我沒有Mac也不會去買Textmate編輯程式,
要怎麼用zen coding來快寫 HTML?
支援 ZC 的編輯器
從 ZC 的 官網 或 wiki 裡列舉了有支援 ZC 的編輯器:
一、有些是 ZC 官方提供編輯器支援插件,
保證能實現 ZC 所有功能。
二、有些是第三方用ZC的engine來實作某些編輯器的插件,
ZC不保證該實作能實現所有ZC功能。
三、有些卻不是用 ZC 所提供的 engine 來建置,
而是自行做出類似於 ZC 功能的 engine,
會有一些不同於 ZC 的特色及縮寫語法,
像在 Linux 上的 vim, emacs,
有提供像 ZC 功能的插件,
但一些功能或熱鍵,就稍有不同。
卻也能用 ZC 裡的大部分的語法。
在 notepad++ 加入 zen coding 的功能
好用的 notepad++,
有ZC官方提供的插件,
可以完整實現 ZC 所列舉的功能。
在 ZC 的 下載列表 裡,
下載指定的編輯器的插件及安裝。
抓下 Zen.Coding-Notepad++.v0.7.zip,
解開裡面的檔案到 C:\Program Files\Notepad++\plugins,
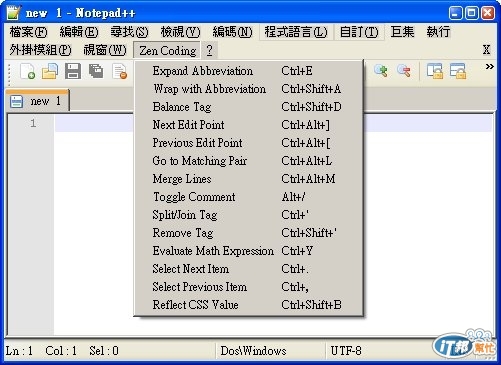
再重開 notepad++,在選單裡就會多出了 Zen Coding 的選項,

簡易使用ZC語法及熱鍵
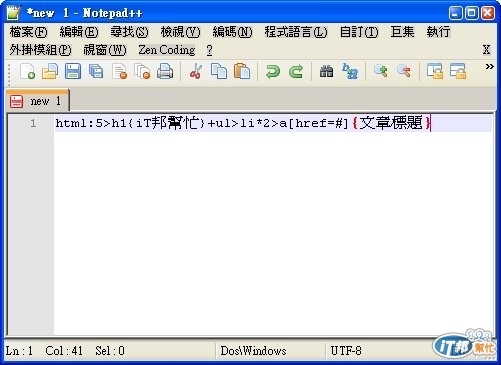
輸入
html:5>h1{iT邦幫忙}+ul>li*2>a[href=#]{文章標題}

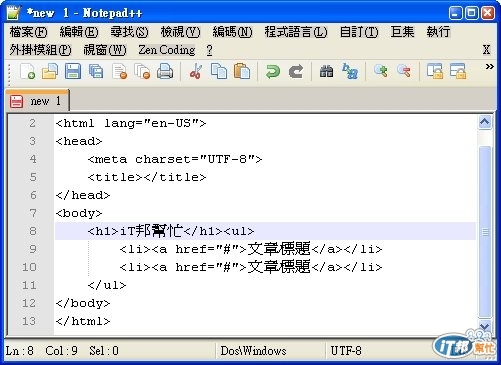
然後按 Ctrl-e 把縮寫擴展,就會產生完整的HTML碼

移動游標的指令
快速產生HTML碼之後,還是需要在標籤之間移動編輯,
用滑鼠去點後又用鍵盤輸入並不流暢,
可利用 Alt-Ctl-], Alt-Ctl-[ 移動在各標籤之間,
而用 Ctrl-. 或 Ctrl-, 可以往後或往前選成對的標籤。
如果遊標在某標籤內,
Ctrl-Shift-' 會把標該標籤移掉,只顯示標籤包的文字。
Alt-/ 就會把該標籤給註記,或者說該標籤內容成註解。
有趣的 Wrap with Abbreviation
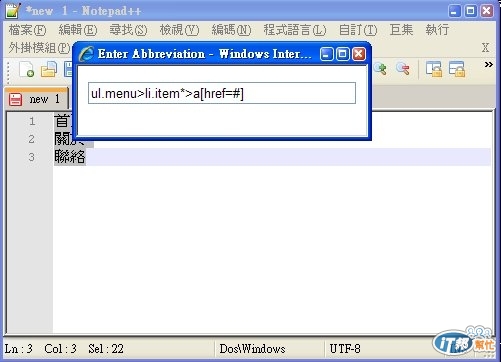
有三行字分別為 首頁 關於 聯絡,

並選擇起來,再鍵入 Ctrl-Shift-a,
就會出現可以輸入縮寫語法的對話框,
輸入
ul.menu>li.item*>a[href=#]
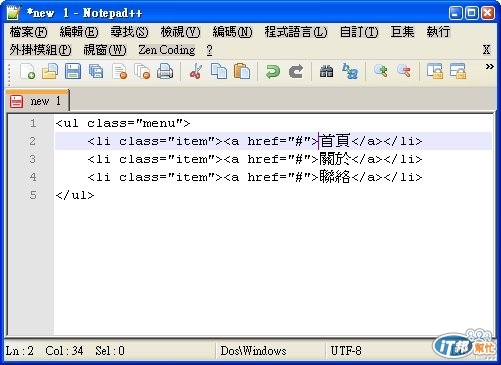
然後就產生把這些字包起來的HTML碼:

<ul class="menu">
<li class="item"><a href="#">首頁</a></li>
<li class="item"><a href="#">關於</a></li>
<li class="item"><a href="#">聯絡</a></li>
</ul>
然後再利用Ctrl-.、Ctrl-,來移動所要編輯的位置。
這較特別的縮寫碼是,li.item* 後面不需指定數字,
而會根據所反白選擇多少項目而一一套用。
完整的ZC的功能
有關 ZC 的完整功能,
可參閱 Brief description of Zen Coding actions 這篇文,
較可以了解notepad++裡面有關ZC的熱鍵相對應的功能作用。
簡單輕巧的notepad++,
可以有zen coding的功能,
但重點還是要熟HTML語言及ZC的語法指令,
才能把快寫HTML的效率更提升。
