Canvas是HTML5中很熱門的技術,目前已經有非常多的應用。接下來就會以Canvas做主角,逐漸發展出應用。先來簡單了解一下Canvas是什麼。
其實Firefox非常早就支援Canvas元素了,時間大概在2006到2007左右吧?還記得當時強者我同事還用GreaseMonkey寫了簡單的塗鴉功能,方便使用html簡報。
HTML5的Canvas,其實真的就只是一個畫布,單靠他能做的事情不多。除了設定基本的長、寬屬性,大概就只有取得context與把它輸出成DataURL這兩種Method可以使用。
簡單地用程式來示範:
<meta charset='utf-8'>
<link rel="StyleSheet" type="text/css" href="reset.css">
<style>
canvas {
border: solid 1px gray;
}
</style>
<script src='http://code.jquery.com/jquery-1.8.2.min.js'></script>
<script>
$(document).ready(function() {
var canvas = $('#canvas');
//取得Context
var context = canvas[0].getContext('2d');
var drawing = false;
var queue = [];
canvas.bind('mousedown', function(e) {
if(!drawing) {
drawing = true;
var offset = $(e.currentTarget).offset()
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
drawLine(context,x,y,x,y);
queue.push([x,y]);
}
});
canvas.bind('mouseup', function(e) {
if(drawing) {
var old = queue.shift();
var offset = $(e.currentTarget).offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
drawLine(context,old[0], old[1], x, y);
drawing = false;
}
});
canvas.bind('mousemove', function(e) {
if(drawing) {
var old = queue.shift();
var offset = $(e.currentTarget).offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
drawLine(context,old[0],old[1],x,y);
queue.push([x,y]);
}
});
function drawLine(ctx,x,y,x1,y1) {
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x1,y1);
ctx.closePath();
ctx.stroke();
}
$('#toshow').click(function() {
//把canvas轉成DataURL
var url = $('#canvas')[0].toDataURL();
$('#show').prop('src', url);
});
});
</script>
<canvas id="canvas" width='320' height='240'></canvas>
<button id='toshow'>>>></button><img id='show'>
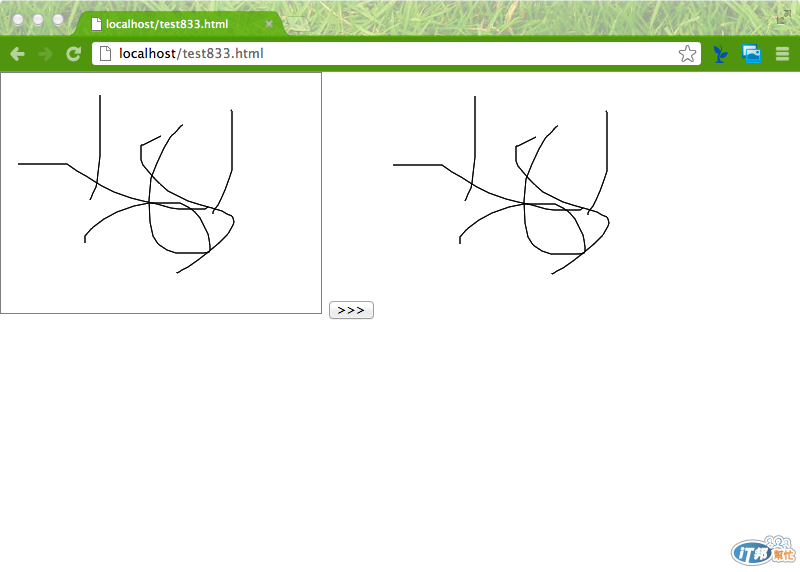
繪圖部分會等到後面單元在解釋,不過上例可以看出使用getContext以及toDataURL()的作用:使用getContext()來取得Context,使用他來塗鴉,按下「>>>」按鈕後,使用toDataURL()把Canvas的內容輸出成DataURL,然後用img來顯示。
執行的畫面:

可以看到,真正要把東西畫到Canvas上面,需要使用不同的的Context。目前常見的Context大概有兩種,一個是專門用來做2D圖形繪製的Context,就叫做Canvas 2D Context(如範例所示)。另一個是WebGL,可以在Canvas中繪製3D的圖像。目前瀏覽器對於WebGL的支援還不普及,而且...WebGL需要的知識遠勝過2D Context。同時,2D Context大概都已經是支援Canvas的瀏覽器的標準功能了,只要瀏覽器支援Canvas,就一定能使用2D Context API。(如果不能使用,Canvas也沒多大用處就是了,究竟他本身並沒有內建繪圖機制)
我沒碰過OpenGL,更不用說WebGL,所以這方面是一竅不通的,這次就不為難自己,還是以2D Context為主來發展。希望探索幾類的Canvas 2D的繪圖功能與機制,然後模擬出類似小畫家的繪圖工具,最後搭配WebSocket,做出可以多人同時塗鴉的白板。
