JQuery Moblie網頁上的常見的元件使用。
在行動網頁上常看見的元件使用
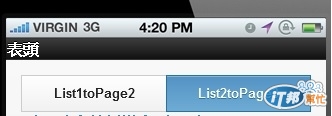
1.NavBar[導向工作列]:<div>+<ul>或<ol>
<div data-role="navbar"><ul><li></li></ul></div>
有超連結的效果:如果再div 內加上class="ui-btn-active"屬性則會預設選取顯示藍色 
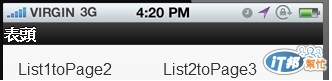
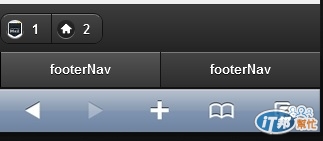
項目沒有超連結時顯示效果

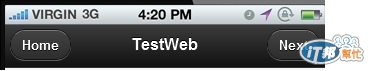
2.Header Bars[表頭工作列]:在表頭設定相關導覽工具列。
有設定連結<a href=””></a>會顯示按鈕樣式,沒有設連結只有文字顯示。

3.Footer Bars [表尾設定工具列]:設定方法一樣設定超連結,也可以使用NavBar功能。
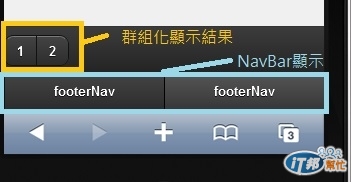
4.群組化的設定:要一部分的按鈕做群組化功能。
<div data-role="controlgroup" data-type="horizontal"></div>
使用群組化與NavBar顯示結果

5.自訂圖示:要幫按鈕上的圖示改成自己想要的圖示。
●連結項目裡的標籤要改下面,取id、將data-icon屬性改custom
<a href="#page1" data-role="button" id="email" data-icon="custom" >
●在css樣式上設定
#自訂id名稱 .ui-icon
{ background: url(圖片位置、檔名) 50% 50% no-repeat; }
※自訂完顯示效果

其他細節就需要慢慢地調整,今天小小分享,有任何問題還請多多指教。
![]()
![]()
![]()
