本篇文章作為網站前端開發主題的第一篇,我們先將各種網頁前端元件作一個基本的分類與介紹。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
三十天的撰文,不知不覺進入最後倒數階段,
包括這篇再內只要再寫五篇就可以告一段落了!
其實這些日子以來寫文章真的是很辛苦,行百里半九十,
希望這幾天還能夠有餘力繼續把文章寫完。
今天的主題開始進入前端篇,我們前端篇在第三篇,
才會對應用有比較多著墨,這裡我們會先聊心法。
今天要談得是「網頁視覺元件需求分類」。
在面對前端部份我們通常碰到問題時多是在「實作」,
你可能心理想著我要一個地圖、我需要一些比較友善的輸入方式,
這裡我需要一個能夠讓使用者瞭解他要怎麼進行操作的部份。
這其中又分成你知道你需要什麼,
以及你不知道你需要什麼的兩個情況。
如果是臨摹的話,你可能有個元件在你面前,
拍張圖、然後找網路上前輩詢問,大概是最快的方式。
大家現在可能都很流行找現成 plugin /函式庫,
看看有沒有別人已經做好的東西可以用。
這些已經做好的東西就是所謂的 pattern。
一開始的網站系統並沒有特別清楚的 pattern,
而 pattern 也隨著文化跟時間不斷的演化。
像筆者初學網頁時,還是以框架頁跟超連結盛行的年代,
當時只要能學會組裝框架頁跟內文,就可以算是學會製作網站了。
而這些我們現在看到各種五花八門的操作、功能,
有些是模組化的元件,有些是自製的特效,但是多少都有些軌跡可尋。
前端的元件有至少三四成以上是用來輸入資料,
因為如我們第一篇所說,資訊系統就是由資料流構成,
比方說填寫日期好了,有方便的日曆選單,可能對大家而言會比較方便。
輸入地點時,如果可以同時給地圖讓使用者設定座標,
這樣也可以透過地圖來進一步增進使用者對該地區的瞭解。
也有一些是用來做資料呈現跟動線的導覽。
而這些元件是裝飾用或是功能,取決於其重要性,
這個我們先進行元件的論述,最後會再進行討論。
在這篇文章我們大概將網頁元件,用筆者的分類粗淺分成幾類,
@ Menu / Navigation 網站導覽
這一區大概大家都不陌生,從最基本的單層選單,
如以下兩個垂直、水平的選單:


(以上範例來自 bootstrap )
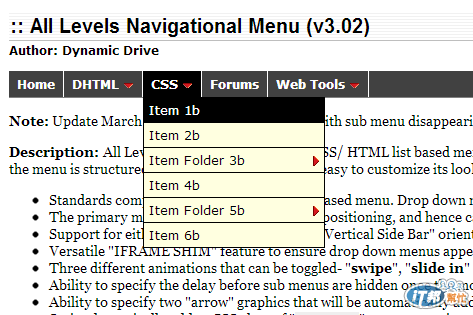
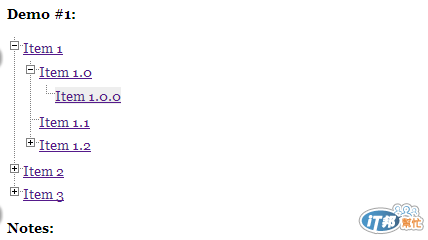
還有更複雜一點的多層選單(multiple level menu)
如下圖的例子:


(範例來源)
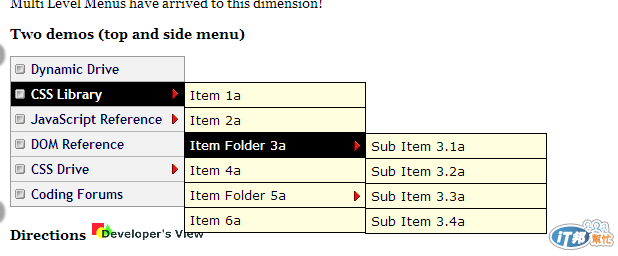
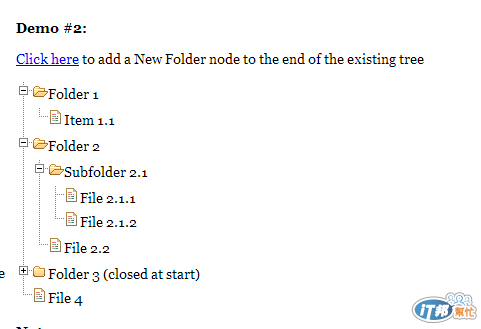
還有一個其實比較常拿來表達資料的結構與內容,
而不是做選單用途的樹狀選單:


