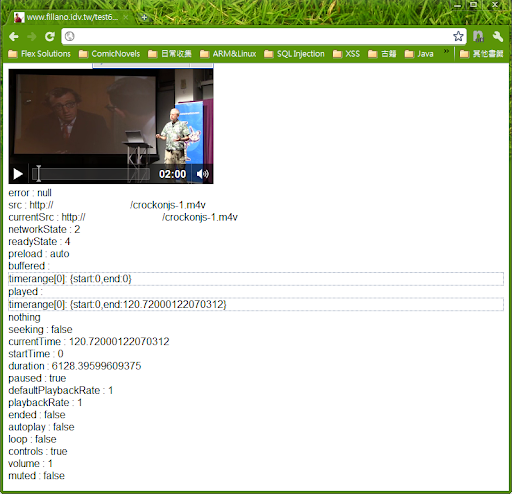
不過把影片真正放到遠端時,似乎有些變化(不好意思,我把網址塗掉了...):

不知道為什麼,buffered變成0...進開發工具看了一下:

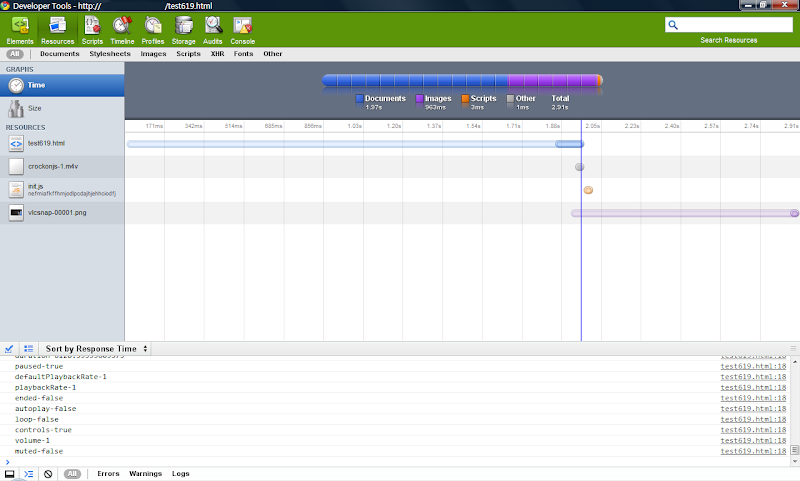
看起來影片下載的timeline根本沒變化,所以進去看一下他做了什麼事情:

看起來並沒有下載?![]() 但是影片還在繼續播放...
但是影片還在繼續播放...
播放影音目前其實還有一個大問題,就是格式支援。昨天用mp3來測試,結果Firefox4跑不出來,結果必須把mp3轉檔成ogg格式...這有點小麻煩...如果不確定使用者可以支援怎樣格式的影音,但是自己準備的又有限,那要怎樣才能確定呢?
Media Elements有一個方法,叫做canPlayType,可以把type string傳給這個方法,我們就可以根據回傳的字串來做判斷。例如目前測試到IE9跟Chrome,可能可以播放的格式他會回傳'maybe',所以可以用這個來判斷:
var player = document.getElementById('player');
var support = player.canPlayType('audio/mp3');
if(support.toLowerCase().indexOf('maybe')>-1) {
player.src = 'music.mp3';
} else {
player.src = 'music.ogg';
}
不過,我在IE9測試一個ogg影片,雖然顯示'maybe',還是不能播...
其實既然已經準備好兩種可以替換的媒體,不如直接用source標籤,讓瀏覽器自己選:
<video id="player" controls>
<source src="mtv.m4v">
<source src="mtv.ogg">
</video>
目前,Chrome, IE, Safari, Opera應該都支援到H.264格式的影片,但是Firefox(Mozilla)堅持不支援非開放格式的影片。(連mp3都...)不過還是google打破僵局,他買下擁有與H.264技術差不多VP8編碼格式的公司,並且將此格式開放,稱作WEBM。目前我知道IE、Chrome、Firefox(Mozilla)等都宣稱會支援WEBM。從網站上看起來,要從頭編譯使用webm/vp8的程式要花一些時間,所以就先不管他了...![]()
明天的話...先來看一下canvas 2d context好了。

又忘記了:今天用來測試的網頁跟程式,其實跟昨天差不多...只改了video標籤,另外map變數增加了video的特有屬性。
另外其實需要稍微提一下Media Elements的事件:4.8.9.12 Event summary。事件會在許多種狀態下觸發,例如下載過程會觸發許多事件,播放控制操作也會觸發許多事件。這裡面除了emptied事件之外,其他應該都蠻好懂的。