今天就正式為各位介紹如何自定 ListView 的介面
今天的專案就麻煩各位再直接複製昨天的過來嘍,專案名稱為「Day27_ListIII」
先來看看原本在 Moogle3Activity.java 的程式區塊,
setListAdapter(
new SimpleAdapter(
this,
leaders,
android.R.layout.simple_list_item_2,
new String[]{NAME, CREATION},
new int[]{android.R.id.text1, android.R.id.text2}));
在 Moogle3 是化身(繼承)為 ListActivity 的這個情形下,本來需要針對 ListView 的部份,只要確定被拉到介面上的 Listview 元素 id 被命名為:@id/android:list,我們都可以直接以
setListAdapter(SimpleAdapter);
的方式來給予設定值,而 SimpleAdapter 是「Adapter(轉換器)」類別的一種,他的在這裡的意義就是為我們將必要的資料轉換成 List 所需要的樣子並放進去給他。而這個轉換器裡面的參數在「Day 25 - Android - 簡介與列表」裡也有介紹過,而今天我們要看的是第三個參數:resource,也就是在上面程式碼裡面代入"android.R.layout.simple_list_item_2"的這個預設介面資源(resource),所以接下來請各位新增一個 Moogle5,其介面只要很單純的放入一個 ListView 即可
請注意這個 ListView 的 ID 要命名為**@id/android:list**
再來,請各位跟著步驟來新增一個 "Layout",請點下左上圖示工具列的新增圖示後選擇「Android XML Layout File」

給予一個檔案名稱:「listview_item」 並選擇 LinearLayout 為根元素

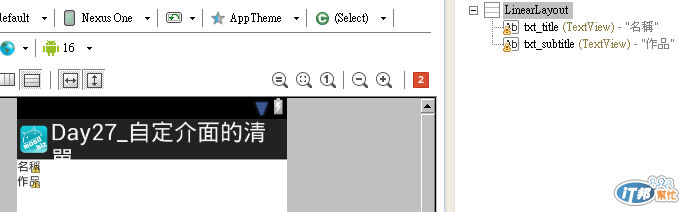
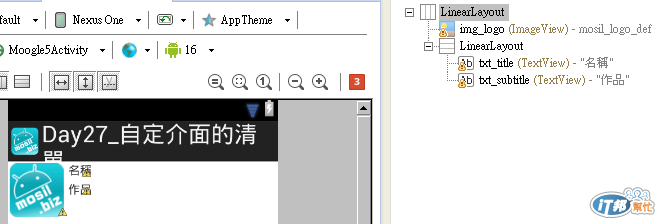
再來,如下圖,拉入兩個 TextView 並分別命名為 txt_title 以及 txt_subtitle

如何!這麼一來就跟預設的"android.R.layout.simple_list_item_2"有一定的相似度了,就是兩個TextView,只差別在字體的大小而已,這時候,我們就來看到 Moogle5 的程式碼了,原則上,這邊的程式碼跟 Moogle3 是差不多的,只差在 Moogle3 有按鈕而已,所以請各位自行重建之,這邊就直接針對重點,也就是 SimpleAdapter 這個轉接器來說明之。
可以感覺得到這邊要改什麼了嗎?
就是上面提到的第三個參數:resource,這裡就將之改為「R.layout.listview_item」也就是我們剛剛設定好的介面哦!再來還有一個地方要改~
第五個參數-to,要放到介面裡的哪個元素,本來是
new int[]{android.R.id.text1, android.R.id.text2}
這兩個預設介面裡的元素的 id 陣列,而現在要改為我們自己定義好的元素 id 介面
new int[]{R.id.txt_title, R.id.txt_subtitle}
所以這段的程式碼如下
setListAdapter(
new SimpleAdapter(
this,
leaders,
R.layout.listview_item,//原本是:android.R.layout.list_content,
new String[]{NAME, CREATION},
new int[]{R.id.txt_title, R.id.txt_subtitle}
//new int[]{android.R.id.text1, android.R.id.text2}
));
這樣,其實就完成了,馬上來看看執行出來的結果

為了要讓各位比較有感覺,所以將之跟上個範例的結果呈現疊在一起讓大家比較一下。
將介面改為自己設定的這樣,只是模仿而已,而且還沒有模仿完全![]()
所以我們還要超越之!我們來做成下圖的樣子吧

這邊,在下準備了四張圖示,皆是 64 x 64 的大小,各位可以自行準備,不然請至 Mosil Github 上下載專案程式後直接取出使用之也行。
準備好了後,我們就來新增這個圖片的元件吧

