昨天知道了如何從 AndroidManifest.xml 來設定每個 app 的進入點,可是還好像還是少了什麼感覺,要如何在不調動 AndroidManifes.xml 進入點設定,讓每個 activity 都能夠進入那個沒有被串連到的 activity 呢?
相信各位一定都有想到,不是設定個按鈕讓每個 activitiy 都串連過去就好了嗎?但是,這麼一來,我們不就要在介面中再擠進一個元素嗎?也許有些時候會覺得多了該元件是一件很破壞畫面的事情呢!所以我們今天要來介紹一個一直被我們忽視的預設資源:「MENU」。
在我們每次建立一個 activity 時,系統都會預設為我們加入一個 menu 的設定,而該 menu 就只有一個名為"setting"的無動作按鈕。


而這個 menu 正是我們可以利用手機實體按鍵彈出來的東西,完全不用擔心他會佔到我們的介面上的一絲一毫之地,所以,接下來請各位繼續延用昨天的範例,並命名為「Day22_Menu」,同時在到「AndroidManifest.xml」裡面將進入的main activity設定回MoogleActivity,忘記的請再自行回到昨日的範例去看哦~
接下來就隨意將menu裡的其中一個檔案複製改名為 moogle.xml 接著打開他可以看到類似下面這樣的畫面

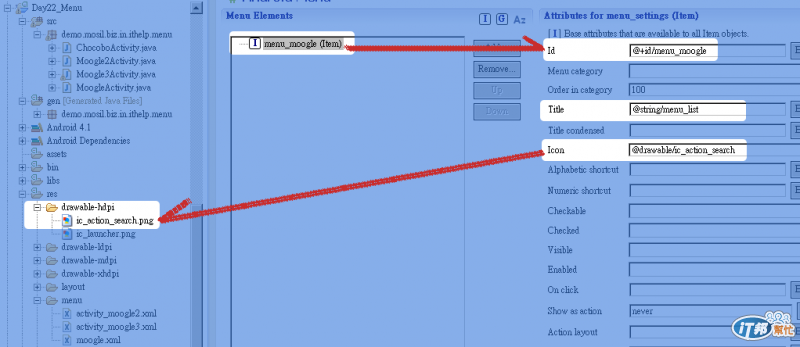
可以看到中間的 "Menu Elements" 也就是選單裡有一個元素,他的名稱是由右手邊的"Id"屬性設定,這也是我們在程式碼中要取得的名稱。而 "title" 屬性就要請各位自行在 strings.xml 裡去設定一個新的字串「menu_list」內容是「清單」,而 "icon" 屬性就如同各位所看到,這邊是先拿已預設放在drawable-hdpi裡的一個icon來放置。這個屬性若是有設定的話,在選單按鈕的文字上方就會出現這個icon,反之當然就沒有了,只是~現在在新的版本會有個問題,就是預設的樣式是不會出圖示的,但是在2.X的版本仍是會出現!
這邊先設定好這個選單元素後,就是要進到 MoogleActivity.java 裡定義選單物件了
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//設定我們定義好的選單元件
//給定的名稱就是用「R.menu.moogle」
getMenuInflater().inflate(R.menu.moogle, menu);
return true;
}
如此一來,我們就能看到下面這個畫面

不過,這個時候仍無法使之有動作,所以再來就是對他設定動作啦!設定動作我們得要用到「onOptionsItemSelected(MenuItem item)」這個系統函式
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//使用這個函式時,系統會為我們傳入這個被選到的選單元件
//而這邊就是用 <strong>item.getItemId()</strong> 這個方法來得判斷是哪個選單被按到的
switch(item.getItemId()){
case R.id.menu_moogle:
Intent intent = new Intent(this, Moogle3Activity.class);
startActivity(intent);
break;
}
//這一行一定不能少
return super.onOptionsItemSelected(item);
}
如此一來就能夠讓這個選單能直接跳到 Moogle3 那邊去看角色名單啦~
再來請各位如法泡製,設定 Moogle2Activity 的選單功能嘍。
最後,再來帶各位看看如何無中生有出選單來,請打開"ChocoboActivity.java"
然後記得一件事情,我們要做出選單功能來有兩個系統函式不能少,一個是"產生選單":onCreateOptionsMenu(Menu menu);另外一個是"建立選單動作":onOptionsItemSelected(MenuItem item)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
/* 建立選單元素 */
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
/* 設定選單動作 */
return super.onOptionsItemSelected(item);
}
所以這裡要做的事情是這樣的
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//設定一個選單元素,這邊的參數依序如下說明
//0: 屬於哪個選單群組
//Menu.FIRST: 選單元素的id
//0: 第幾個順位
//getResources().getString(R.string.menu_list: 選單名稱
menu.add(0, Menu.FIRST, 0, getResources().getString(R.string.menu_list))
//設定icon
.setIcon(android.R.drawable.ic_menu_agenda);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//這邊的動作就跟上面一樣嘍
switch(item.getItemId()){
//因為是id,所以要記得這時候的id,是被設定為Menu.FIRST哦!
case Menu.FIRST:
Intent intent = new Intent(this, Moogle3Activity.class);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
Day 21 - Android - 化身《 》Day 23 - Android - 不要問我從哪裡來
