前幾天,讓各位認識了用迴圈來"無中生有"生出了多個選項的列表,但這個方式並不完全合適於,當我們想要有格式的表列呈現,比方說今天我們想要針對三位有名字的角色來列個簡介時,該要怎麼處理呢?
在 Android 的世界中,有一個相當適合用在"呈列"的表現上,他的名字叫:ListView。
今天的範例依舊要請各位延續昨日的進度下來哦!今天的專案名稱為:Day21_List。若是忘了如何增加一個即有的專案,請直接連結到這篇去看看哦。
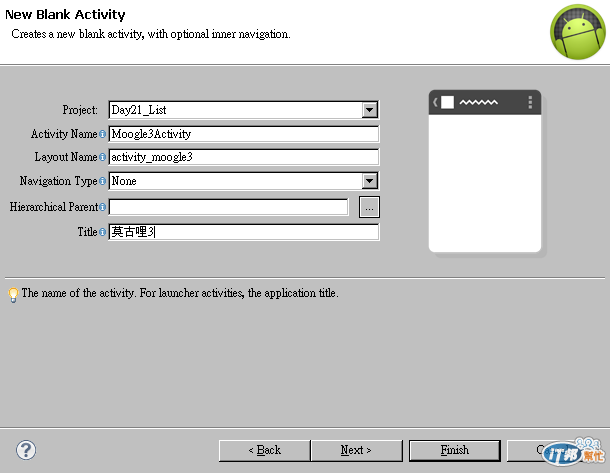
接著,請在專案中新增一個Activity,將其命名為 moogle3,

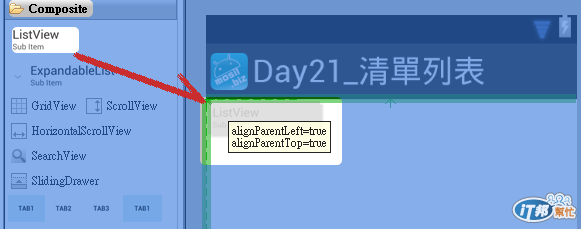
將 activity_moolge3.xml 這個 Moogle3 的介面裡,原本呈現為 HelloWorld 的 TextView,再從"Composite"裡拉出"ListView"這個元件,並將其 id 設定為:"@id/android:list"(這是化身的第一步)


再來,將之前三位角色的資料設定在 strings.xml 裡
<string-array name="leader">
<item>賽飛羅斯</item>
<item>卡夫卡</item>
<item>艾克德斯</item>
</string-array>
再到 Moogle3Activity.java 裡去設定動作,開啟檔案後,我們要做一件事,讓Moogle3Activity 真的化身為ListActivity
public class Moogle3Activity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_moogle3);
}
}
在這個時候,原本的 activity 就此化身為 List 了,接下來就是給他東西啦,還記得怎麼取出 strings.xml 裡的字串陣列嗎
getResources().getStringArray(字串陣列的資源)
再來只要在這個化身後的activity裡加入這樣的程式片段
setListAdapter(
new ArrayAdapter<String>(
this, //Context
android.R.layout.simple_list_item_1, //內建樣式
getResources().getStringArray(R.array.leader) //字串陣列
)
);
是的,就是這樣而已,一個setListAdapter函式,將我們化身後的 ListView 直接用"ArrayAdapter"將值設定進去,比較特別的是"android.R.layout.simple_list_item_1",這個是 android 裡面預設的樣式,這個很單純,就是一段文字而已。
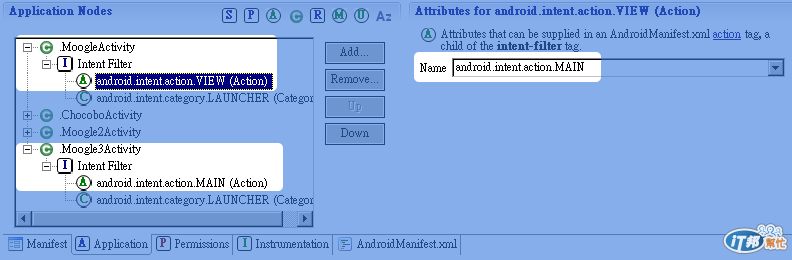
到這邊,我們先來看一下執行的畫面,不過,有注意到嗎?我們若是這麼執行的話,我們在執行起來的app裡是完全無法進不到這個畫面的,所以,我們先來看個設定,請到 AndroidManifest.xml,看到下標籤的"Application"

看到左邊的"Application Nodes"框框裡,全都是我們建立的activity,先看到".MoogleActivity"的Intent Filter是被設定為"android.intent.action.VIEW",嗯,這個畫面已經是被在下調整過來的了,其原本應該是如右邊看到的"android.intent.action.MAIN",這個意思是說,這個activity要被當做"進入"的畫面,也就是他是第一個本app的第一個畫面。但是,有多個同被設定為"main"時,這些activity就會很熱鬧的結伴一起跟著出現在各位的桌面列表上啦![]()
所以,請將除了"真的"第一個畫面外的activity都設定為.view。而今天這個範例,我們要先看到Moogle3就好了,所以,請將Moogle3Activity設定為android.intent.action.MAIN,其餘的都設定為android.intent.action.VIEW即可。
這時候就能夠請各位執行他嘍!

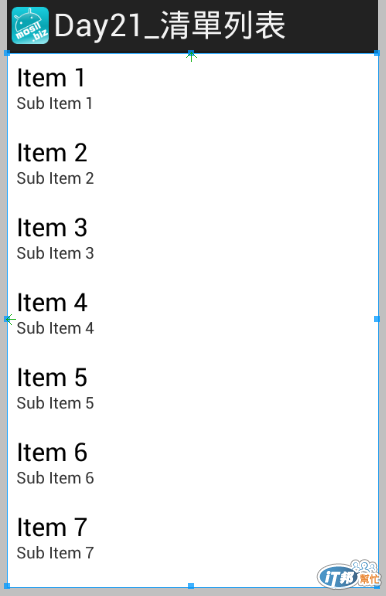
執行出來的畫面就長這樣嘍!
各位可以自行嘗試著將字串陣列加多,使之超過一個畫面的數量,就能看到捲動的效果嘍~
Day 20 - Android - 佈景《 》Day 22 - Android - 任意門