資料來源http://www.dynamicdrive.com/dynamicindex1/treeview/index.htm
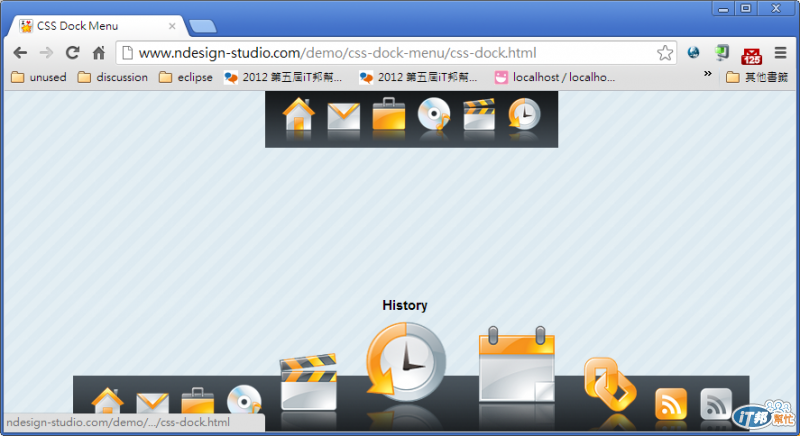
另外還有像是 MAC 上的 Dock Menu 作法的 FishEye (魚眼)。

參考資料 http://blog.jquery.com/2007/05/09/fisheye-dock-menu/
選單因為事關網站門面,也有許多種作法,
大部分的作法主要還是以視覺上的不同為主,
主要要考慮的是使用者容易點擊、瀏覽,目錄應以簡潔清楚。
@ 視覺上的資料呈現
資料呈現這個主題其實非常多的,
因為有一百種資料就有一百種呈現方式。
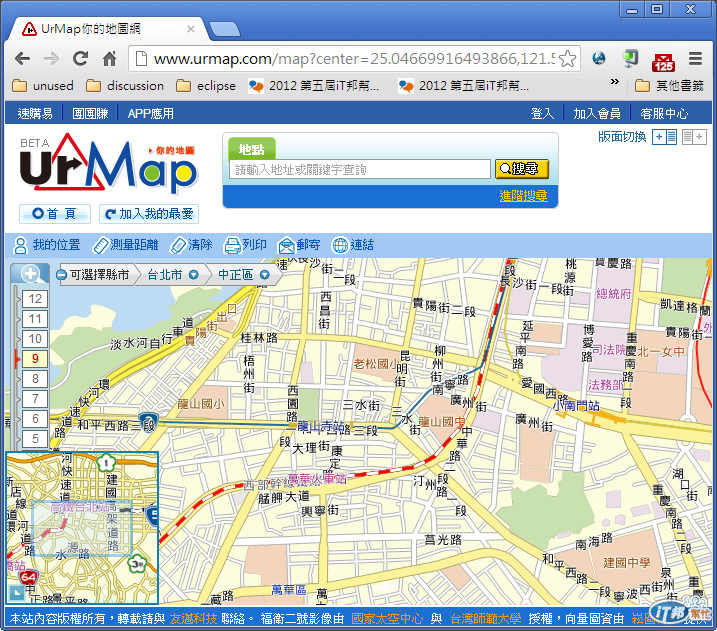
@ 地圖
標示位置就可能會使用地圖取代文字,
地圖的廠商有台灣早期比較多人使用的 urmap,
urmap 其實比 google 還早提供中文地址,筆者早期也都是使用他的 api,
不過後來筆者為了路徑規劃還是慢慢切換到 google map 去。

