以前在HTML裡,按鍵通常只有在做表單送出時才會用到,
但用 Bootstrap 的過程中,按鍵反而成為美化網頁的好方法。

有關美工的設計或怎麼美化,
自己的要求實在很低,
只要能有功能就很高興了…
但現在是內外、表裡都需要有要求的時代,
對我來說是個頭大的事;
而 Bootstrap 裡設計好的一些元件,
只要用來組合一下不同屬性,
就有看來還不錯的外觀。

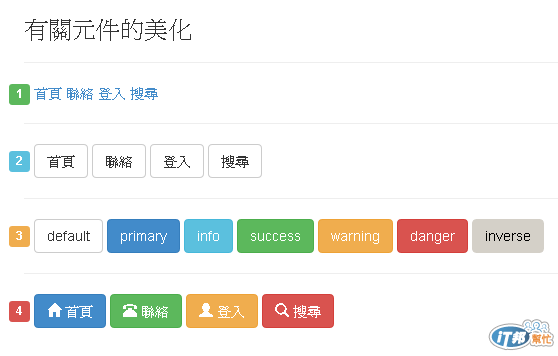
從上圖的演進過程中,
一般的連結最常是用1的最陽春作法,
但用了Bootstrap後會發現,
在 2 裡,A 標籤只要加上 btn 的class,
就會變成像按鍵的元件,
但原本還是 A 的連結標籤。
按鍵沒顏色是比較單調,
加上色彩後就較生動些,
在 Bootstrap 裡對於不同的情況有一致的顏色來對應,
像第 3 裡像綠色代表成功、紅色代表危險或重要的意思。
而這顏色系統,
也運用到其他元件的顏色屬性上,
用此一致的命名指到該顏色。
按鍵有顏色後,可再加上相關的圖示,
很明顯地,第 4 這一列,有圖有文有色彩,
看起來就比前面幾行更為悅目些,
其實都只是同樣的按鍵或連結。
%body
.container
.page-header
%h3 有關元件的美化
.row
%span.label.label-success 1
%a{:href => "#"} 首頁
%a{:href => "#"} 聯絡
%a{:href => "#"} 登入
%a{:href => "#"} 搜尋
%hr
.row
%span.label.label-info 2
%a.btn.btn-default{:href => "#"} 首頁
%a.btn.btn-default{:href => "#"} 聯絡
%a.btn.btn-default{
:href => "#"} 登入
%a.btn.btn-default{:href => "#"} 搜尋
%hr
.row
%span.label.label-warning 3
%button.btn.btn-default default
%button.btn.btn-primary primary
%button.btn.btn-info info
%button.btn.btn-success success
%button.btn.btn-warning warning
%button.btn.btn-danger danger
%button.btn.btn-inverse inverse
%hr
.row
%span.label.label-danger 4
%a.btn.btn-primary{:href => "#"}
%span.glyphicon.glyphicon-home
首頁
%a.btn.btn-success{:href => "#"}
%span.glyphicon.glyphicon-phone-alt
聯絡
%a.btn.btn-warning{:href => "#"}
%span.glyphicon.glyphicon-user
登入
%a.btn.btn-danger{:href => "#"}
%span.glyphicon.glyphicon-search
搜尋
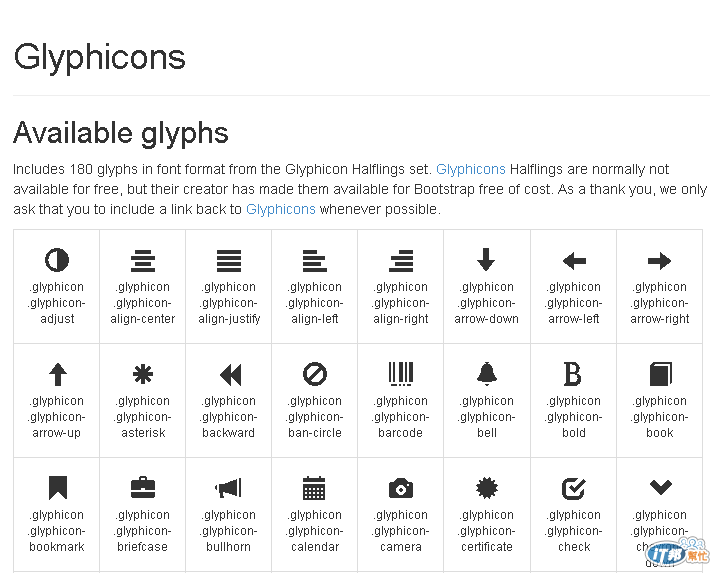
其中的圖示,需要參考:
Glyphicons 這一節的說明,

這些是開放可用的字型圖示,
如果要更多的小圖示,
就需要找其他的字型圖,
或者用購買的方式擴充。
如果怕大家都用這同樣的顏色系統,
會造成你的作品不夠出色而要換色的話,
可利用類似:
Bootstrap ThemeRoller 的工具網站,
透過自己的設定來產生 Bootstrap 不同色調的風格。
透過 Bootstrap 元件的組合運用,
就能幫你的元件快速美化,
只要依著此組合的邏輯,
就能省掉了很多的嘗試錯誤的過程。
而達到快寫HTML及美化。
