網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節與認識。
本篇作為第一篇,我們不談太深入的技術,我們談網站系統是什麼,
以及接下來 29 天我們會介紹什麼,用到什麼,介紹什麼。
目前設計的分享綱要,雖然每個主題看似簡單,但細細討論卻都可以獨自成為一門學科,
我希望能夠用充裕的步伐與時間,跟大家聊遍網頁無窮無盡中環節的幾個部份:
以下是本次大會撰文文章綱要,雖然可能主軸多少會隨著過程有些異動,
但我希望能夠按照這個步伐慢慢討論下去:
第一週,網站打底:
01. 綱要說明,網站簡介,基礎建設
02. WAMP 安裝與基本網頁元素介紹,HTML
03. 基本網頁元素介紹, CSS
04. 基本網頁元素介紹, JS
05. 基本網頁元素介紹 form (get/post)
06. 靜態網頁與動態網頁的故事
07. 網站狀態介紹(header status)
第二週,需求分析,講心中所想之物化為計劃
08.換個角度想想,談將想法描述成情境的練習
09.資料管理初探(以 Excel 為例)
10.演戲不行?演程式總可以吧?談程式運作邏輯
11.資料庫聽起來很複雜很可怕?談資料庫環境建置
12.從 Excel 到資料庫,談聰明的人腦到憨直的 SQL
13.資料庫語法應知
14.再論資料管理
第三週,網站開發實戰 (功能篇)
15.網站功能分析概論(wireframe)
16.從功能到網頁(們)
17.視覺 vs 資料,談從資料表到畫面
18.資料表與功能共舞 :「美麗的巧合」
19.如何保衛你的資料,談那些你沒有想到的情境
20.你的網站會有幾種使用者?初談使用者角色
21.網站以外的程式,談 cron jobs 、smtp、mail sender 等網站伺服器以外的服務。
第四週,有底子也要有面子(前端篇)
22.分清功能與裝飾,談網頁視覺元件需求分類
23.站在巨人的肩膀上,談常見可直接使用的網頁元件
24.找到的套件總是差一點?要自己寫還是應用?談視覺元件修改與應用
25.談整體視覺設計(工程師視野),聊視覺設計與工程師協作案例
26.樣式設計細節,那些 CSS 中你沒想過做過得事情
27.哪些事情你不能做?回頭談瀏覽器相容性問題
第五週,事情不是憨人想的這麼簡單(網站進階心法篇)
28.網站時程管理,談哪些事情是時程殺手
29.當事情變得更複雜,談 Routing 、快取、流量、負載、ORM。
30.這一切才只是開始,談網站觀摩與實作。
本文開始
網站可以很簡單。
對筆者而言,筆者最早認識的並不是網站,而是網頁。
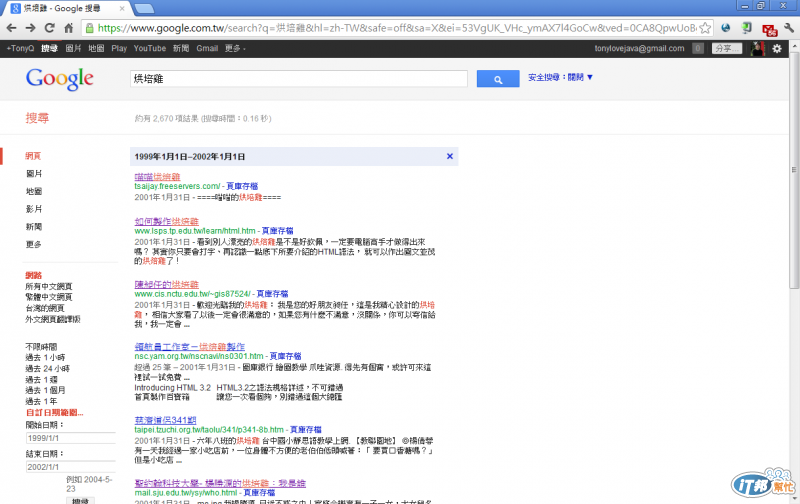
請跟著我這麼做,到 Google 設定日期區間,
設定 1999 年到 2002 年,並且搜尋 "烘培雞"。
像這張圖一樣

這是筆者最早接觸網頁的樣貌,網站有著簡單但後來不能跨 firefox 平台的 marquee ,
由 frameset 框架頁組成,當時最火紅的網站編輯器叫 frontpage 。
當時我只有小學六年級,我也自己摸索做出了我第一個烘培雞。
(特別感謝 PChome 網路家庭率先提供的網路空間與不能算友善的原始碼編輯器,
讓我這麼早就有第一次手打 html 的經驗。(笑))
奇摩/Pchome 只要提供入口網站、信箱跟我的網頁等功能,
就可以吸引一堆人註冊,去瀏覽這個網頁世界。
當時最複雜也最普遍的網頁應用程式,就是由 cgi 寫成的計數器與留言板,
曾幾何時,計數器被視為是一種玩笑(數字可以自由亂加 XD),留言板也變成最最基本的服務。
Blog 等服務網站層出不窮,只要願意申請就能免費有非常豐富的功能與介面可以使用。
但筆者始終相信,網頁的本質是單純的,複雜的是設計者加諸在上面的劇本,
而這些劇本呢,同時折磨著開拓者去實作這些複雜而有趣的劇本,也引導著使用者進入這個世界。
萬丈高樓平地起,於是我們要從網頁的根本談起,希望這次我們不會繞太多路。:)
