以目前坊間最有名的Reset CSS不外乎是
myer所發表的Reset.css
http://meyerweb.com/eric/tools/css/reset/
以及目前最夯的HTML5 normalize.css,
http://necolas.github.io/normalize.css/
我自己目前是normalize當基底,但也加一些myer的設定,
為什麼需要合併多種版本的reset來使用呢?
因為reset CSS通常還必須結合網頁設計師寫程式的習慣才較符合工作流程,
以我來說,由於normalize的並沒有針對ul去做設定,
所以你如果使用了ul li的話,左側仍然有實心圓,
但因為我自己做網站是習慣預設清空,
所以我就又用了myer寫ul的reset的程式碼來去清空實心圓:
ol, ul {
list-style: none;
}
但以目前的Reset css都還沒釋出Sass的版本,
除了去Github搜尋別人整理好的,
也可以使用這個網站來將CSS編譯成Sass:
http://css2sass.heroku.com/
把CSS貼上去後,再按下面的Convert 2 SASS就會自動編譯出SASS出來,
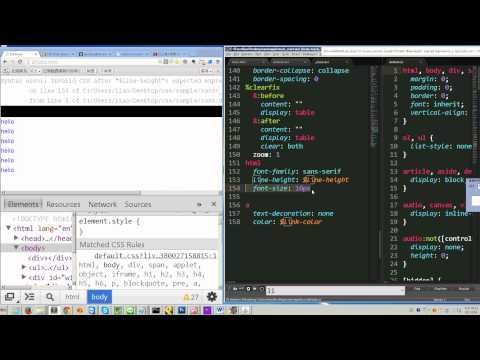
相關的流程可以瀏覽此影片:

以目前坊間最有名的Reset CSS不外乎是
myer所發表的Reset.css
http://meyerweb.com/eric/tools/css/reset/
以及目前最夯的HTML5 normalize.css,
http://necolas.github.io/normalize.css/
我自己目前是normalize當基底,但也加一些myer的設定,
為什麼需要合併多種版本的reset來使用呢?
因為reset CSS通常還必須結合網頁設計師寫程式的習慣才較符合工作流程,
以我來說,由於normalize的並沒有針對ul去做設定,
所以你如果使用了ul li的話,左側仍然有實心圓,
但因為我自己做網站是習慣預設清空,
所以我就又用了myer寫ul的reset的程式碼來去清空實心圓:
ol, ul {
list-style: none;
}
但以目前的Reset css都還沒釋出Sass的版本,
除了去Github搜尋別人整理好的,
也可以使用這個網站來將CSS編譯成Sass:
http://css2sass.heroku.com/
把CSS貼上去後,再按下面的Convert 2 SASS就會自動編譯出SASS出來,

網頁設計師都會有自己的撰寫HTML與CSS習慣,
例如全域行距是1.8,預設字型是16px等等之類的,
而這種設定也會納入為自己的全域控制reset設定,
所以建立好自己的Sass Reset後,
你也可以把一些全域設定的部分給抽離出來做為變數,
像是將文字連結顏色、行距、字距、預設顏色、外圍寬度等都設定為變數,
這樣你就不會在茫茫碼海裡面找出你要修改的code,
日後開新專案時,如果有較特殊的設定,
你就直接修改變數就好,就不用再去追code了。
變數與@import規劃得好,眼睛疲勞度相對也會降低許多,
所以從現在起,開始規劃你的全域SASS變數吧^_^!
PS:另附上變數融入到Reset的撰寫流程,以及釋出自己的Sass Reset提供各位參考學習。

html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video
margin: 0
padding: 0
border: 0
font: inherit
vertical-align: baseline
ol, ul
list-style: none
article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary
display: block
audio, canvas, video
display: inline-block
audio:not([controls])
display: none
height: 0
[hidden]
display: none
a
&:focus
outline: thin dotted
&:active, &:hover
outline: 0
abbr[title]
border-bottom: 1px dotted
b, strong
font-weight: bold
dfn
font-style: italic
hr
-moz-box-sizing: content-box
box-sizing: content-box
height: 0
mark
background: #ff0
color: #000
code, kbd, pre, samp
font-family: monospace, serif
font-size: 1em
pre
white-space: pre-wrap
q
quotes: "\201C" "\201D" "\2018" "\2019"
small
font-size: 80%
sub
font-size: 75%
line-height: 0
position: relative
vertical-align: baseline
sup
font-size: 75%
line-height: 0
position: relative
vertical-align: baseline
top: -0.5em
sub
bottom: -0.25em
img
max-width: 100%
height: auto
svg:not(:root)
overflow: hidden
figure
margin: 0
fieldset
border: 1px solid #c0c0c0
margin: 0 2px
padding: 0.35em 0.625em 0.75em
legend
border: 0
padding: 0
button, input, select, textarea
font-family: inherit
font-size: 100%
margin: 0
button, input
line-height: normal
button, select
text-transform: none
button, html input[type="button"]
-webkit-appearance: button
cursor: pointer
input
&[type="reset"], &[type="submit"]
-webkit-appearance: button
cursor: pointer
button[disabled], html input[disabled]
cursor: default
input
&[type="checkbox"], &[type="radio"]
box-sizing: border-box
padding: 0
&[type="search"]
-webkit-appearance: textfield
-moz-box-sizing: content-box
-webkit-box-sizing: content-box
box-sizing: content-box
&::-webkit-search-cancel-button, &::-webkit-search-decoration
-webkit-appearance: none
button::-moz-focus-inner, input::-moz-focus-inner
border: 0
padding: 0
textarea
overflow: auto
vertical-align: top
table
border-collapse: collapse
border-spacing: 0
.clearfix
&:before
content: ""
display: table
&:after
content: ""
display: table
clear: both
zoom: 1
html
font-family: sans-serif
line-height: 1
font-size: 16px
a
text-decoration: none
color: black
