http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
從 http://msdn.microsoft.com/en-us/library/windows/apps/hh465453.aspx control 列表可以看到所有適用 Store App的 Controls,其中有 data-win-control 屬性的都算是 WinJS Controls,其餘就是 Html Controls。
快速的看一下有哪些特殊的 Html Controls。
1 <button>
如果class設win-backbutton 就會變成

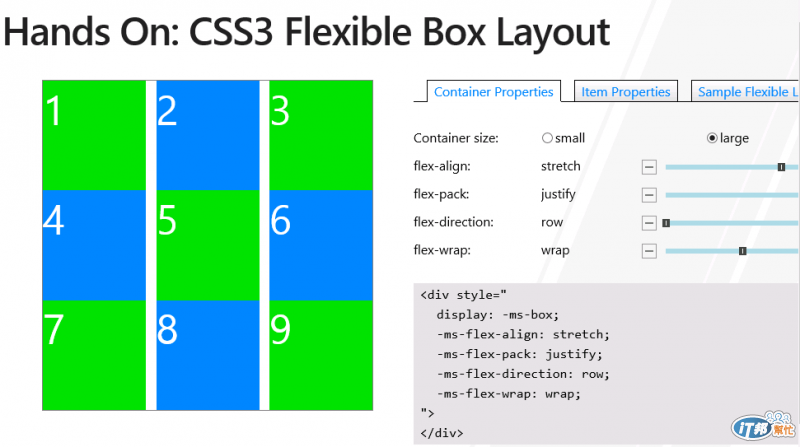
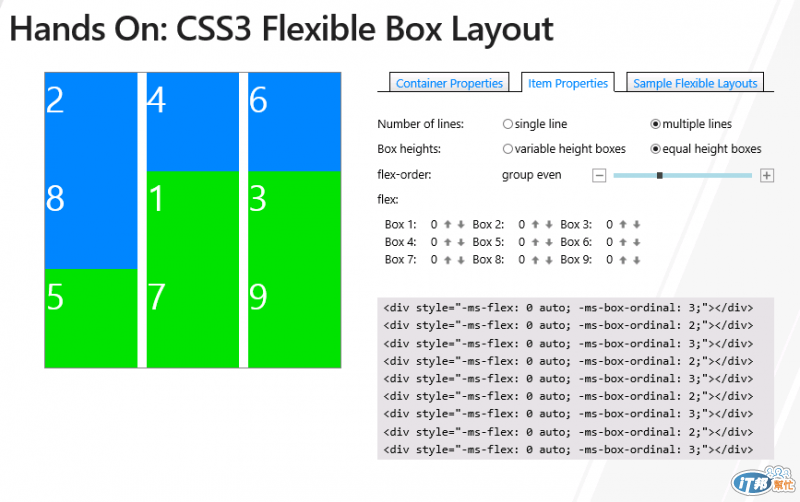
2 flex box
Flexible Box ("Flexbox") Layout
<div style="display: -ms-box;">
<!-Child elements -->
</div>
