古人有云"勿以善小而不為,勿以惡小而為之"。
不要因為小,就看不起它,就像台灣雖小,但拍得出賽德克巴萊這部片。
找一個小小的web server,加上版權宣告才596行,這也太小了嗎?這算server嗎?
比起老牌的Apache,這也太小了。簡直是XX比雞腿。沒得比。
做為了解http的基本協定,其實太多的code不見得好。少少的code,反而讓我們少了畏懼,如果這關過得了,下一關應該也沒問題。

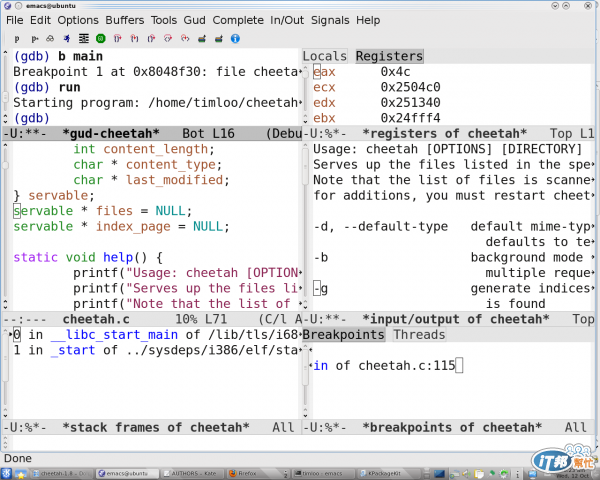
動不動,看到這麼小的web server,就把它gdb下去。然後就知道上次右中沒
有秀的那一區,是程式中的printf 的輸出區。
https://neuro-tech.net/2003/04/02/cheetah-18/-->下載的位址
仍是一樣,下載後,解壓縮。打開emacs,進入目錄,開啟cheetah.c。
只要一段指令,就不用看code,直接有動態的一步一步來。
編譯時要帶-g, Esc-x compile ENTER
把make -k 清掉,換成這次的指令:
gcc -o cheetah cheetah.c -g
因為README,只有寫作者在什麼的情況下--->因為忘了裝Apache, 長途飛行很無聊
,就自己寫一個來試試。<-----寫下這個小獵豹(cheetah)。2003年的事了。
沒寫怎麼用。
雖然作者的軟體包,非常配合GNU 的 coding standard,因為我們是要用研究,
不要一解壓縮,就急著進去。
./configure
make
sudo make install
好像是職業病一樣,雖然一定也可以,可是它會裝到一些符合linux 預設規
範的目錄之下,會裝到那個目錄下,請參考 邦友
http://ithelp.ithome.com.tw/event/ironman4/index/personal/user/20035947weithenn
http://ithelp.ithome.com.tw/question/10075771RHCE 系列的文章,基本上這些大廠的linux版本都會遵守規定(LSB),當然同中有異。
所以 我們compile後,只要在目錄下:
./cheetah
就會告訴我們用法 。
Usage: cheetah [OPTIONS] [DIRECTORY]
Serves up the files listed in the specified directory using HTTP.
Note that the list of files is scanned on startup only - to rescan the files
for additions, you must restart cheetah.-d, --default-type default mime-type if file isn't found in the database,
defaults to text/plain
-b background mode (disables console output, and allows
multiple requests to be served simultaneously)
-g generate indices for the root directory when no index.html
is found
--headers print out all client request headers
-l, --log log (in combined log format) all requests to standard
output
-p, --port port to listen for requests on, defaults to 8000
-s follow symbolic links
-v verbose output
-V print version and exit
-h, --help display this message and exit
這段code,是cheetah.c 的help() 函式,從74 行到95行。
程式進入點main(), 115行,到159 行 ,是在處理傳入的參數的部分。
我們先試跑一下,萬一是個不會跑的web server ,這不是浪費大家的時間嗎?
按照它的說明,我們下指令
mkdir ~/web_doc
開一個網站目錄。
在裏面新增一個index.html
<h1> Hello,Cheetah ,What a mini web server!</h1>
cd ~/cheetah-1.8
回來程式目錄
./cheetah -d -l -v ~/web_doc
然後打開瀏覽器,輸入 http://localhost:8000/
真得有把資料傳來瀏覽器,所以應該是個有作用的web server。
這時我們看它的log。
Parsed /home/timloo/web_doc/index.html as index.html.
Using system's sendfile functionality.
Listening for connections on port 8000...
Connected, handling request.
REQ: GET / HTTP/1.1
Checking for "index.html"
Connected, handling request.
REQ: GET /favicon.ico HTTP/1.1
Checking for "favicon.ico "
Connected, handling request.
REQ: GET /favicon.ico HTTP/1.1
Checking for "favicon.ico "
有在聽,Listening..., 連接, Connected, 提出要求request。
處理handling 要求,然後,回應response (傳index.html).
瀏覽器會提出favicon.ico的要求,這也算標準的HTTP/1.1嗎?
說這些等於沒說(這幾乎都是基礎中的基礎)。
但是它導出了一些關鍵字,linux socket 程式寫法中,常用的函式,就藏在其中。
買一些書局的書,或google linux network socket,大概都提到相同的那幾個函式,分別是
socket(),bind(),listen(),accept(),connect(),send(),recv(),
如果是udp模式,就改用
sendto(),recvfrom()。
這時候,我們用emacs打開(Ctrl-x Ctrl-f) cheetah.c,
找找這幾個關鍵字,
搜尋的功能,請鍵入 Ctrl-s , 輸入關鍵字(ex:listen)以後,繼續按Ctrl-s,找下一個,
繼續按Ctrl-s,再找下一個。
按另一個關鍵字,請先按Ctrl-g, 表示結束這個指令,這個指令
超常用,按錯快速鍵,取消,也用Ctrl-g。你也可以連續按3次ESC,
也是同樣的效果。
結論:
如果有興趣,請google,或找本書,把這些函式的
使用方法(參數傳幾個,傳那些型別),及排列順序 (動作發生的前後,
基本上從字面上理解,client / server 是兩枝程式,在進行交談的動作)。
筆者也有疑問,PHP,ASP.NET,SERVER PAGE又是怎麼串的呢?
可程式化的動態網頁,才是真的網站。
這枝小獵豹,再把這些network 函式去掉,就是明天的分享吧。
今晚算是比較混的一晚,下午上了"溝通協調"的3小時研習課,
上完以後,回憶以前為了溝通協調而胃痛的經驗,恍如在昨天 。
好久沒有在下班後,想寫不出來的程式,想公司的事,基本上就是放空。覺得
除了薪水低之外,這種生活還真不錯,可是房貸總讓人回到現實。最近景氣又差不不行了,除了iphone4s, 聽不到比較好的新聞。
