http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
Windows.Security.Authentication.Web
這是個很有趣的namespace,他提供了 OpenAuth 和 OpenID 的整合,還有SSO。
http://msdn.microsoft.com/en-us/library/windows/apps/windows.security.authentication.web
OAuth
Google、Yahoo的OAuth我用C#接過了,這部分還不太陌生,不知道這是什麼,想問好不好吃的人請先看wiki。
http://zh.wikipedia.org/zh-tw/OAuth
直接看範例
http://code.msdn.microsoft.com/windowsapps/Web-Authentication-d0485122
這裡面有四個js分別連到Facebook、Flickr、google和tweeter,
oAuthFacebook.js
var facebookURL = "https://www.facebook.com/dialog/oauth?client_id="
+ clientID + "&redirect_uri=" + encodeURIComponent(callbackURL) +
"&scope=read_stream&display=popup&response_type=token";
Windows.Security.Authentication.Web.WebAuthenticationBroker.authenticateAsync(
Windows.Security.Authentication.Web.WebAuthenticationOptions.none, startURI, endURI)
.done(function (result) {
document.getElementById("FacebookReturnedToken").value = result.responseData;
document.getElementById("FacebookDebugArea").value += "Status returned by WebAuth broker: " + result.responseStatus + "\r\n";
if (result.responseStatus === Windows.Security.Authentication.Web.WebAuthenticationStatus.errorHttp) {
document.getElementById("FacebookDebugArea").value += "Error returned: " + result.responseErrorDetail + "\r\n";
}
authzInProgress = false;
}, function (err) {
WinJS.log("Error returned by WebAuth broker: " + err, "Web Authentication SDK Sample", "error");
document.getElementById("FacebookDebugArea").value += " Error Message: " + err.message + "\r\n";
authzInProgress = false;
});
滿好玩的。
oAuthFlickr.js
var flickrURL = "https://secure.flickr.com/services/oauth/request_token";
// Acquiring a request token
var timestamp = Math.round(new Date().getTime() / 1000.0);
var nonce = Math.random();
nonce = Math.floor(nonce * 1000000000);
// Compute base signature string and sign it.
// This is a common operation that is required for all requests even after the token is obtained.
// Parameters need to be sorted in alphabetical order
// Keys and values should be URL Encoded.
var sigBaseStringParams = "oauth_callback=" + encodeURIComponent(callbackURL);
sigBaseStringParams += "&" + "oauth_consumer_key=" + clientID;
sigBaseStringParams += "&" + "oauth_nonce=" + nonce;
sigBaseStringParams += "&" + "oauth_signature_method=HMAC-SHA1";
sigBaseStringParams += "&" + "oauth_timestamp=" + timestamp;
sigBaseStringParams += "&" + "oauth_version=1.0";
var sigBaseString = "GET&";
sigBaseString += encodeURIComponent(flickrURL) + "&" + encodeURIComponent(sigBaseStringParams);
var keyText = clientSecret + "&";
var keyMaterial = Windows.Security.Cryptography.CryptographicBuffer.convertStringToBinary(keyText, Windows.Security.Cryptography.BinaryStringEncoding.Utf8);
var macAlgorithmProvider = Windows.Security.Cryptography.Core.MacAlgorithmProvider.openAlgorithm("HMAC_SHA1");
var key = macAlgorithmProvider.createKey(keyMaterial);
var tbs = Windows.Security.Cryptography.CryptographicBuffer.convertStringToBinary(sigBaseString, Windows.Security.Cryptography.BinaryStringEncoding.Utf8);
var signatureBuffer = Windows.Security.Cryptography.Core.CryptographicEngine.sign(key, tbs);
var signature = Windows.Security.Cryptography.CryptographicBuffer.encodeToBase64String(signatureBuffer);
flickrURL += "?" + sigBaseStringParams + "&oauth_signature=" + encodeURIComponent(signature);
copy上癮了,google 也copy一下。
oAuthGoogle.js
var googleURL = "https://accounts.google.com/o/oauth2/auth?client_id=" + clientID + "&redirect_uri=" +
callbackURL + "&response_type=code&scope=http://picasaweb.google.com/data";
document.getElementById("GoogleDebugArea").value += "Navigating to: " + googleURL + "\r\n";
var startURI = new Windows.Foundation.Uri(googleURL);
var endURI = new Windows.Foundation.Uri("https://accounts.google.com/o/oauth2/approval?");
個人認為google 的Auth最簡單
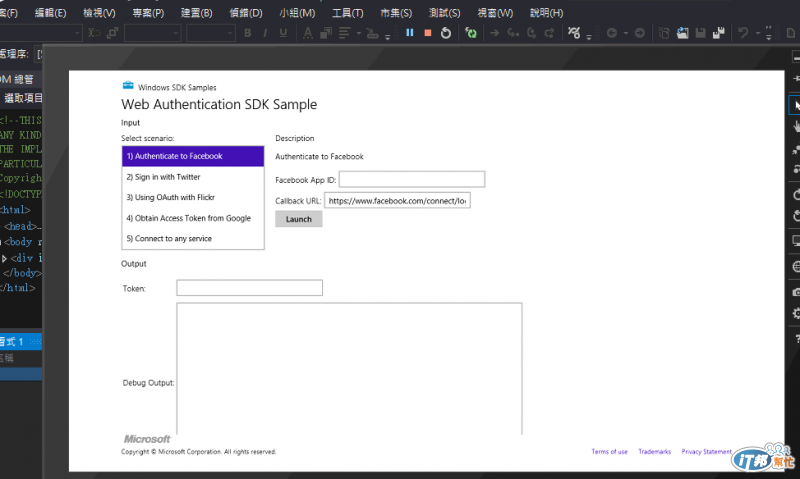
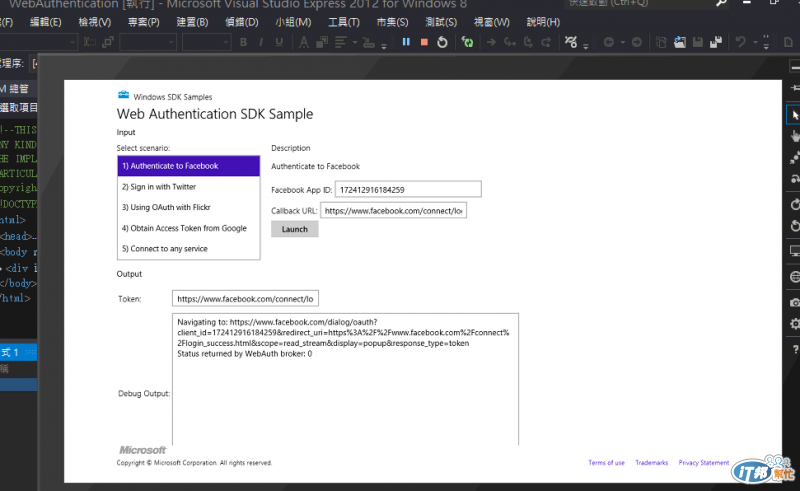
執行一下範例