如果用ie10可以從 http://ie.microsoft.com/testdrive/graphics/hands-on-css3/hands-on_flex.htm 試驗出許多樣式。


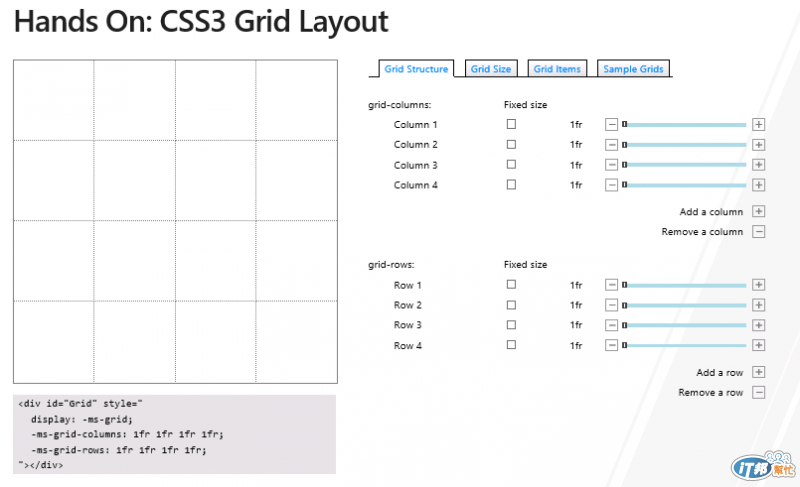
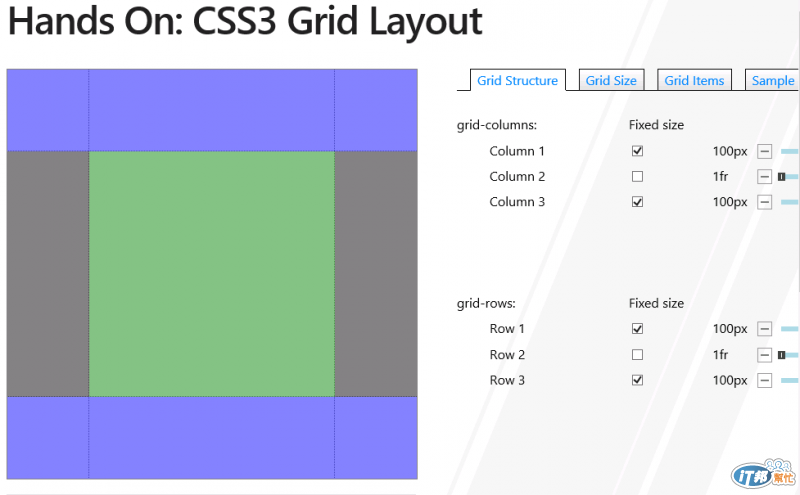
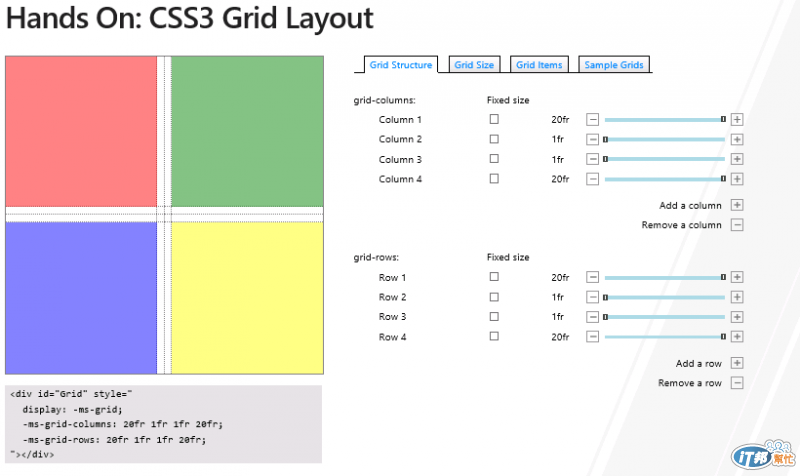
3 grid
<div style="{display: -ms-grid}">
<!-- Child elements -->
</div>
如果用ie10可以從 http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_grid.htm 試驗出多樣式。



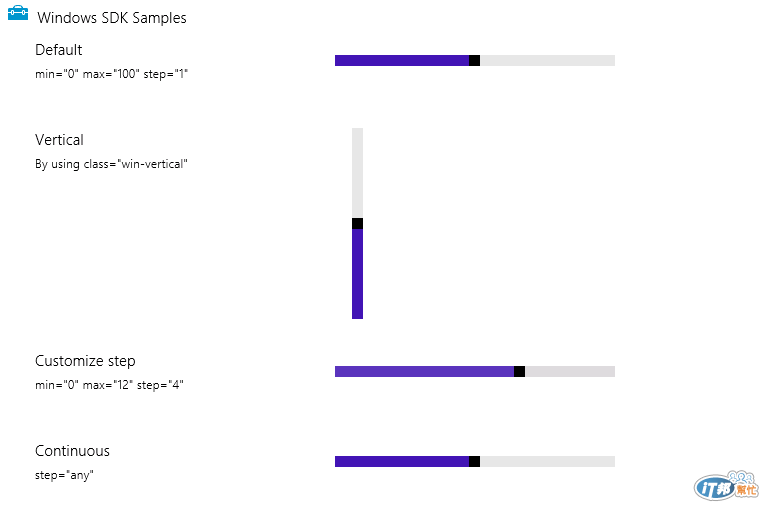
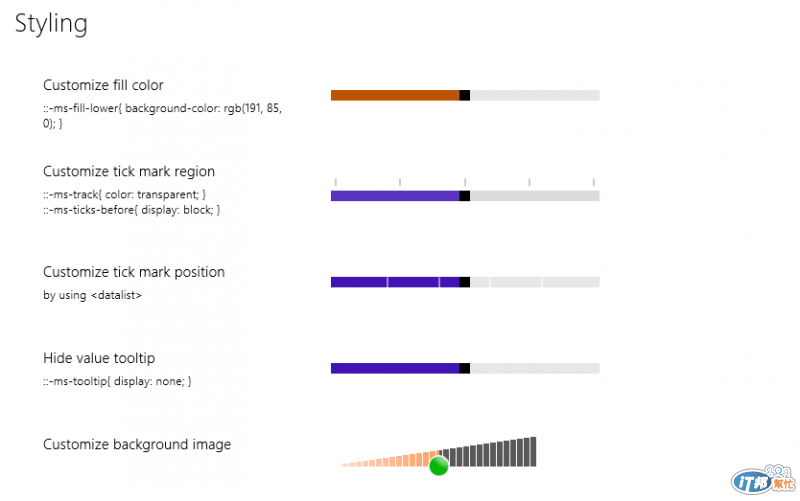
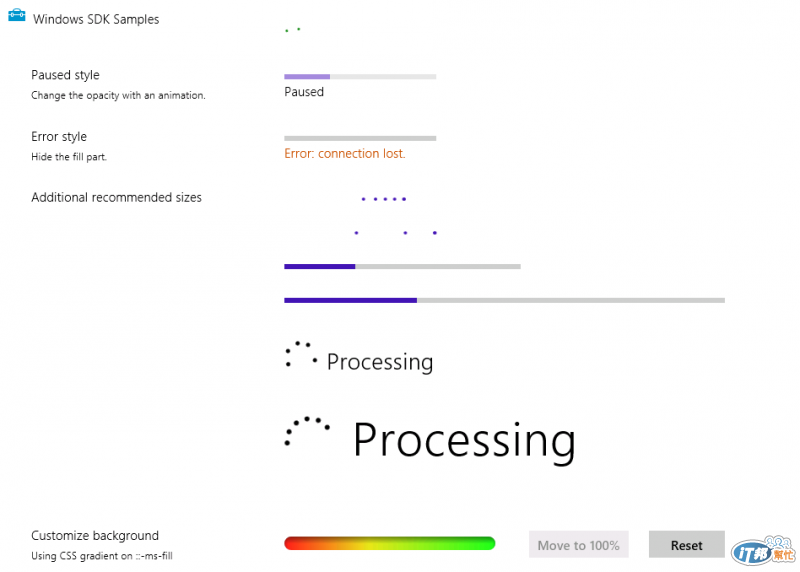
4 <progress /> 進度表
從這裡可以看到許多進度表的樣式
http://msdn.microsoft.com/en-us/library/windows/apps/hh465469.aspx



5 zoom 支援放大縮小
<div style="overflow:scroll;-ms-content-zooming:zoom">
<!-- Contents to edit. -->
</div>
因為我沒有觸控裝置,模擬器也很難真的操作多點觸控,這部分我還沒try出來....Or22
有興趣的請參考 http://mtaulty.com/CommunityServer/blogs/mike_taultys_blog/archive/2011/12/09/zooming-amp-panning-with-css-in-ie-10.aspx
http://msdn.microsoft.com/en-us/library/ie/hh772726(v=vs.85).aspx
http://code.msdn.microsoft.com/windowsapps/Scrolling-panning-and-47d70d4c