跟後來迅速竄紅並廣為使用的 Google Map 。

另外還有 bing map 跟陽春了點的 yahoo map。
@ Lightbox
用來強調圖片或者特定重要內容的元件。

http://leandrovieira.com/projects/jquery/lightbox/
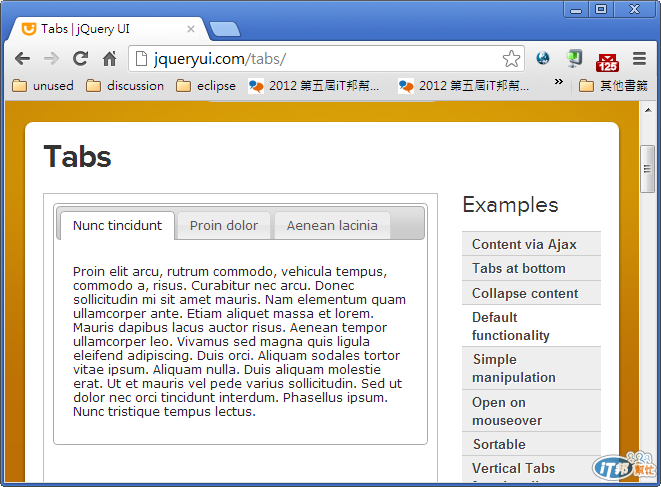
@ Tab Panel
以不同標題為主體,用來折疊、顯示許多不同資料的視覺元素。

@ Accordion
這跟 Tabpanel 有點像,也是用標題跟折疊內容的方式呈現的元素,
又名手風琴效果。

@ 展示一系列資料用的視覺元素,清單型的元件:
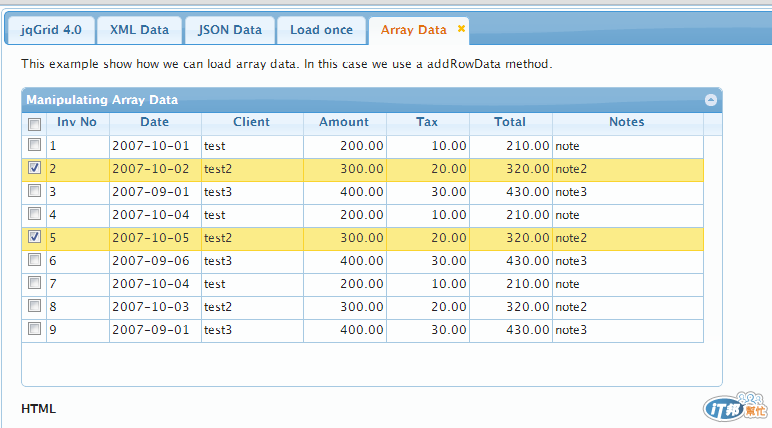
* Grid
主要指以表格呈現資料用的元件,這裡介紹的是 jqGrid。

參考連結:http://www.trirand.com/blog/?page_id=6
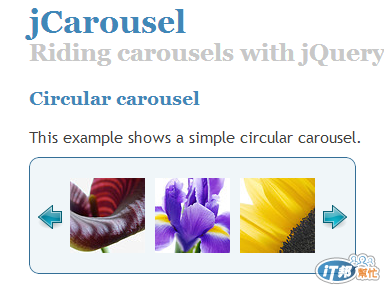
* Carousel

參考資料http://sorgalla.com/jcarousel/
* RoundAbout
適合用來作為網站重點展示項目。

範例畫面來源:http://livedemo00.template-help.com/wordpress_36922/
相關資料:http://fredhq.com/projects/roundabout/
@ 輸入相關
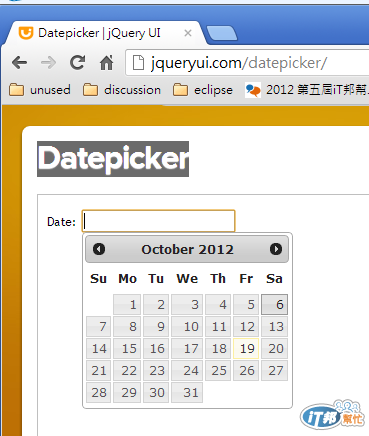
* Datepicker

