http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
以前做的網頁大概都是html4,至於html1、html2、html3長怎樣可能許多人都不在意。只知道我打的html能看就好了,至於到底是html幾?反正老闆也不會問,我只要領到錢就好了。
但是html5出來之後,這情況已經改變了。現在google搜尋html5出來的文章可能會淹沒你的電腦,html5和html4的差別也不是睜一隻眼閉一隻眼就可以過了,html太久沒改版了,一改版就等於是改革,這時候就不得不好好的研究html5到底有那些改變。
[一、html4與html5的差異]
http://www.w3schools.com/html5/html5_reference.asp
關於html5首先要提的是html5和html4的差異,這網址提出了30個html5新的tag。
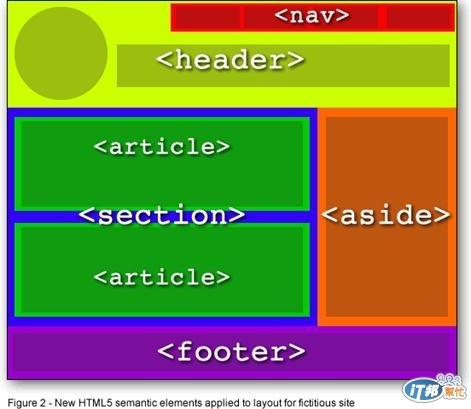
我個人認為比較重要需記起來的tag,像是文章分類:article、nav、aside、section、header、footer。和媒體:video、audio、source、canvas、track。
http://msdn.microsoft.com/zh-tw/magazine/gg454786.aspx
這篇文章更詳細的說明article、nav、aside、section、header、footer的用法。

文章裡說:HTML5不是一種標記語言,而是一個混搭的語言。確實,html5的進步讓人無法掌握,除了抱著爆肝學習以外,還要抱著爆橘的心態學習。
還有html5shiv的js檔可以讓比IE9老的IE瀏覽器支援HTML5,html5shiv可以從 http://code.google.com/p/html5shiv/ 下載。
[二、html5的input]
http://www.w3.org/TR/html5/the-input-element.html
在html5裡,input多了許多個type。從http://www.w3schools.com/html5/att_input_type.asp可以看的出來哪些html5的input type是新的。
比較好玩的是,input type=file 多了 multiple http://www.w3schools.com/html5/att_input_multiple.asp 屬性,讓網頁支援多個檔案上傳。
[三、網頁儲存機制]
http://www.w3.org/TR/webstorage/
webstorage API看起來很像cookie,Cookie只能存4KB,WebStore可以存5~10MB。
http://blog.ericsk.org/archives/1390這裡有關於WebStoreAPI的中文說明,這篇文章指出webstorage分成localStorage 與 sessionStorage,並提醒使用WebStoreAPI存在和Cookie一樣的風險。
[四、快取機制]
http://www.w3.org/TR/offline-webapps/
AppCache API,html5提供兩種快取機制,sql資料庫和離線檔案,http://www.cc.ntu.edu.tw/chinese/epaper/0018/20110920_1804.html關於AppCache API的中文說明,
http://msdn.microsoft.com/zh-tw/library/ie/hh673545(v=vs.85).aspx離線檔案快取的中文說明。
[五、地圖座標]
http://www.w3.org/TR/geolocation-API/
地圖座標API,讓使用者允許網頁使用地圖座標和GPS定位的功能,http://kuro.tw/blog/2011/12/07/html5-geolocation-api關於地圖API的中文說明。
[六、Canvas與SVG]
http://www.w3.org/TR/2dcontext/
Canvas 繪圖區,就像windows gdi一樣的2D繪圖方法,http://www.startuplive.cc/2010/12/29/workshop-canvas-vs-svg/這裡有中文說明。
可縮放向量圖形(SVG)是一種描述影像內容的XML,http://svg-edit.googlecode.com/svn/branches/2.5.1/editor/svg-editor.html這裡可以線上畫圖,也可以產生SVG的XML。
參考網址
http://www.w3.org/TR/html5/
http://dev.w3.org/html5/spec/single-page.html
http://www.w3schools.com/html/html5_intro.asp
http://www.w3schools.com/svg/default.asp
http://introducinghtml5.com/
http://html5doctor.com/
http://html5test.com/
http://www.html5accessibility.com/
http://caniuse.com/
http://pluralsight.com/training/Courses#html-5
http://html5demos.com/
http://www.html5rocks.com/en/
http://9elements.com/io/projects/html5/canvas/
http://www.felgall.com/html5v.htm
