介紹CSS屬性 背景及overflow

今天來講最常用的背景色及背景吧~
color:#fff | rgb(255,0,0) | red
顏色可以用三種方法指定,不過在CSS裡直接用color是指定字的顏色
要用background-color: #333; 才是指定背景顏色。
background 背景:預設是透明的,可以放顏色及影像
background-color: green; background-image: url(image/img.jpg);
背景比較有趣的是可以決定要不要重覆及放置的位置
background-repeat:
背景重覆:有四個參數 no-repeat; repeat; repeat-x; repeat-y
即,不重覆、重覆、重覆X、重覆Y
background-attachment:
背景對應位置,參數有 scroll | fixed
預設是 scroll 就是背景和內容一樣,正當的隨視窗捲動,當參數為 fixed的時候,和position:fixed;屬性類似,背景會固定在視窗的相對位置上,不會隨內容移動。

background-position:
背景定位是十分常用的CSS技巧,可以用特定的上下左右中間來指定,也可以用長度單位,如 px em % 來指定先左右再上下,常見的用法 background-positon: left top。
left top center bottom right,預設是 0 0 ,就是左上角。
意思就是背景可以用這個方法來改變顯示的部位。
position 很有趣,明天再用幾個範例多講一些運用方法。
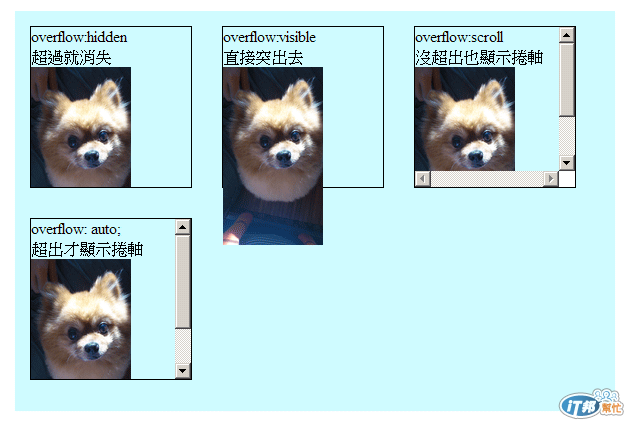
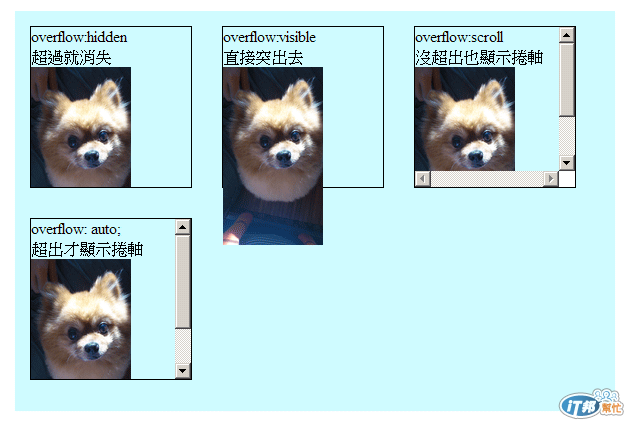
overflow 溢出
當子元素從母元素箱子裡滿出來時要怎麼處理的意思。只有在元素是塊級元素時才能使用。
visible | hidden | scroll | auto | inherit
可見(預設)| 隱藏 | 捲軸 | 自動 | 繼承
用我家小寶當範例

/*
感覺上好像光寫CSS就寫不完了,要去改主題名字嗎?
*/
=
chibc's blog | [新手前端]從平面設計前進 CSS-8 背景及overflow

![]()
改不改都無傷,重要的是內容超讚的啦~~~
![]()
![]()
![]()
其實我後來覺得,也許這文章幫不到什麼人,都是一些神人在幫我看內容有沒有出錯
整個寫完,我才知道自己會什麼、缺什麼,受惠最多的會是我自己
所以很感謝你的閱讀及留言,也超感謝幫我指錯、補充的前輩們 >0<
chibc提到:
整個寫完,我才知道自己會什麼、缺什麼...
我也是這麼想,所以為了了解自己錯失那些“好片”,明年我打算來個AV日片分享...“從台灣水電工前進日本AV-8”![]()
噗... 還真是好分享,這個的期待度應該滿高的