繼續說明 CSS 如何控制HTML元素在頁面裡的空間及位置配置。

繼續說明 CSS 如何控制HTML元素在頁面裡的空間及位置配置。
上篇介紹了 display 屬性,可以針對元素的盒模型有不同的設定,display 設定了元素的顯示方式以及和其他元素的互動關係,今天來談談 position 位置。
HTML元素出現在頁面什麼位置可以依據三種主要的規則:
普通 DOM樹
隨著HTML 的DOM元素順序 display是塊級還是行內不同,元素由上至下,由左而右依序排列。
浮動 float
元素從普通的 DOM樹順序中浮到上方圖層,然後依元素被設定的float方向延著母元素邊界排列,display:block 的元素會被蓋住,如果左右的浮動元素堆到需要換行時,會依原本DOM 樹裡的順序,如果float:left 的元素寫在比較前面就會有優先權,空間不夠的 float:right會被擠到下一行裡。如果碰到 display為table時,table會無視float,從設為table的元素在DOM樹的位置開始,做出類似block的行為。
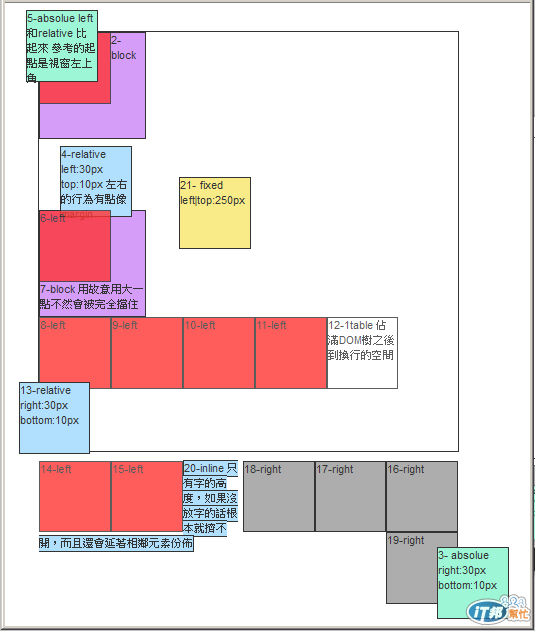
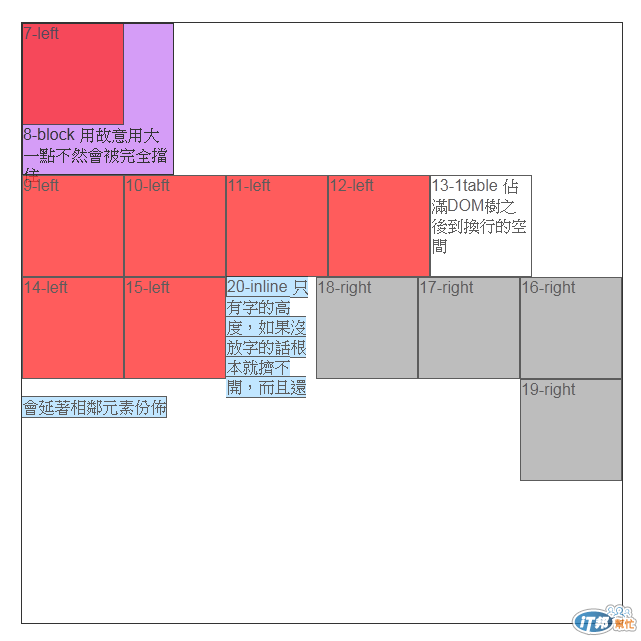
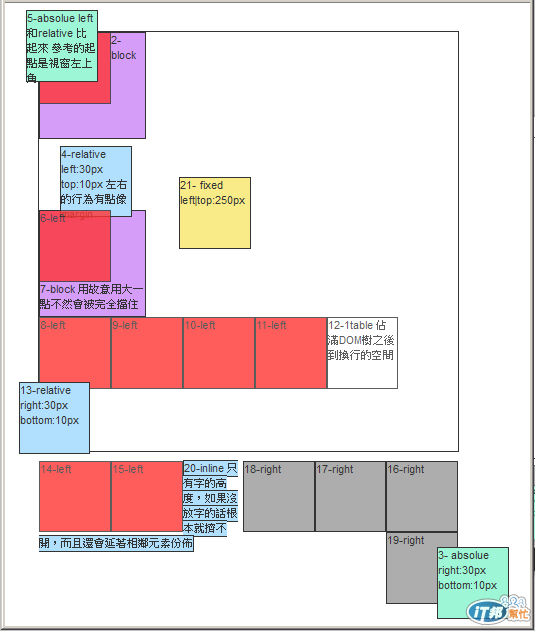
見下圖:
(數字是元素在 DOM裡的順序)

static 穩定
預設值,穩定就是不接受指定相對位置 left right bottom top
inherit 就是繼承。
absolute/ relative 絕對定位/相對定位:
這兩種位置的屬性都接受 left right bottom top 這四個方向的設定,方向設定是元素屬性,表示成 left:0; right:-10px; bottom:50%; top:10em; 這種型式。
方向參數的意思是 元素會依不同的定位點指定的方向開始計算移動距離:
left:10px;
從定位點的左邊開始計算,將元素右移10px;
right:10px;
從定位點的右邊開始計算,將元素左移10px;
top:10px;
從定位點的上方開始計算,將元素往下移10px;
bottom:10px;
從定位點的下方開始計算,將元素往上移10px;
左左右右的頭都昏了,其實是就離那個邊有多遠的意思。
position:absolute 的元素所用的定位點是視窗左上角、右下角,也就是相對於視窗內緣的邊界,如果母元素有設定為position: relative就會依該元素為基準點,而且該元素的所在圖層又高於浮動的元素。
position:relative 屬性的元素定位點則是以原本這個元素在 DOM樹裡的位罝做對應的變換,作用起來有點像 margin。
同時只要元素有 position屬性,就可以接受 z-index: 屬性,也就是圖層,數字越大圖層越上方,預設是0,可以接受負數。
fixed 鎖住,顧名思義,就是把元素在視窗的位置鎖定,不會和其他元素一樣被捲動,會固定在對應視窗的某個點上。

/* ===
這篇開始進入我不夠熟悉的領域啦~ 有寫錯務必請各位神人糾正啊~~ 感謝
*/
GooglePlus 網友 Vinthen Kuan 幫忙補充以下設定,萬分感謝 ^^
所以relative 之後的元素佔有的空間是一樣的,只是元素看起來位移了
但是absolute 的元素從文件流中移除所以不佔有原本的空間,謝謝你的補充>0<!
position:relative 有個重點是元素實際佔據的位置並不會因定位值而改變。
position:absolute 的定位點是根據元素的 containing block 而定,
W3C 的說明如下:
The element is positioned relative to its first positioned (not static) ancestor element.
也就是最接近、且定位值非 static 的親代元素;而最上層 (初始) 的 containing block 為 或
設定為 position:absolute 之後,元素會從文件流中移除,不佔據任何文件流中的空間 (如同它不存在該處,原本所應該佔據的位置會被封閉)position:fixed 的行為類似 absolute,只是元素的 containing block 是整個可視區域 (viewport)
PS. containing block 的說明請參考:
http://www.w3.org/TR/CSS2/visuren.html#containing-block
=
chibc's blog | [新手前端]從平面設計前進 CSS-7 元素排序規則- DOM,float,position