http://jqueryui.com/datepicker/
* Slider
看似很炫但其實很少用到,就操作上也不太方便的網頁元素。

參考資料:http://jqueryui.com/slider/#rangemax
* Spiner
跟 Slider 很像,屬於中看不中用的東西之一。

參考資料:http://jqueryui.com/spinner/
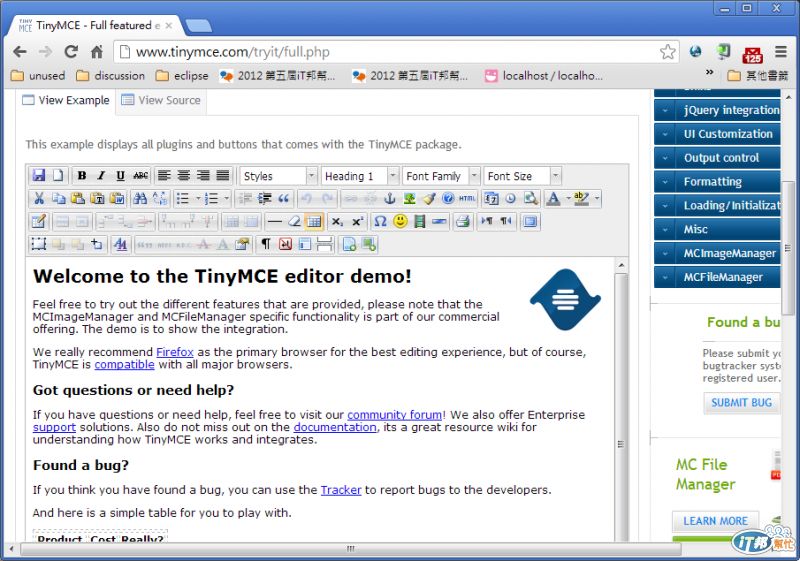
* WYSIWYG Editor
What You See Is What You Get (所見即所得)編輯器。
常見有 CKeditor/ tinyMCE。

截圖來自 tinyMCE
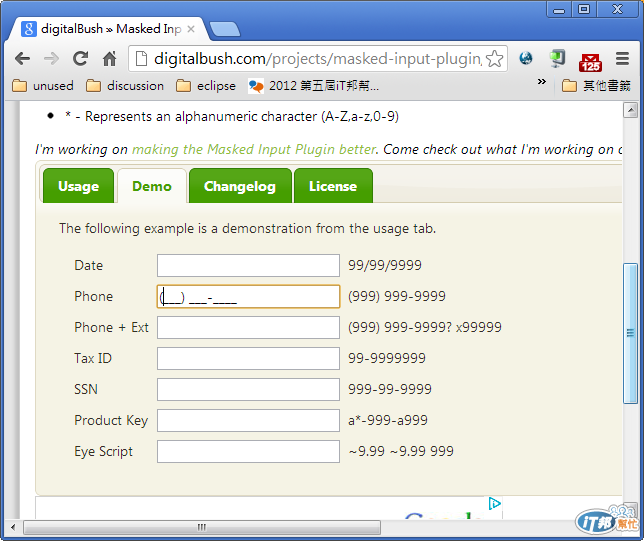
* Masked input
規定輸入資料的極致,直接幫 text input 挖格子給你填,
雖然對規定輸入內容是很有效的作法,
但實務上太嚴謹、制式的輸入框,有時也會對使用者造成困擾。

參考資料:
http://digitalbush.com/projects/masked-input-plugin/
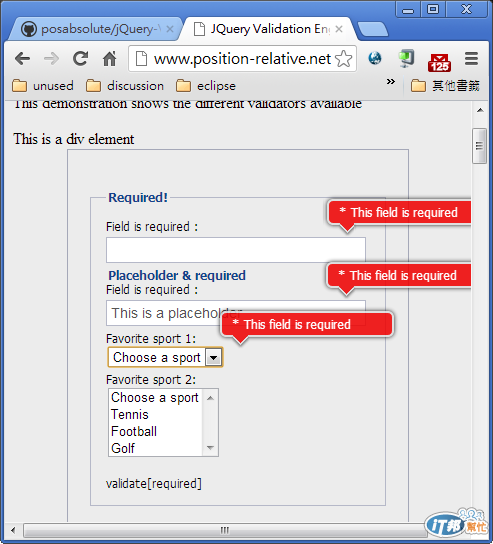
* Form validation (表單驗證):
表單錯誤提示,這是在網路上對使用者體驗,
可以說是影響非常大的一個要素。
他很單純也很容易被忽略,但是被忽略的表單,
卻很有可能是你網站上使用者每天必經的厭惡路徑。

