常會用到的導覽列,透過 Bootstrap 可快速地套用。

常在網頁上的每一頁常用的樣版裡,
會有同樣的導覽列出現,
最常用的是連結、搜尋或登入的表格以及按鍵,
透過以下的 HAML 語法:
%body
.container
.navbar.navbar-default{:role => "navigation"}
.navbar-header
%a.navbar-brand 我的Bootstrap頁面
.collapse.navbar-collapse.navbar-ex1-collapse
%ul.nav.navbar-nav
-4.times do |i|
%li
%a.lorem_w1{:href => "#"}
%form.navbar-form.navbar-left{:role => "search"}
.form-group
%input.form-control{:type => "text", :placeholder => "搜尋"}
%button.btn.btn-default{:type => "submit"} 搜尋
.btn.btn-default.navbar-btn.pull-right 登入
.p.lorem_p9
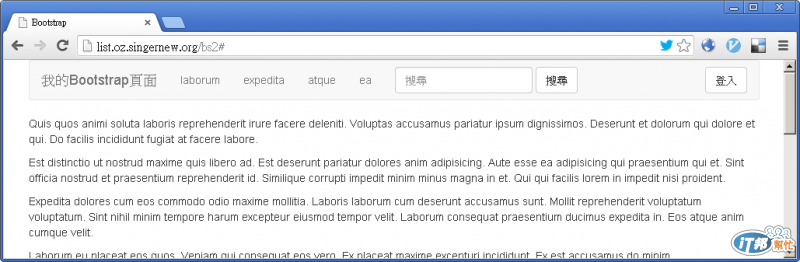
可獲得這樣預設的導覽列效果:

由於所有的元鍵都是向左靠排列,
若需要把元件拉到右邊,
把該元件加個 pull-right 的 class 就可變化其預設的排列位置。
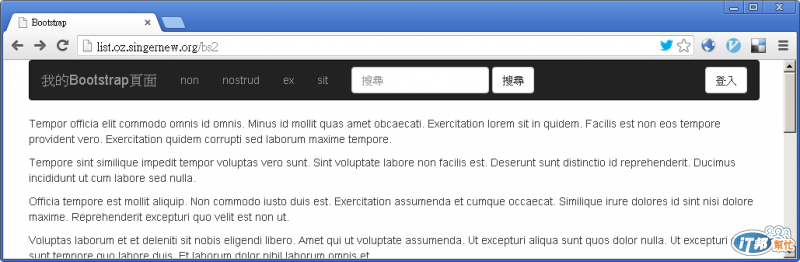
預設的整個導覽列顏色單調,
可在第三行改成:
.navbar.navbar-inverse{:role => "navigation"}
就改變成底為深色字為白色:

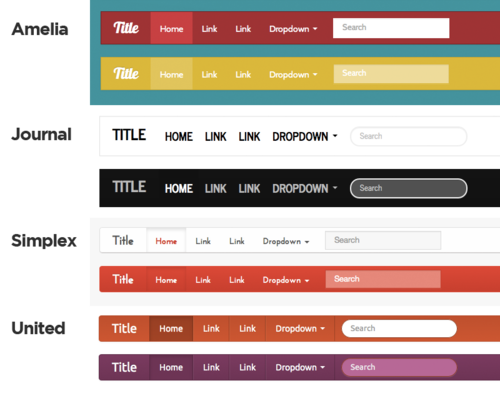
若還是覺得太單調,
可利用 Bootswatch 所提供的不同主題來使用。
參考資料:
Bootstrap navbar

可否與ASPNET結合使用呢
感謝
一定可以!單純的javascript, CSS 掛在任何的發展平台都一定可行的。
如果你是用visual studio的話,NuGet有這套件:
Bootstrap 3.0.0
或參考這篇說明:
Microsoft Adds Bootstrap Support To Visual Studio 2013
直接用HTML一定沒問題,但在Visual Studio裡 HAML + Bootstrap 套件是否好用就不清楚了。