輸入AppID,我會輸入我在fb申請的AppID,個人喜歡無碼,所以我不會蓋掉我申請的AppID,不要拿去做壞事喔,至於怎麼申請我就不講了,自己去申請吧!

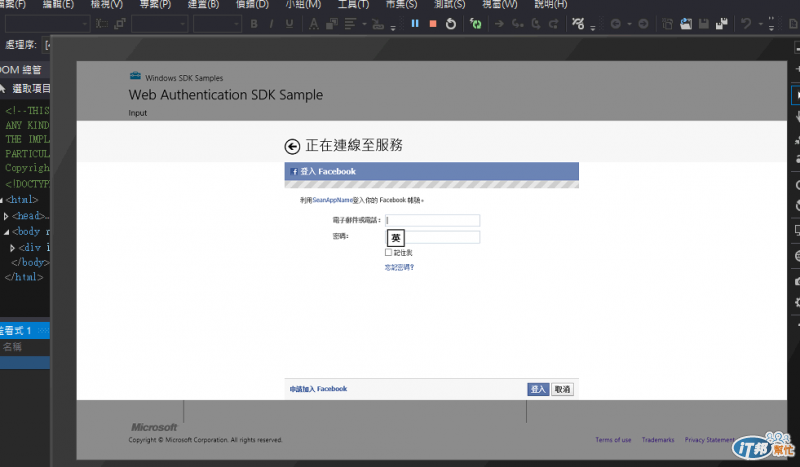
輸入密碼

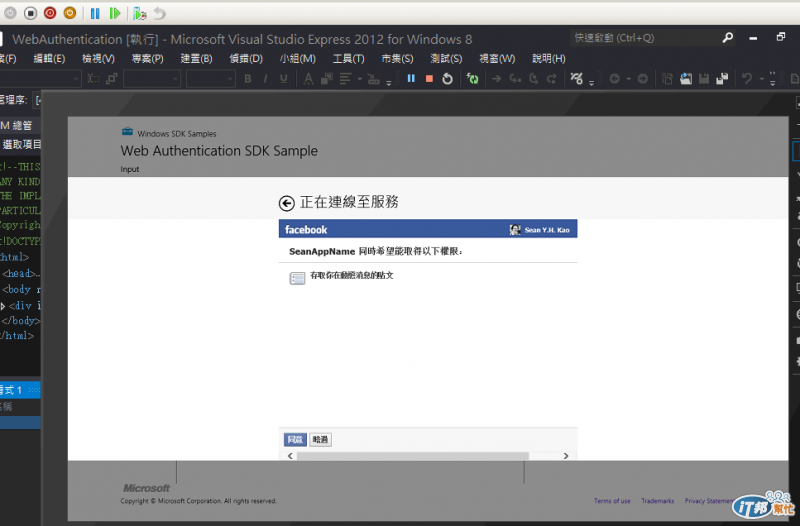
同意授權


完成

成功啦,取得Token了。
這還有兩個連到Facebook的範例
How to login to Facebook from Windows 8 Metro using HTML 5
http://www.sempf.net/post/How-to-login-to-Facebook-from-Windows-8-Metro-using-HTML-5.aspx
Windows 8: Web Authentication in Metro Apps
http://worldwidecode.wordpress.com/2011/10/01/windows-8-web-authentication-in-metro-apps/
這裡有Windows Live 驗證流程的中文解說
http://msdn.microsoft.com/zh-tw/library/live/hh243649.aspx
OpenID
我沒有接過OpenID,我也不熟,所以...跳過XDDD
http://zh.wikipedia.org/zh-tw/OpenID
SSO Single Sign On
不熟悉的人可以查wiki
http://en.wikipedia.org/wiki/Single_sign-on
微軟也有中文說明
http://msdn.microsoft.com/zh-tw/library/windows/apps/jj193591.aspx
http://msdn.microsoft.com/zh-TW/library/live/hh826544.aspx