對我而言,教會讀者們學會寫網頁程式不是我的目的,
我希望讀這些文章的讀者們可以感覺到我對網頁的熱血與愛。
並且能夠認為寫作網站系統,是一個有趣的過程,
而不像是雕刻一個冰冷的冰雕,這個過程是充滿熱血與回饋的。
對我來說,寫網頁也好、寫程式也好,都是一段很有趣的心靈旅程,
我們就像導演一樣在監督與分享著每一幕,每一幕,都會是你我的心血結晶。
睡著時做夢並不需要成本,作一個屬於自己的網站程式,
寫一個屬於自己的應用,在現在也不是很遙遠的事情。
而這也是筆者希望當初在開始摸索網頁時,有人能夠跟我說得事情。:)
在我們明天正式開始我們這次的旅程前,我必須要先介紹一些我們這次會教學的東西,
用大家可能比較不會太陌生的方式。
首先我們設定的主軸會是 Apache + PHP + mysql ,
mysql 的管理介面會是 phpmyadmin ,前端的介面會以 CodeIgniter 為主。
但筆者必須強調,套件或語法的選用都只是作為說明,
筆者經歷 JavaEE, rails, PHP , .net MVC 等不同長短的工作經歷,
我認為語言層的部份並不是最重要的事情,重要的事情網頁背後本質的原理。
這個世界沒有魔術。
我會假設你們是 windows 開發者,推薦你們使用 WAMP 作為入門,
僅僅是因為他方便作為入門又免費,作為練習是相當好得對象。
當然 WAMP 作為 production ,有他需要額外注意的設定與問題,
不過不在此處討論範圍,在此先推薦給想藉著這系列的朋友們安裝。
接著還是回到今天的標題吧:「網站系統概論」。
什麼是網站系統呢?
簡言之,就是資料層的流動,
每個使用者提供他們的資料,獲得他們想要的資料,以此建構出情境。
舉例,我們到航空公司網頁透過填寫護照、身份證字號等資訊進行註冊,
送出我們訂購機票的訊息,航空公司收到資料進行處理,之後進行反饋給使用者。
我們透過這樣的過程進行資訊的交換。
可以一起想像過去我們透過電話與臨櫃處理這些事情的經驗,
由於由人去處理這些事情的成本很高,
而且很難一致化進行系統分析,所以資訊系統於是興起。
機器不會休息(但是會故障),而且能夠進行一定程度的回應,
並且能把真正重要得問題留給客服處理跟吸取經驗,
藉此節省人和人之間溝通的成本,並且達成使用者原本想做的事情。
2000 年時我們很難想像線上刷卡進行購物,盜刷的可怕風險時有所聞,
但現在我們卻都已經熟悉線上購物的存在,還有許多打著 24小時到貨的購物系統。
這些系統背後的技術實作可能有非常複雜的邏輯,
像演唱會劃位系統,
如何確保多使用者同時劃位時不會造成延誤跟出包,就是一個很難解的習題;
這些系統背後也有可能是再簡單也不過得 if-else 判斷邏輯,
而這些操作的複雜程度與金額的多寡並不直接相關,
而畫面上呈現的資訊量多寡,也不見得代表一個網頁系統的價值。
我在大學學程式語言時,曾經想不通 Java 這程式語言(當時系上的學科),
如何創造出他的價值,我寫得不過是最簡單的字串處理、GUI 視窗物件操作,
還有一堆繁瑣的 if-else 條件式判斷。
但後來就業的這幾年,我發現其實大道至簡,
這些其實就是寶石、就是我們需要的一切,只是要懂得琢磨與想像。:)
一個網站也是由許多許多的細節,不斷的重複交錯而構成的,所以本系列將致力於細節探討,
讓讀者們能夠在這些細節的交錯中,瞭解網站的大世界觀。
明天接下來的第一週,我們將聊聊網頁與使用者的對話的第一道窗口,
介紹 Html / JavaScript / CSS,
先從像 NPC 「毫無反應,就只會回應一樣的東西」的靜態網頁開始,
再慢慢深入動態網頁的世界。
這可是很漫長的旅程,腳步跟緊了,我們"明天"見。;)

![]()
![]()
<span style="font-size: 36px;"><span style="color: red;">
看到這種大作只會想哭,為何我一天只有24小時,這樣怎麼跟得上啊.....
</span></span>
![]()
![]()