在第二篇入門的介紹中有稍微提到在 manifest 中,
permissions 的屬性若設成 http(s) 形式,
就能擁有對應的跨網域請求的權限,
這篇是針對這點做的一個簡單的 DEMO.
總共三個檔案 "manifest.json"、"index.html"、"app.js"
內容如下
manifest.json
{
"manifest_version": 2,
"name": "ironman6",
"version": "1.0",
"browser_action": {
"default_popup": "index.html"
},
"permissions": [
"http://ithelp.ithome.com.tw/"
]
}
index.html
<title>ironman6</title>
<style>body {width: 500px ;}</style>
<button id="refresh">Refresh</button>
<div id="rssList">Loading</div>
<script src="app.js"></script>
app.js
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('#refresh').addEventListener('click', getRSS);
getRSS();
});
function getRSS(){
var xhr = new XMLHttpRequest();
var url = 'http://ithelp.ithome.com.tw/rss/question?tag=%E9%90%B5%E4%BA%BA%E8%B3%BD';
xhr.open('GET', url);
xhr.onload = function(e) {
if (this.status === 200) {
var xml = this.responseXML;
var item = xml.querySelectorAll('item');
var rssList = document.querySelector('#rssList');
var output = [];
for (var i = 0; i < item.length; i++){
var rss = item[i];
var title = rss.querySelector('title').textContent;
var link = rss.querySelector('link').textContent;
output.push('<li><a href="' + link + '">' + title + '</a></li>');
}
document.querySelector('#rssList').innerHTML = output.join('');
}
};
xhr.send();
}
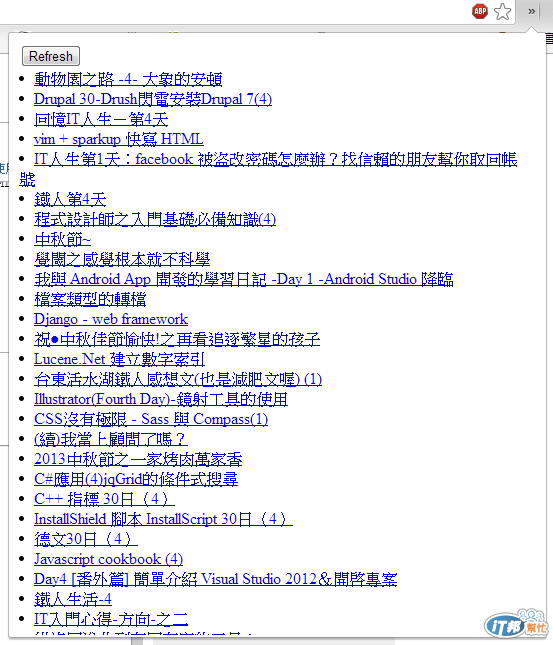
程式結果: