http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
從 http://msdn.microsoft.com/en-us/library/windows/apps/hh465826.aspx 知道App的呈現狀態有四種。
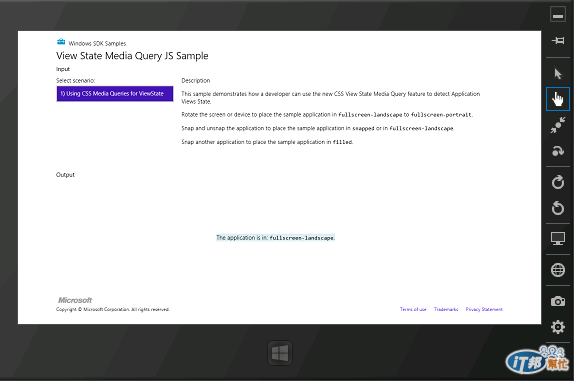
1 fullscreen-landscape 橫向全螢幕檢視

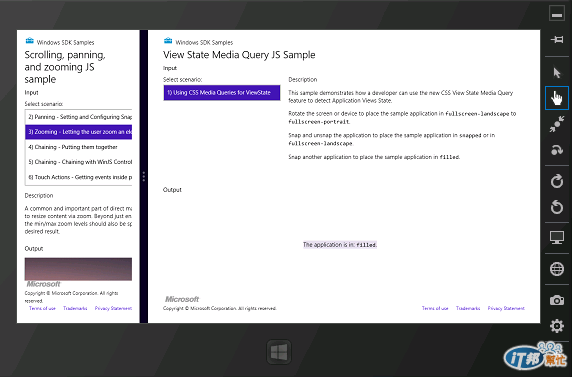
2 filled 填滿檢視

右邊那個區塊就是填滿檢視
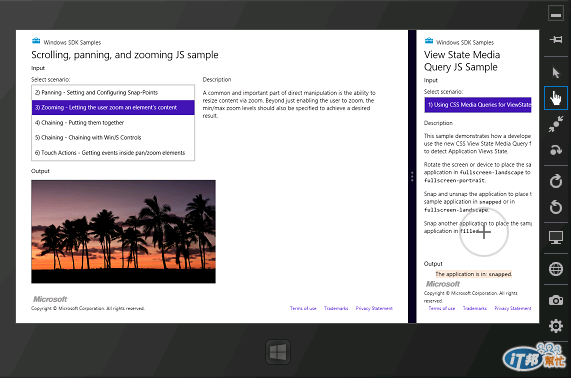
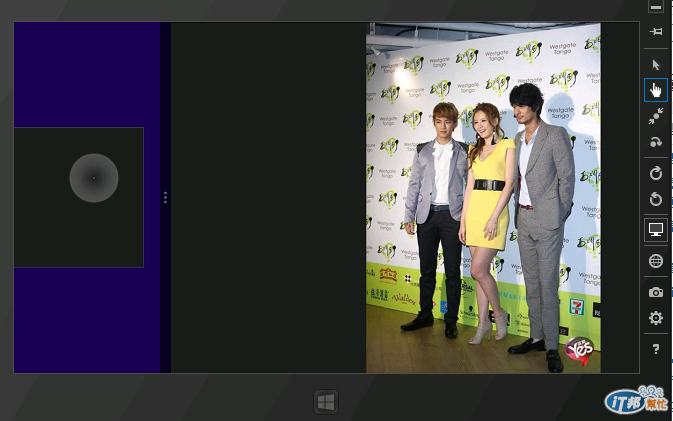
3 snapped 貼齊檢視

右邊那個區塊就是貼齊檢視
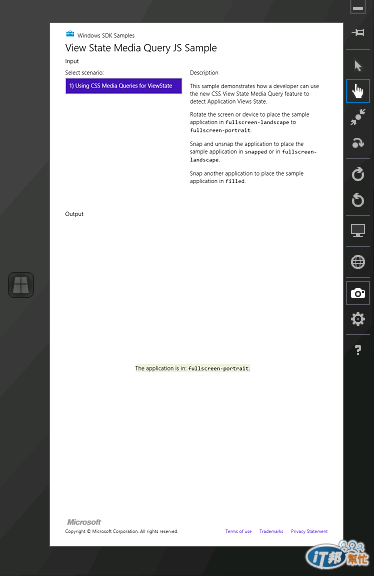
4 fullscreen-portrait 縱向全螢幕檢視

在模擬器可以用觸控模式,右邊第三個按鈕

然後用滑鼠從最左邊按著稍微移到右邊,snapped 模式就出來了。
聽過幾場研討會,App的設計必須要考慮到這幾種檢視狀態,否則App送審很容易被打槍,所以四種狀態都要顧慮到。
在專案剛建好後 default.css 打好了這四種狀態的 css,只要在 {} 裡輸入設計好的css就可以了。
@media screen and (-ms-view-state: fullscreen-landscape) {}
@media screen and (-ms-view-state: filled) {}
@media screen and (-ms-view-state: snapped) {}
@media screen and (-ms-view-state: fullscreen-portrait) {}
用程式判斷現在App屬於哪個狀態的程式碼:
window.onresize = function () {
var myViewState = Windows.UI.ViewManagement.ApplicationView.value;
var viewStates = Windows.UI.ViewManagement.ApplicationViewState;
if (myViewState == viewStates.snapped)
//do what you want
}
範例下載
http://code.msdn.microsoft.com/windowsapps/Media-queries-sample-8c9bdfd9#content
http://code.msdn.microsoft.com/windowsapps/Adaptive-layout-with-sample-062e7fe2/
中文資料
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465304.aspx#view_states
http://msdn.microsoft.com/zh-tw/library/windows/apps/jj154969.aspx
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465371.aspx