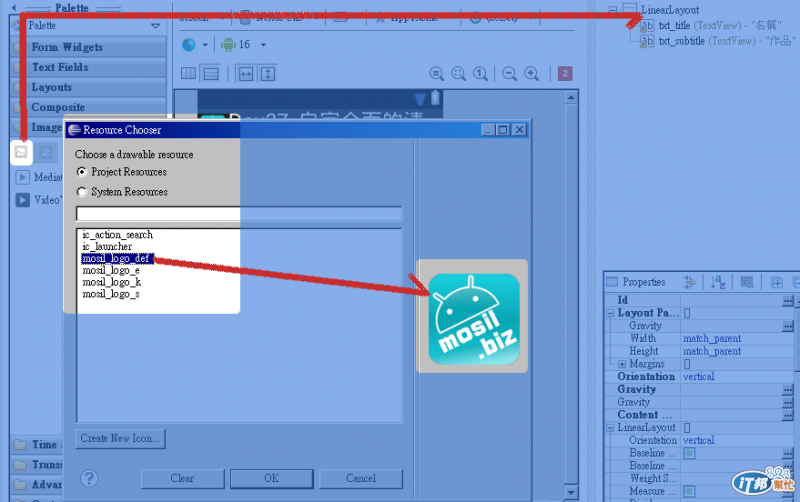
這個圖片的元件是在「Images & Media」裡的 ImageView,將他拉到我們的元素清單上,這時會出現如圖中看到的 "Resource Chooser" 的視窗,選擇預設的圖片。再來就請各位自行根據在下提供的下圖,嘗試著排出這個樣子嘍

其實就算沒排也無妨,只是會變成一個元素自己一列而已XD,只要注意 id 名稱的命名即可。
再來回過頭來看過 Moogle5Activity.java 的程式內容,因為多了圖片的元件,所以,除了本來的兩個字串陣列外,還要再追加一個圖片的 id 陣列
int[] logos = {R.drawable.mosil_logo_s, R.drawable.mosil_logo_k, R.drawable.mosil_logo_e};
這邊一樣是要對應到字串陣列中的順序!
若您是自行準備圖片的,請留意您圖片資源的名稱都要是小寫哦!
別忘了,要另外宣告一個全域的常數名稱
private final String LOGO = "logo";
再來是 ArrayList 裡面也要再加入這個物件
leader.put(NAME, names[i]);
leader.put(CREATION, creation[i]);
leader.put(LOGO, logos[i]);
leaders.add(leader);
最後要準備的就是我們的轉接器-adapter物件了,這次我們換個寫法,將 SimpleAdapter 拉出來獨自宣告之
SimpleAdapter adapter = new SimpleAdapter(
this,
leaders,
R.layout.listview_item, //我們自己設計的介面
new String[]{NAME, CREATION, LOGO}, //LOGO 為新加入的常數
new int[]{R.id.txt_title, R.id.txt_subtitle, R.id.img_logo} //如上述,多加了多三個圖片元素的 ID,請注意對應的順序!
);
setListAdapter(adapter); //將定義好的轉接器放入
可能有人會覺得奇怪,從畫面上看來 ImageView 不該是被放在第一順位的元素嗎?為什麼說明文字說要注意對應的順序,但這裡的 ImageView 卻放在最後?
若您有注意到這個部份,那可真是個好問題呢!
這裡的元素放入順位可以跟介面上的順序完全不同,在轉接器中,只要在意放進去的陣列元素順序,也就是說,我們的 from 跟 to 這兩個陣列裡的元素順序可以跟介面不同,但是要注意的是二者之間的"對應順序",也就是說,我們的NAME就是對應到R.id.txt_title,其他亦然!要照著介面順序去擺放全是為了我們"人"看了順眼,以及人眼去比對時,比較不會有錯亂的狀況而已,所以沒有強制跟介面元素的順序對應,所以請小心這個部份。
只是,會不會本來沒說,大家都覺得沒問題,結果這麼一段像繞口的描述下來,反而讓大家錯亂了呢![]()
總之,趕快執行看看,看自己跑來的樣子是否在下的結果差不多呢^_^

後話:本來想要直接用三個角色的圖片來做為圖示,會比較有感覺,不過怕有版權的問題,所以自己就另外準備了,有興趣的朋友,再麻煩您自行發揮創意嘍!
Day 26 - Android - 第二個世界元素《 》Day 28 - Android - R命脈

![]()
![]()
![]()
朝辭白帝彩雲間,千里江陵一日還....
看大大的文章真是舒暢呀...
您真厲害
一天就看了那麼多篇![]()
因為小綠人的文章真的很通順,而且...末日快到要抓緊時間...![]()