這裡我們介紹的是 validation engine
另外還有老牌的 jQuery validation
@ 視覺回饋用
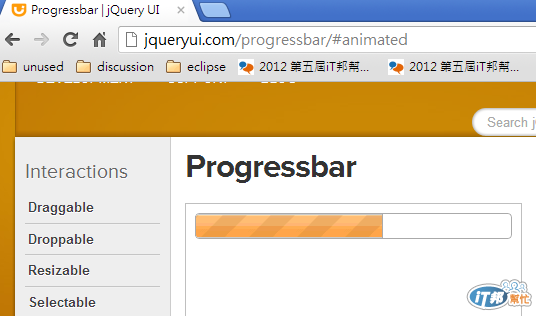
* Progress Bar
適合用於上傳或是複雜操作時,用來表達進度用,屬於效果很簡單,
但是取得他需要的資料相當麻煩的一隻難以實作的元件。

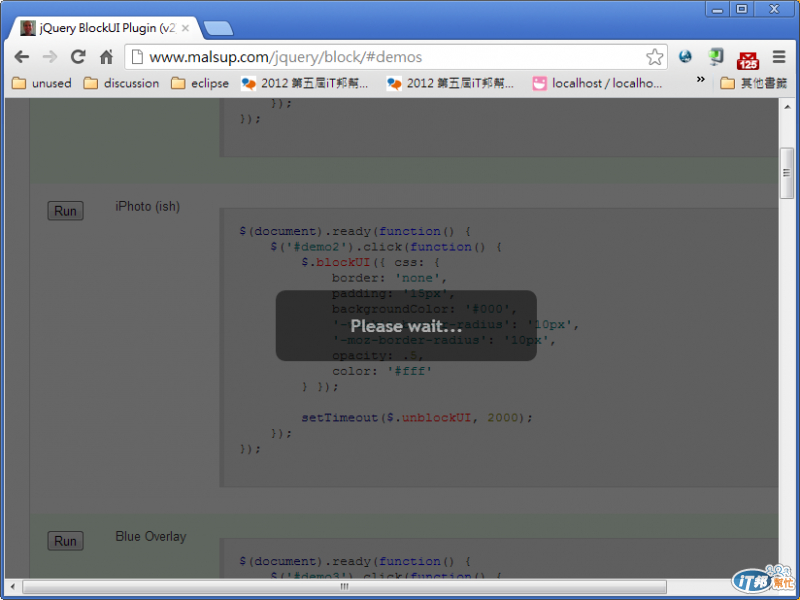
* Loading 畫面
有時候大量操作時我們會希望使用者稍微等一下,
這期間不要進行任何操作,這時候這東西可以派上用場。
但是理想上這個應該不能太長出現,否則會造成使用者心理的抗拒感。

這裡我們以 BlockUI 作為實作說明。
http://www.malsup.com/jquery/block/
其實網頁元素的類型跟種類相當的多,以上大概是用一個小時找出筆者記憶中,
比較常見的元素,也有很多是實際開發時才會接觸到的元素。
這類型元素因為通常相依於需求,如果沒有碰到相關的需求,
很有可能就不知道有這樣的東西、也不知道關鍵字。
常常有人會問我有哪些 plugin 可以用,
大概都可以想到一兩個答案,就會有人問我為什麼會知道這些 plugin。
其實理由很簡單,這些需求我也做過、想過,所以知道,
前端元件的經驗要透過需求的累積,才能夠建立都能夠快速上手的可能性。
回到主題,如何定義這個元件是裝飾或是必要,
其實要回歸你的需求,大部分的 plugin 主要還是輔助,
如果選擇這些 plugin 會影響到你的正常開發,應該要考慮局部捨棄,
使用更為基礎的 text input 或超連結各種基礎元素進行建構。
另外使用畫面上過多元素可能會有瀏覽器 CPU 使用率過高,
或是網頁遲緩的風險,請慎選一個網頁需要有哪些元素。
今天就大概先對常見的元素進行一些介紹,
那麼,明天見囉。;)
